Reusing Components Across Letters
To configure components, you must have one of the following roles:
- General System Administrator
- Letter Administrator
Each letter can contain common components that are used across letters, such as headers, footers, etc. This enables you to define (and update) the common components in one place. For example, you can define a common header across all letters, that includes a corporate logo. In the future, if you change the formatting of the logo (such as its alignment) in the Components Configuration page, that change is automatically applied to all the letters that use that component. For information on configuring letters in general see Configuring Rapido Letters.
Changes made to components affect all letters. It is therefore recommended to review changes carefully before saving.
Accessing the Components Configuration Page
The Components Configuration page (Configuration > General > Letters > Components Configuration) enables you to customize templates and other components shared between letters. Like letters, components are made up of labels (strings of static text) and the template (XSL style sheet for formatting and dynamic data).


Components Configuration
Configuring Component Labels
You can use the component labels to edit a letter without needing to edit the actual XSL template. For example, if you want the letter to state "Contact the Library" instead of "Contact Us", you can change that in the labels.
How to update a label:
- In the Components Configuration page, select Edit on the row action list of the component.

- Select the Labels button. Note that if the component does not have a label, the Labels button is disabled.

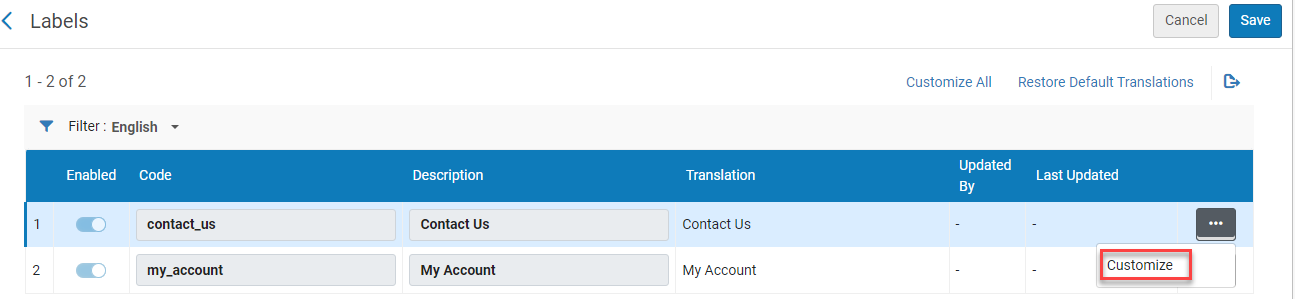
- Select Customize for the label to edit.

- Update the label as needed. You also have the following options:
- Language change - If another language is configured, the Translation field opens for editing.
- Restore - If the line was modified, the Enabled and Description fields are restored to their default.
- Restore Translation - If another language is configured and the Translation label was modified, the field is restored to the default.
- When done, select Save.

- You can enable or disable the label by selecting the toggle in the Enabled column.
Customizing Component Templates
You can view and edit the template (XSL style sheet) that is used to format the component and determine which fields and text appear in the letter. Configure the template to customize what labels and data appear in the letters, as well as how they display. In addition, you can use XSL conditional statements to make decisions about what appears in a letter, and even whether the letter is sent. For an example, see How to use the if condition to configure a letter to not be sent under certain circumstances.docx.
To customize a component's template (XSL style sheets):
- On the Components Configuration page, select Edit on the row actions menu for the relevant component.
- Edit the information in the XSL pane as needed.

The available fields on this page are in the labels associated with the component and the XML fields that are generated by Rapido.- Use the substring and string-length functions to output the last four digits of a code:
<b>@@requested_for@@ :*****
<xsl:value-of select="substring (notification_data/user_for_printing/identifiers/code_value/value,string-length(notification_data/user_for_printing/identifiers/code_value/value) - 3)"/></b> - If the following snippet follows the address line in the SenderReceiver.xsl file, you can ensure that the user’s phone number is included in all the letters that use this template.
<tr>
<td><xsl:value-of select="notification_data/user_for_printing/phone"/></td>
</tr> - Have the name of the style sheet appear as hidden text in the output by adding the following after the <html> tag.
<html> <xsl:attribute name="data-filename"> <xsl:value-of select="/notification_data/general_data/letter_type"/> </xsl:attribute>The output will include something like:<html data-filename=”FulLoanReceiptLetter”> ...
- Use the substring and string-length functions to output the last four digits of a code:
- You can use Ctrl+Shift+f to implement Prettyprint (convert and present the XSL source code with line breaks and indentations to make the code easier to read).
-
Select Save Draft to save your customizations as a draft. Changes done in the draft will not be applied to the component until selecting Save. The draft watermark displays in the XSL pane while in draft mode. Note that once Save is selected, the changes will be applied to all letters using this component. Select Remove Draft to erase the draft and display the last saved XSL. Select Restore to restore the XSL to its original state. Note that while a draft is active, the Edit Draft and Remove Draft options are available in the row actions menu for the component.
-
To preview the changes, view a letter that uses this component.
-
To preview changes that were made to a component draft:
-
, Navigate to a letter that uses this component.
-
In the letter, update the XSL by adding _DRAFT to the relevant <xsl:include href="" /> statement, as shown in the following example:
<xsl:include heref="footer.xsl_DRAFT"/> -
The preview pane will now display the draft component (the updated footer in this example), so that you can review the changes.
-
When the changes are complete, remove the _DRAFT suffix from the include statement:
<xsl:include heref="footer.xsl"/>
-
-
Select Save to apply the changes to the component i.e., override the current XSL with the updates. This also removes the draft watermark. The changes are now applied to all the letters using this component. Note that after saving, the letter remains in the preview window. To return to the full list of letters, select Cancel.
Component List
The following table lists the components available in Rapido.

