Définir l'interface logicielle Primo en lecture seule
Cette procédure ne s'applique qu'à l'interface Primo classique et n'est pas prise en charge dans la nouvelle interface Primo et dans Primo VE.
- OPAC via les demandes Primo
- Accéder à Mon compte
- Créer de nouvelles étiquettes
- Créer ou modifier des comptes rendus
- Enregistrer des requêtes
- Ajouter des exemplaires au panier de l'étagère en ligne (en tant qu'utilisateur authentifié)
- Commander des exemplaires dans le menu principal
- Créez un fichier nommé readonly.css et incluez-y les informations suivantes :
* Attributs de lecture seule */
/* Hide the e-shelf feature */
.EXLMyShelf,.EXLResultsList td.EXLMyShelfStar, .EXLFacetContainer div.EXLFacetActionsV2 li.EXLFacetSaveToEShelfAction, .EXLTabHeaderButtons ol.EXLTabHeaderButtonSendToList li.EXLButtonSendToMyShelf {display: none;}/* Hide the My Account feature */
.EXLMyAccount {display: none;}/* Hide the ability to add new Tags and reviews and to view your reviews and tags */
.EXLTagsContainer p:first-child, .EXLReviewsContent p:first-child, div#myTags, .EXLTagsPageRecentTags, .EXLReviewsContent cite {display: none;}/* Hide the ability to place requests */
.EXLTabsRibbon div li.EXLRequestTab {display:none;}
.EXLLocationTableActions {display:none;}
.EXLLocationTableHeaderActions {display:none;}/* Hide the ability to save queries */
.EXLFacetContainer div.EXLFacetActionsV2 li.EXLFacetSaveSearchAction {display: none;}/* Créer une bannière lecture seule qui affiche un message de lecture seule en haut de l'interface logicielle */
div.readonly {padding: 0px; margin: 0px 0px 0px 0px; font-size: 80%;
border-bottom: 1px solid #E1E1E1; border-top: 1px solid #E1E1E1;
background-color: #d93f3b; color: #ffffff; text-align: center;
line-height: 36px; font-weight: bold;} - Enregistrez le fichier sur le serveur. Si vous n'avez pas accès au serveur, utilisez l'utilitaire Télécharger les fichiers (Page d'accueil Primo > Utilitaires Primo) pour télécharger le fichier.
- Modifiez la table de conversion CSS (Page d'accueil Primo > Configuration avancée > Toutes les tables de conversion > Interface logicielle).
- Dans chaque ligne de mise en correspondance, ajoutez readonly.css à la liste des fichiers CSS dans le champ CSS URL. Par exemple : Primo_default.3.0.css;../uploaded_files/<VOTRE_VUE>/readonly.css
- Enregistrez et déployez vos modifications dans la table de conversion.
- Modifiez le fichier HTML statique que vous utilisez pour l'en-tête et ajoutez le texte suivant :
<script type="text/javascript">
// To be added in your static HTML file header during the Alma cutover period
//<![CDATA[
(function() {
// You can customize the message if you want
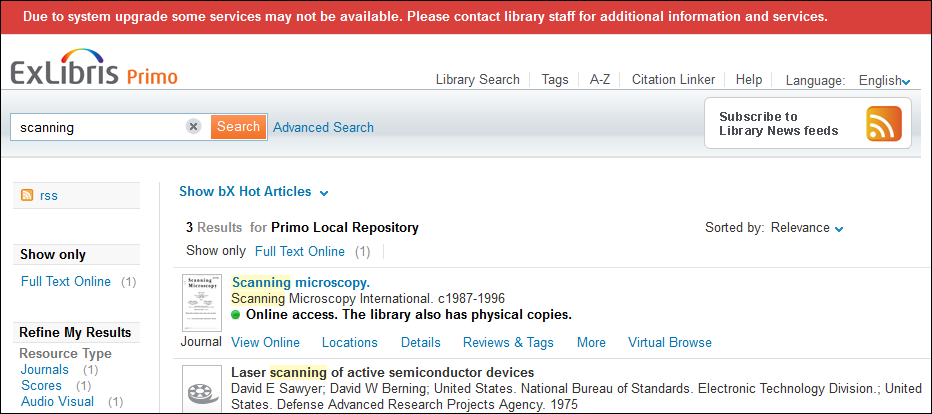
var mess = 'Due to system upgrade some services may not be available. Veuillez contacter le personnel de la bibliothèque pour des informations et des services supplémentaires.';
$('body').prepend('<div class="readonly">' + mess + '</div>');
}());//]]>
</script> - Enregistrez le fichier HTML statique modifié sur le serveur. Si vous n'avez pas accès au serveur, utilisez l'utilitaire Télécharger les fichiers (Page d'accueil Primo > Utilitaires Primo) pour télécharger le fichier. Dans l'interface logicielle, vous devez voir le message suivant en haut de la page :