Where do you set the campusM header images for iOS, Android, and web?
- Product: campusM
- Operating system: iOS, Android
Question
Where do you set the campusM header images for iOS, Android, and web?
Answer
Apple - iOS
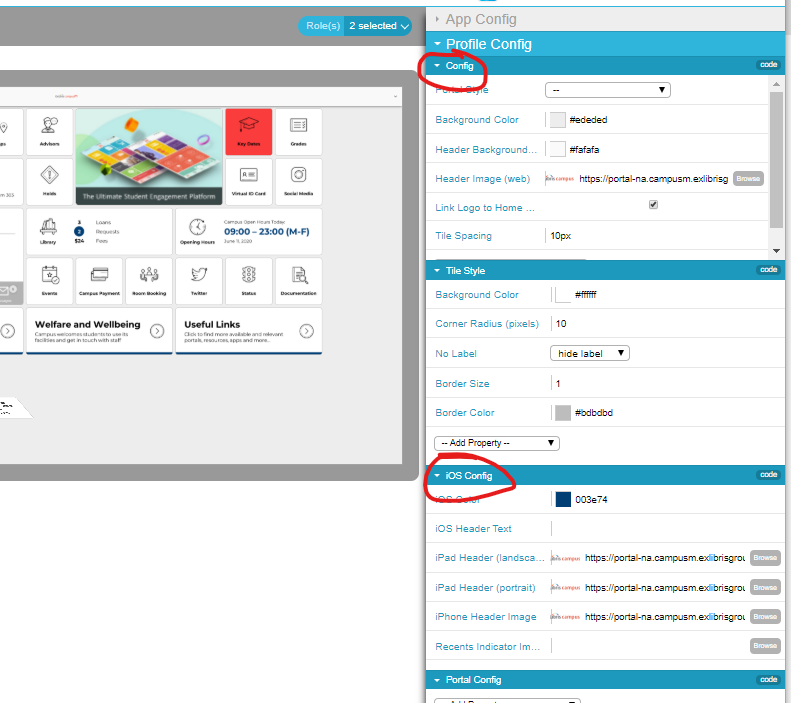
iOS header images are controlled within campusM App Builder. Open campusM App Manager then open App Builder.Click on the "Profile Config" drop down on the right hand side. Within "Profile Config" you will find the "iOS Config" section (screenshot below). This section is where the following iOS elements are controlled:
- iOS color
- iOS Header text
- iPad header portrait
- iPad header landscape
- iPhone headers
- iOS recents indicator image
Google - Android
campusM Android header icons are controlled within App Manager. Open campusM App Manager, click in the upper left navigation and click "App Settings". Within the App Settings nested menu click "Web App Icons". The Web App Icons section is where the following Android and App Manager icons are controlled:
1. icon (57 x 57 pixels)
2. icon (72 x 72 pixels)
3. icon (114 x 114 px)
4. icon (512 x 512 px)
Web
campusM header icons for the Web view are controlled within campusM App Builder. Open campusM App Manager then open App Builder.Click on the "Profile Config" drop down on the right hand side. Within "Profile Config" you will find the "Config" section (screenshot below). This section is where the following web header elements are controlled:
1. Header Background color
2. Header Image (web)

Additional Information
App Manager URLs:
App Manager EMEA - https://appmanager.ombiel.com/
App Manager NA - https://appmanager-na.campusm.exlibrisgroup.com/
App Manager APAC - https://appmanager-ap.campusm.exlibrisgroup.com/
- Article last edited: 19-May-2020

