Accessible Icons in Primo
- Product: Primo
- Relevant for Installation Type: Multi-Tenant Direct, Dedicated-Direct, Local, Total care
How can I find out in Primo if specific icon is accessible?
When an icon contain visual text, the accessibility system (e.g iPhone's VoiceOver) uses this text to read it.
Usually, the text can be seen by hovering with the cursor over the icon.
In some cases, and especially in mobile view, there are icons with no hover text, so we need to check if there is an 'aria-label' attribute.
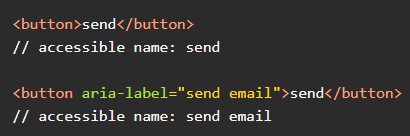
The aria-label should be used to provide a text alternative to an element that has no visible text on the screen.
If an element contains aria-label, the accessible name will be the string that is passed in the attribute.
To check if there is an aria-label for specific icon, open the DevTools (f12) and click on the inspect cursor -> select the icon you want to check.
Under "Elements" check if there is an aria-label attribute and if so, the attribute value is the value that VoiceOver will use.
Example: VoiceOver on OSX will read this button as "send email, button", as shown in the image below.

- Article last edited: 18-Aug-2020

