360 Core: E-Journal Portal Administration Console -- 2.0 Branding Options
- Product: E-Journal Portal
How do I use the Administration Console to configure the overlook look and feel (HTML header, etcetera) of E-Journal Portal 2.0?
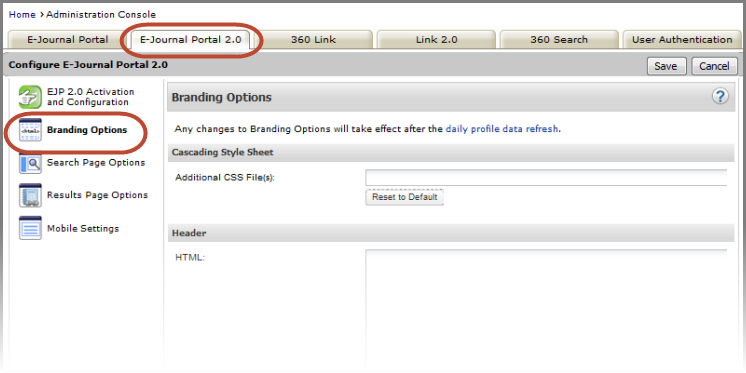
The Branding Options page on the E-Journal Portal 2.0 tab in the administration console controls the overall appearance/theme of your patron-facing E-Journal Portal 2.0 interface.
Access the page by clicking on the E-Journal Portal 2.0 tab in the 360 Core Administration Console:

If you are moving from legacy E-Journal Portal to the new interface and your library uses 360 Resource Manager, the "Terms of Use" pages will continue to be branded with your legacy E-Journal Portal branding, so do not delete the branding you have entered into E-Journal Portal (Legacy) -- Branding Options.
- If your library does not use 360 Resource Manager, you can choose to either delete your E-Journal Portal (legacy) branding or leave the branding as-is (understanding that the legacy branding will not be used in any way).
The rest of this document describes the functions of the various setting sections. Click a link below to jump to the section you want to read:
Changes you make to the E-Journal Portal will not be visible to patrons until the daily profile data refresh has completed; to see how your changes will look without having to wait, click Preview.
- See Previewing Changes You Make in the New Interface for additional information about previewing changes.
- For more information about the daily profile data refresh:
Cascading Style Sheet
- Provide a fully qualified URL, for example, use http://www.yourlibrary.edu/journals.css rather than just /journals.css).
- If you have more than 1 CSS URL to link to, enter them in either the Header or Footer field. The Additional CSS file(s) field supports only 1 URL.
Within the Header or Footer field, a link to an external style sheet should be in the standard format: <link rel="stylesheet" href="your stylesheet URL here" /> where the portion ="your stylesheet URL here" is replaced by the fully qualified URL for your stylesheet.
Header

- Regarding a recommended size for images in the header: The E-Journal Portal 2.0 interface design templates are quite flexible and will take virtually any size image you need to use. However, please use your own design sensibility to determine what works best for your interface.
If you will be referencing a JavaScript file, see the below section Reference External JavaScript.
To change the browser title of your E-Journal Portal page, edit the Browser page title label in the Page Header section of Custom Text.
To clear the Header HTML you've entered, click Reset to Default.
Footer
Similar to the Header, the bottom of the new interface is blank by default, and you will get best results if you enter a custom footer using HTML5.
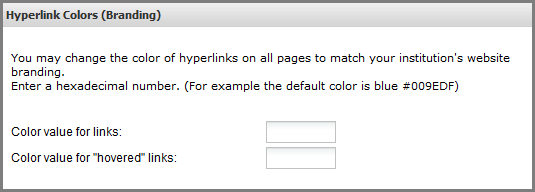
Hyperlink Colors

Additional Branding Options
If you are moving from legacy to E-Journal Portal 2.0, you may want to activate the branding for the Terms of Use page, which utilizes a responsive design that provides a mobile-friendly experience. To activate this branding, select the Activate EJP 2.0 branding for "Terms of Use" pages check box, which is only applicable to Intota and Resource Manager customers.

Reference External JavaScript
If you are moving from legacy to E-Journal Portal 2.0, you as well should enter your JavaScript into the Footer field; E-Journal Portal 2.0 will not read any existing branding you might have entered into the Page Head field on the Advanced Options admin page on the E-Journal Portal tab.
If you choose to use the Reference External JavaScript section, the checkbox must be selected in order for the file to be referenced.

Browser Title
- Date Created: 1-Jun-2016
- Last Edited Date: 27-Oct-2016
- Old Article Number: 13894

