Imagen corporativa en las pestañas de entrega
Esta sección se aplica únicamente a Primo. Para personalizaciones sobre Primo VE y entornos de Alma-Summon, véase las páginas siguientes:
Dependiendo de qué IU Primo se use, Alma utiliza los siguientes ficheros CSS para definir la apariencia y estilo de las pestañas Verlo y Obtenerlo y en el enlace de la página de Servicios electrónicos de resolución de Alma.
- calendar.css – (IU Primo clásica) Las clases asociadas con el componente del calendario clásico.
- mashup.css - Este fichero contiene las clases que se usan para la IU clásica de Primo.
- mashup_new.css - Este fichero contiene las clases que se usan para la IU nueva de Primo.
Alma permite modificar la CCS (y los ficheros de imagen asociados) que usa el sistema para las pestañas de entrega subiendo un fichero CCS personalizado. Se puede descargar un fichero zip que contiene el CCS por defecto que se usa para las páginas de entrega (véase Crear una nueva carátula). Al examinar la página IU y los contenidos de la CCS por defecto, puede determinar qué elementos se quiere personalizar.

Añadir una página de carátula
La pestaña Verlo utiliza clases CSS separadas authNote y publicNote para mostrar notas de autenticación y notas públicas. Es posible personalizar ambos de estos elementos.
Crear una nueva carátula.
Se pueden crear nuevas carátulas, así como modificar carátulas existentes (véase Modificar una carátula). Después de crear una carátula y cargarla en el servidor, es importante que se configure Primo para usar la nueva carátula. De otra forma, Alma continúa usando la carátula por defecto para la pantalla de entrega.
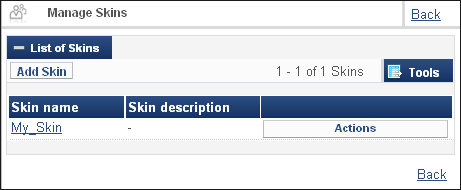
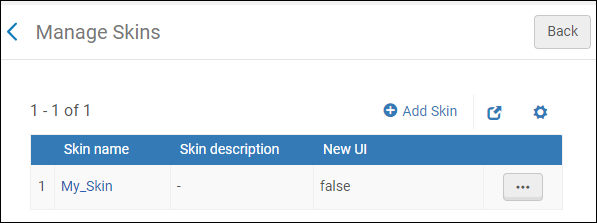
Crear o modificar carátulas en la página Gestionar carátulas (Configuración de Alma > General > Configuración de la Interfaz de Usuario > Carátulas del sistema de entrega).

Gestionar página de carátulas
Para crear a una carátula personalizada:
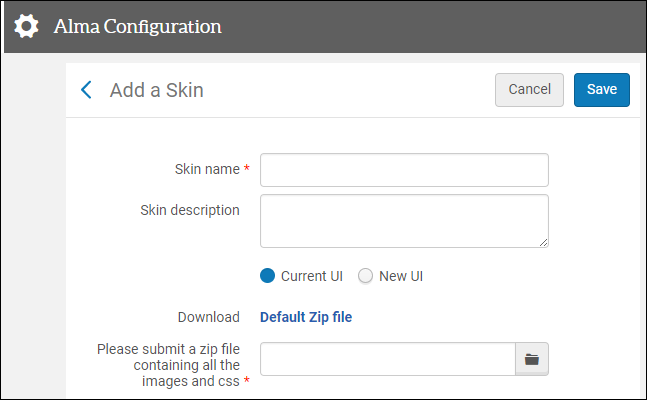
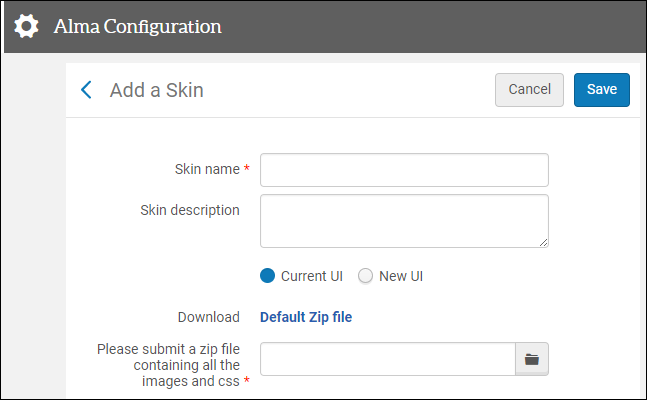
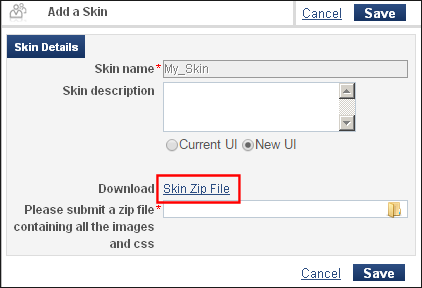
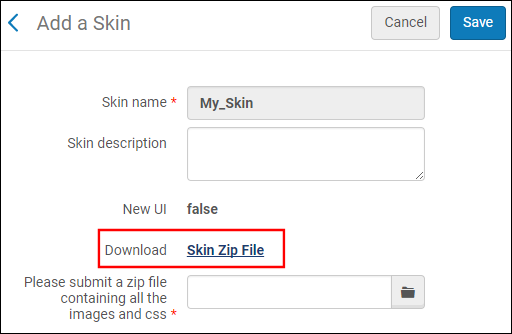
- En la página Gestionar carátulas, seleccionar Añadir carátula. Aparece la página Añadir una carátula.
 Añadir una página de carátula
Añadir una página de carátula - En la sección Detalles especificar un único nombre para la carátula y una descripción opcional.
- Seleccionar uno de los siguientes botones de opción para descargar la plantilla correcta para su IU Primo: IU actual o Nueva IU. Si está usando ambas IU en paralelo, véase Crear carátulas en paralelo para las IU Nuevas y Clásicas.
- En la sección Fichero Zip de Carátula , seleccionar el enlace Fichero ZIP por defecto para descargar el CSS por defecto y los ficheros de imagen asociados a su escrtorio.
- Modificar los contenidos de los archivos que se quiere personalizar.
Debe retener la estructura original del fichero zip, incluyendo los nombres de ficheros y subdirectorios y el número de ficheros.Cuando se personalicen imágenes, se debe modificar el número de versión para actualizar la imagen antigua que pueda guardarse en el cache del usuario. Por ejemplo, si se modifica el fichero calendar-icon.png, se debe cambiar el parámetro version en el fichero calendar.css desde:Fondo: url(//view/branding_skin/icons/calendar-icon.png?version 1.0) no-repeat.a:Fondo: url(//view/branding_skin/icons/calendar-icon.png?version 1.1) no-repeat.Si el parámetro versión no existe, deberá agregarlo como se ha mostrado anteriormente.
- Poner los ficheros de CSS e imagen en un fichero zip, conservando la estructura original del fichero zip por defecto.
- En la sección Fichero zip de carátula buscar y seleccionar el nuevo fichero zip en el campo Por favor envíe un zip.
- Seleccionar Guardar.
-
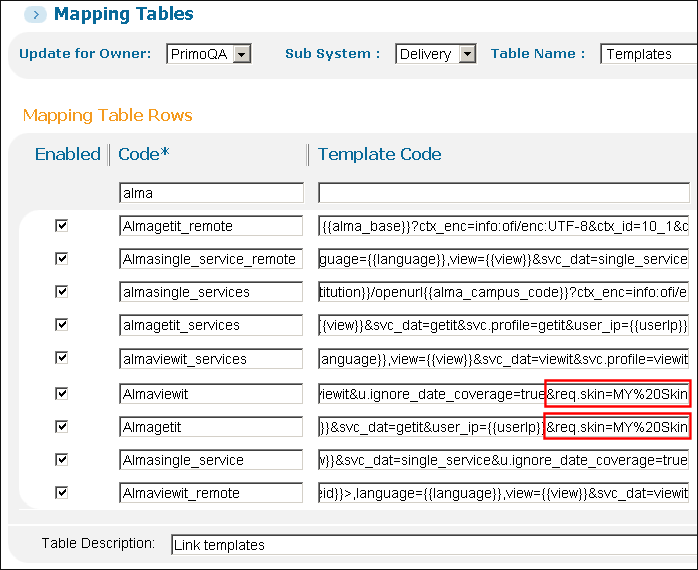
En la Trastienda de Primo, añadir el parámetro siguiente relacionado conlas plantillas de entrega (Almagetit, almaviewit_services., Almagetit, Almaviewit_remote, Almasingle_service_remote, almaviewit_services, almaviewit_services, almaviewit_services) en la página de tabla de mapeo de Plantillas:
req.skin=<skin name>Este paso no es necesario si el código de Vista Primo es el mismo que el de la carátula. En tales casos, Alma utiliza el código de visualización para coincidir con la carátula apropiada. Si está usando las IU nueva y clásica en paralelo, véase Crear carátulas en paralelo para las IU Nuevas y Clásicas.
 Tabla de mapeo de Plantillas
Tabla de mapeo de Plantillas - Guardar e implementar sus cambios en Primo.
Crear carátulas en paralelo para las IU nuevas y clásicas.
Antes de cambiar a la nueva IU, Primo permite a los usuarios ejecturar la nueva IU en paralelo con la IU clásica. Esta sección describe los pasos necesarios para crear y utilizar carátulas separadas para cada IU.
Para crear carátulas paralelas:
- Si no lo ha hecho de esta manera, crear una vista separada para la nueva IU. For más información véase Asistente de vistas.
- Crear carátulas separadas para las IU clásica y nueva, asegurarse de utilizar el código de la correspondiente Vista Primo como el nombre de la carátula. Para más Información, véase Crear una nueva Ccarátula..
- Asegúrese de no añadir el parámetro req.skin a las plantillas de entrega en la Trastienda de Primo. Puede que se tenga que retirar el parámetro req.skin si previamente se definió para la carátula de la IU clásica. Para más información, vea Actualizar las plantillas de entrega.
Modificar una carátula.
La página Añadir una carátula permite modificar una carátula, así como crear nuevas (véase Crear una Nueva Carátula.). Para comprobar que se está modificando la última versión de un CSS, se recomienda descargar la carátula del servidor cada vez que se modifique, en lugar de modificar una copia que pueda almacenarse en su máquina local.
Para modificar una carátula:
Se debe retener la estructura original del fichero zip por defecto, incluyendo los nombres de ficheros y subdirectorios y el número de ficheros.
- Abrir la página Gestionar carátulas (Configuración de Alma > General > Configuración de la Interfaz de Usuario > Carátulas del sistema de entrega).

 Gestionar página de carátulas
Gestionar página de carátulas - Editar su carátula.

 Descargar carátula existente
Descargar carátula existente - En la sección Archivo zip de carátula, seleccionar el enlace Archivo zip de carátula para descargar el CSS personalizado y archivos de imagen asociados a su máquina local.
- Modificar los contenidos de los archivos que se quiere personalizar.
Para personalizar el fichero mashup.css , actualizar y retirar los comentarios de cada clase que se quieran ignorar. Si se utilizó una versión antigua del fichero mashup.css, se puede necesitar copiar las clases del fichero zip por defecto, que se descarga cuando se añaden nuevas carátulas.
- Cuando se personalicen imágenes, se debe modificar el número de versión para actualizar la imagen antigua que pueda guardarse en el cache del usuario. Por ejemplo, si se modifica el fichero calendar-icon.png se debe cambiar el parámetro version en el fichero calendar.css desde:
Fondo: url(/view/branding_skin/icons/calendar-icon.png?version=1.0) no-repeat;A:Fondo: url(/view/branding_skin/icons/calendar-icon.png?version=1.1) no-repeat;Si el parámetro versión no existe, deberá agregarse como se ha indicado antes.
- Poner los ficheros de CSS e imagen en un fichero zip, conservando la estructura original del fichero zip por defecto.
- En la sección Fichero zip de carátula buscar y seleccionar el nuevo fichero zip en el campo Por favor envíe un zip.
- Seleccionar Guardar.

