360 Core: E-Journal Portal Administration Console -- 2.0 Mobile Settings
- Product: E-Journal Portal
Does the enhanced E-Journal Portal 2.0 interface provide any customization options for tablet and mobile users?
This page is part of a larger set of documentation about using the Administration Console to configure your E-Journal Portal service.
The Mobile Settings page on the E-Journal Portal 2.0 tab in the administration console provides customization options that will affect E-Journal Portal 2.0 users on tablets and mobile devices.
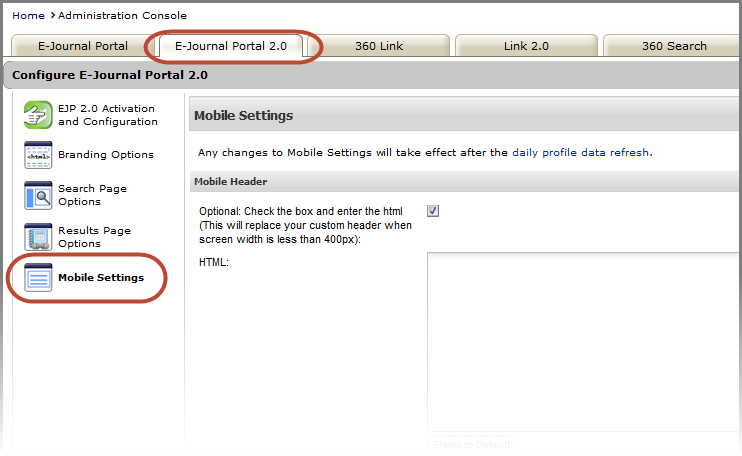
Access the page by clicking on the E-Journal Portal 2.0 tab in the 360 Core Administration Console:
Access the page by clicking on the E-Journal Portal 2.0 tab in the 360 Core Administration Console:

When you are ready to start configuring your options, click Edit in the upper-right corner of the page. After you make your changes, click Save, or click Cancel to discard your changes.
Changes you make to the E-Journal Portal will not be visible to patrons until the daily profile data refresh has completed; to see how your changes will look without having to wait, click the Preview button on the right side of the page. Adjusting your browser window to a smaller size will provide a preview of the E-Journal Portal 2.0 display for users on smaller screens.
After previewing your changes, if you are not ready to make your changes visible to users , de-select the checkbox above the HTML field. With the checkbox not selected, your custom HTML code will remain in the admin console so you can continue working on the code.
Changes you make to the E-Journal Portal will not be visible to patrons until the daily profile data refresh has completed; to see how your changes will look without having to wait, click the Preview button on the right side of the page. Adjusting your browser window to a smaller size will provide a preview of the E-Journal Portal 2.0 display for users on smaller screens.
After previewing your changes, if you are not ready to make your changes visible to users , de-select the checkbox above the HTML field. With the checkbox not selected, your custom HTML code will remain in the admin console so you can continue working on the code.
- Note that if you have edited or replaced code and you want that code to continue displaying to your users after the daily profile data refresh, remember to update the HTML field with the copy of your existing code that you saved outside of the administration console.
Mobile Header and Mobile Footer
The E-Journal Portal 2.0 interface provides a responsive design that will recognize a user on a small screen and display the E-Journal Portal accordingly. The responsive design currently supports the user interface for Left-to-Right languages; currently the interface for Right-to-Left languages such as Arabic is not supported.Sample E-Journal Portal 2.0 search page on a mobile device:

A library, however, may have E-Journal Portal 2.0 branding that is not responsive to users on smaller screens. The branding referred to here is the header and footer HTML entered into the Branding Options page on the E-Journal Portal 2.0 tab in the admin console. Therefore, the Mobile Settings admin page and its Mobile Header and Mobile Footer fields exist so that libraries have an option if they find that the branding on their E-Journal Portal 2.0 pages do not display well for mobile users.
- A library does not need to consider the below Mobile Header and Mobile Footer options if existing E-Journal Portal 2.0 branding displays properly to mobile users.
Entering code into the Mobile Header and Mobile Footer fields will display only to users on small screens. All other users will be presented with branding based on your E-Journal Portal 2.0 Branding Options page.
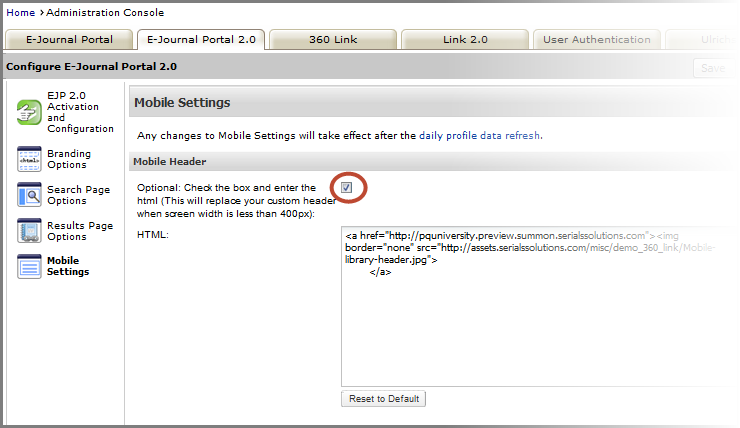
When entering HTML, note that ProQuest does not host your images on our servers. For proper display, please include fully qualified image URLs in the HTML you enter. For example, use <img src="http://www.yourlibrary.edu/images/logo.jpg" /> instead of <img src="/images/logo.jpg" />.
After you make your HTML changes, select the checkbox above the HTML field to activate the code. For example, this checkbox activates the mobile header code:

- Date Created: 1-Jun-2016
- Last Edited Date: 29-Jul-2016
- Old Article Number: 13897

