Das Primo Frontend auf Nur lesen setzen
Dieser Vorgang gilt nur für die klassische Primo UI und wird von der neuen Primo UI und Primo VE nicht unterstützt.
- OPAC via Primo Bestellungen
- Zugriff auf Mein Konto
- Erstellen neuer Feldcodes
- Erstellen oder Bearbeiten von Überprüfungen
- Speichern von Suchanfragen
- Hinzufügen von Exemplaren zum E-Shelf-Warenkorb (als authentifizierter Benutzer)
- Bestellen von Exemplaren im Hauptmenü
- Erstellen Sie eine Datei mit dem Namen readonly.css und fügen Sie die folgenden Informationen hinzu:
* Readonly Attributes */
/* Hide the e-shelf feature */
.EXLMyShelf,.EXLResultsList td.EXLMyShelfStar, .EXLFacetContainer div.EXLFacetActionsV2 li.EXLFacetSaveToEShelfAction, .EXLTabHeaderButtons ol.EXLTabHeaderButtonSendToList li.EXLButtonSendToMyShelf {display: none;}/* Hide the My Account feature */
.EXLMyAccount {display: none;}/* Hide the ability to add new Tags and reviews and to view your reviews and tags */
.EXLTagsContainer p:first-child, .EXLReviewsContent p:first-child, div#myTags, .EXLTagsPageRecentTags, .EXLReviewsContent cite {display: none;}/* Hide the ability to place requests */
.EXLTabsRibbon div li.EXLRequestTab {display:none;}
.EXLLocationTableActions {display:none;}
.EXLLocationTableHeaderActions {display:none;}/* Hide the ability to save queries */
.EXLFacetContainer div.EXLFacetActionsV2 li.EXLFacetSaveSearchAction {display: none;}/* Create a readonly banner that displays a read-only message at the top of the Front End */
div.readonly {padding: 0px; margin: 0px 0px 0px 0px; font-size: 80%;
border-bottom: 1px solid #E1E1E1; border-top: 1px solid #E1E1E1;
background-color: #d93f3b; color: #ffffff; text-align: center;
line-height: 36px; font-weight: bold;} - Speichern Sie die Datei im Server. Wenn Sie keinen Zugang zum Server haben, verwenden Sie das Dienstprogramm File Uploader (Primo Startseite > Primo Dienstprogramme) to upload the file.
- Bearbeiten Sie auf der (Primo Startseite > Erweiterte Konfiguration > Alle Zuordnungstabellen > Seite Frontend-Untersystem) die CSS-Zuordnungstabelle.
- Fügen Sie in jeder Zuordnungszeile readonly.css an die Liste der CSS-Dateien im Feld CSS URL an. Zum Beispiel: Primo_default.3.0.css;../uploaded_files/<YOUR_VIEW>/readonly.css
- Speichern Sie Ihre Änderungen des Mapping Tables und klicken Sie auf Deploy.
- Bearbeiten Sie die statische HTML-Datei, die Sie für den Dateikopf verwenden und fügen Sie den folgenden Text hinzu:
<script type="text/javascript">
// To be added in your static HTML file header during the Alma cutover period
//<![CDATA[
(function() {
// You can customize the message if you want
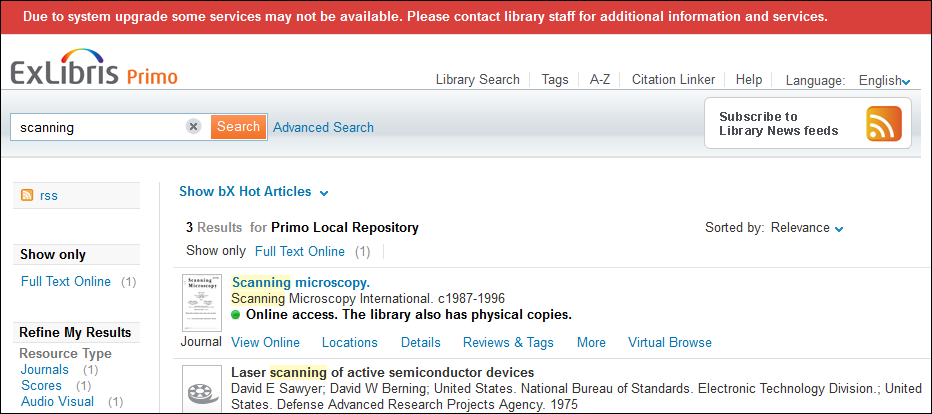
var mess = 'Due to system upgrade some services may not be available. Bitte kontaktieren Sie für weitere Informationen und Services das Bibliothekspersonal.
$('body').prepend('<div class="readonly">' + mess + '</div>');
}());//]]>
</script> - Speichern Sie die geänderte statische HTML-Datei im Server. Wenn Sie keinen Zugang zum Server haben, verwenden Sie das Dienstprogramm File Uploader (Primo Startseite > Primo Dienstprogramme) to upload the file. Im Frontend sollten Sie oben auf der Seite diese Nachricht sehen: