Hacer el Front End de Primo solo de lectura
Este procedimiento se aplica únicamente a la interfaz de usuario clásica de Primo y no es compatible con la nueva interfaz de usuario de Primo y Primo VE.
- Solicitudes de OPAC a través de Primo
- Acceso a Mi cuenta
- Crear etiquetas nuevas
- Crear o editar revisiones
- Guardar consultas
- Añadir ítems a la cesta de la estantería electrónica (como usuario autentificado)
- Ordenar ejemplares en el menú principal
- Crear un fichero con nombre readonly.css e incluir la siguiente información:
* Atributos solo de lectura */
/* Hide the e-shelf feature */
.EXLMyShelf,.EXLResultsList td.EXLMyShelfStar, .EXLFacetContainer div.EXLFacetActionsV2 li.EXLFacetSaveToEShelfAction, .EXLTabHeaderButtons ol.EXLTabHeaderButtonSendToList li.EXLButtonSendToMyShelf {display: none;}/* Ocultar la función Mi cuenta */
.EXLMyAccount {mostrar: ninguno;}/* Ocultar la capacidad de añadir etiquetas nuevas y revisiones y de visualizar las revisiones y etiquetas */
.EXLTagsContainer p:first-child, .EXLReviewsContent p:first-child, div#myTags, .EXLTagsPageRecentTags, .EXLReviewsContent cite {mostrar: ninguno;}/* Ocultar la capacidad de realizar solicitudes */
.EXLTabsRibbon div li.EXLRequestTab {mostrar:ninguno;}
.EXLLocationTableActions {mostrar:ninguno;}
.EXLLocationTableHeaderActions {mostrar:ninguno;}/* Ocultar la capacidad de guardar consultas */
.EXLFacetContainer div.EXLFacetActionsV2 li.EXLFacetSaveSearchAction {mostrar: ninguno;}/* Crear un banner de solo de lectura que muestre un mensaje de solo de lectura en la parte superior del Front End */
div.readonly {relleno: 0px; margin: 0px 0px 0px 0px; font-size: 80%;
border-bottom: 1px solid #E1E1E1; border-top: 1px solid #E1E1E1;
background-color: #d93f3b; color: #ffffff; text-align: center;
line-height: 36px; font-weight: bold;} - Guardar el fichero en el servidor. Si no se tiene acceso al servidor, usar la utilidad Cargador de Fichero (Inicio Primo > Utilidades de Primo) para cargar el fichero.
- Editar la tabla de mapeado CSS (Subsistema Inicio Primo > Configuración Avanzada > Todas las Tablas de Mapeado > Front End).
- En cada fila de asignación, agregue readonly.css a la lista de archivos CSS en el campo URL de CSS. Por ejemplo: Primo_default.3.0.CSS;../uploaded_files/<YOUR_VIEW>/readonly.CSS
- Guardar y utilizar los cambios en la tabla de mapeado.
- Editar el fichero HTML Estático que se usa para el encabezado y añadir el siguiente texto:
<script type="text/javascript">
// To be added in your static HTML file header during the Alma cutover period
//<![CDATA[
(function() {
// You can customize the message if you want
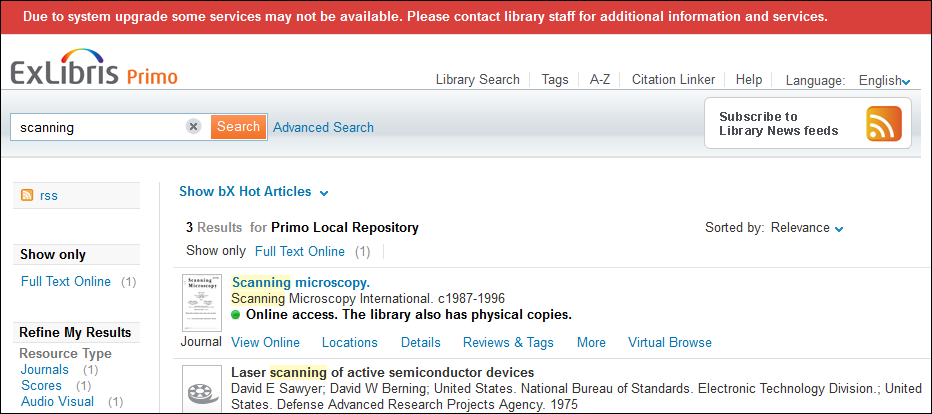
var mess = 'Due to system upgrade some services may not be available. Por favor, póngase en contacto con el personal de la biblioteca para más información y servicios.';
$('body').prepend('<div class="readonly">' + mess + '</div>');
}());//]]>
</script> - Guardar el fichero HTML estático modificado en el servidor. Si no se tiene acceso al servidor, usar la utilidad Cargador de Fichero (Inicio Primo > Utilidades de Primo) para cargar el fichero. En el FE, se debería ver el mensaje en la parte superior de la página: