Primoのフロントエンドを読み取り専用にする
この手順はクラシックPrimo UIにのみ適用され、新しいPrimo UIおよびPrimo VEではサポートされていません。
- Primoのリクエストを介したOPAC
- マイアカウントへのアクセス
- 新しいタグの作成
- レビューの作成や編集
- クエリの保存
- 電子書架バスケットへのアイテムの追加(認証済みユーザーとして)
- メインメニューでのアイテムの注文
- readonly.cssというファイルを作成し、次の情報を含めます。
* Readonly Attributes */
/* 電子棚機能を非表示にする */
.EXLMyShelf,.EXLResultsList td.EXLMyShelfStar, .EXLFacetContainer div.EXLFacetActionsV2 li.EXLFacetSaveToEShelfAction, .EXLTabHeaderButton ol.EXLTabHeaderButtonSendToList li.EXLButtonSendToMyShelf {display: none;}/* マイアカウント機能を非表示にする */
.EXLMyAccount {display: none;}/* 新しいタグやレビューの追加機能や、レビューやタグの表示機能を非表示にする */
.EXLTagsContainer p:first-child, .EXLReviewsContent p:first-child, div#myTags, .EXLTagsPageRecentTags, .EXLReviewsContent cite {display: none;}/* リクエストの配置機能を非表示にする */
.EXLTabsRibbon div li.EXLRequestTab{display:none;}
.EXLocationTableActions{display:none;}
.EXLocationTableHeaderActions {display:none;}/* クエリの保存機能を非表示にする */
.EXLFacetContainer div.EXLFacetActionsV2 li.EXLFacetSaveSearchAction {display: none;}/* Create a readonly banner that displays a read-only message at the top of the Front End */
div.readonly {padding: 0px; margin: 0px 0px 0px 0px; font-size: 80%;
border-bottom: 1px solid #E1E1E1; border-top: 1px solid #E1E1E1;
background-color: #d93f3b; color: #ffffff; text-align: center;
line-height: 36px; font-weight: bold;} - ファイルをサーバーに保存します。サーバーにアクセスできない場合は、ファイルアップローダーユーティリティを使用してファイルをアップロードします([Primoホーム] > [Primoユーティリティ])。
- CSSマッピングテーブルを編集します([Primoホーム] > [詳細設定] > [すべてのマッピングテーブル] > [フロントエンド]サブシステム)。
- マッピングの各行で、CSS URLフィールドでreadonly.cssをCSSファイルのリストに追加します。たとえば:Primo_default.3.0.css;../uploaded_files/<YOUR_VIEW>/readonly.css
- 変更を保存してマッピングテーブルに配置します。
- ヘッダーに使用する静的HTMLファイルを編集し、次のテキストを追加します。
<script type="text/javascript">
// Alma の移行期間中に静的HTMLファイルのヘッダーに追加されます
//<![CDATA[
(function() {
// 必要であればメッセージをカスタマイズすることができます
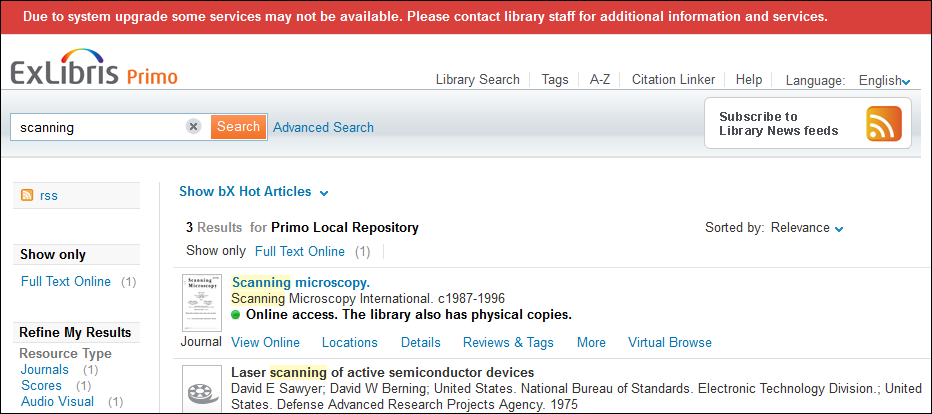
var mess = 'システムアップグレードのため、一部のサービスが利用できない場合があります。詳しい情報やサービスについては図書館スタッフにお問い合わせください。'
$('body').prepend('<div class="readonly">' + mess + '</div>');
}());//]]>
</script> - 変更した静的HTMLファイルをサーバーに保存します。サーバーにアクセスできない場合は、ファイルアップローダーユーティリティを使用してファイルをアップロードします([Primoホーム] > [Primoユーティリティ])。FEでは、ページの上部にメッセージが表示されます。