Timetable Data Refresh Mechanisms
- Product: campusM
- Operating system: Platform
Preamble
The Timetable is a core component of the student experience, providing key logistical information that pertains to the user’s daily work schedule.
As such, the accuracy of this data, and the mechanisms used to maintain and update this data is critical. This knowledge article is designed to explain the timetable refresh mechanism.
Refreshing the Timetable
The user’s timetable on their device is updated directly from a customer’s timetable source (as defined by the integration point). When the timetable is updated, the data is pulled from this source.
The timetable data is cached on the devices local store once this has been retrieved and will be retained and displayed until the data is successfully refreshed or the user logs out. Where a calendar cannot be refreshed, for example where an endpoint is not responding), the timetable will operate off the cached data until a connection is established on a refresh.
What Data is Retrieved and When?
When the timetable is refreshed, the app will make one call to each of the configured timetable service endpoints and request the data in one chunk. The size of this chunk will be determined by the View being used by the user (month view, typically for Web app users and iPad users, week view for Native app users).
The app pulls timetable data down in monthly buckets. The number of buckets to pull is determined by the user's View and the current date. The app will look to receive (in monthly buckets) enough data to show the previous, current, and next View. Depending on the date, this may mean that, on a weekly view, you could pull in 2 months of data, or on the monthly view, up to 4 months of data.
For example, with the week view, let’s say that the date was the first of the month and fell on Monday. The previous week View would contain the last month's data. The current and next week would be this month’s data. We would therefore fetch last month’s bucket and this month.
In the middle of the month, you would pull just the current months data in the week view. And at the end of the month, you would pull this month's and next month’s data.
This mechanism has been designed to provide the user with data to cover off the immediate views for their timetable.
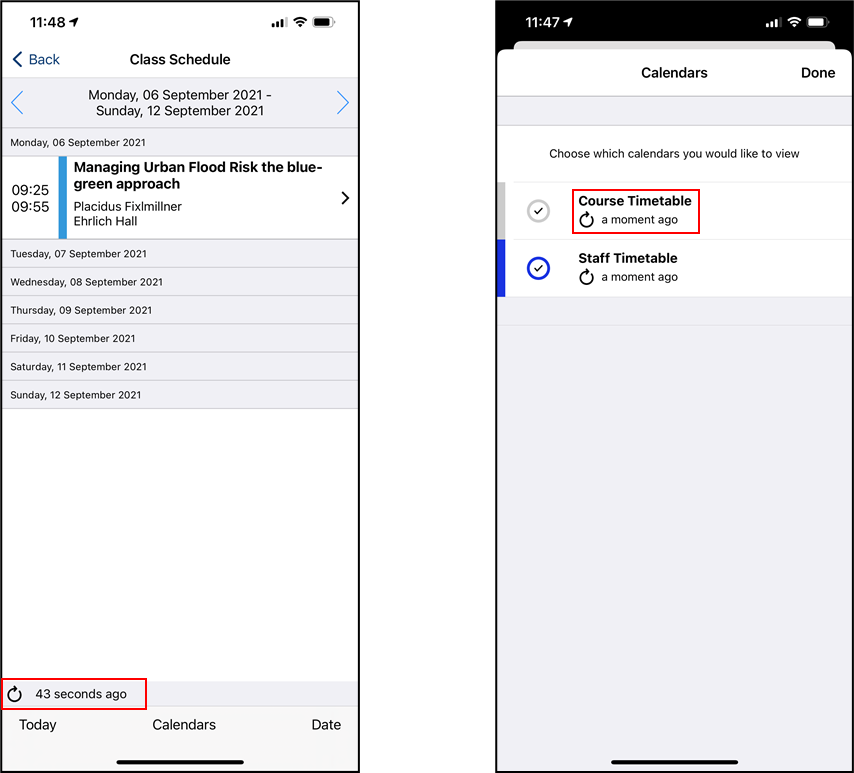
The lapse time for the last timetable refresh will be displayed in the bottom left corner of the timetable view, for the user to see. Where multiple calendars are deployed, clicking on the calendar selection button will provide status and lapse time for each timetable.

Triggers for Timetable Refresh
There are three key processes for updating the timetable:
- Automated Timetable Refresh– this is done on entry into the app when the timetable data is considered stale. No user input is required.
- Manual Timetable Refresh – the user can manually update their timetable within the timetable screen at any time.
- Timetable Navigation Refresh - as the student navigates their timetable and moves from a month/week, timetable data for the new month is also updated.
We will explore these in detail.
1. Automated Timetable Refresh
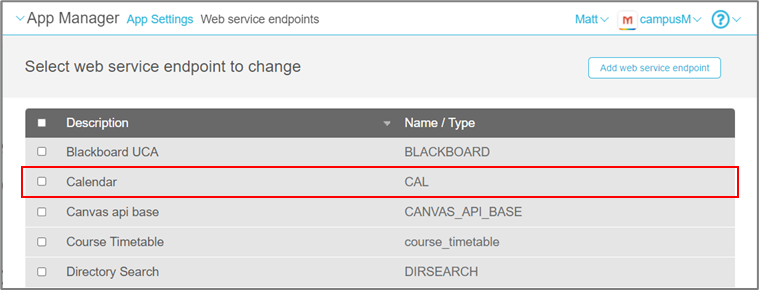
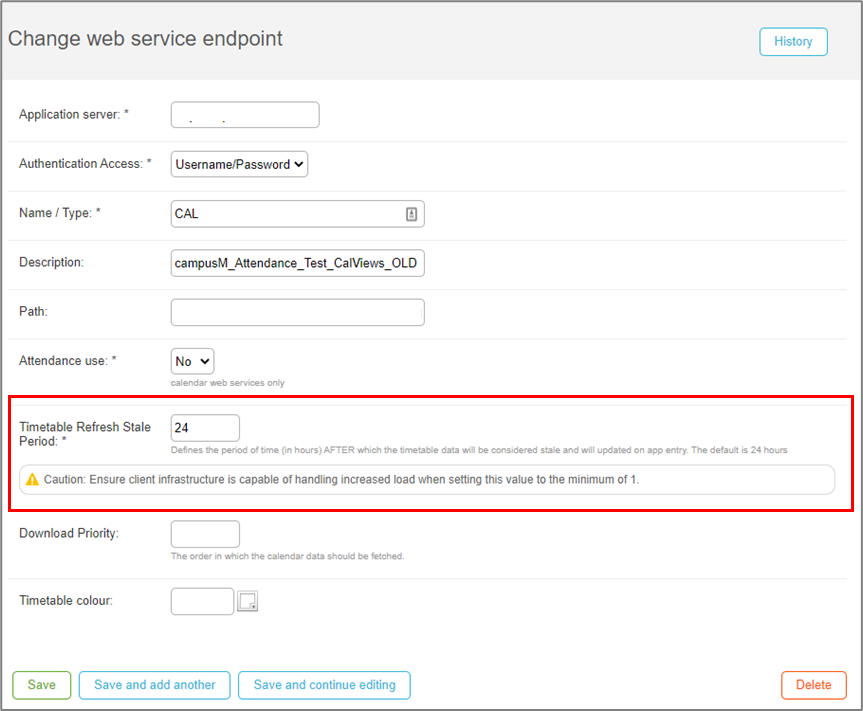
This is designed to happen transparently on entry into the app when the timetable data is considered Stale. Customers can set the Frequency of Checking period in hours within the CAL timetable Web Service End point in App Manager > App Settings > Web Service End Points.



This Timetable Refresh Stale Period defines the length of time (in hours) after which the timetable data will be considered stale. If the user enters the app after this time, the app will attempt to update the timetable transparently, without user input. In this way, the timetable is maintained and kept fresh.
Once the data has been successfully updated, the stale period is reset, and the user’s timetable will only be updated if they manually refresh their timetable in the timetable screen
NOTE – as a new or returning user logging into (or back into) the app, the timetable Stale period is reset, and the app will attempt to call the timetable following log in.
2. Manual Timetable Refresh
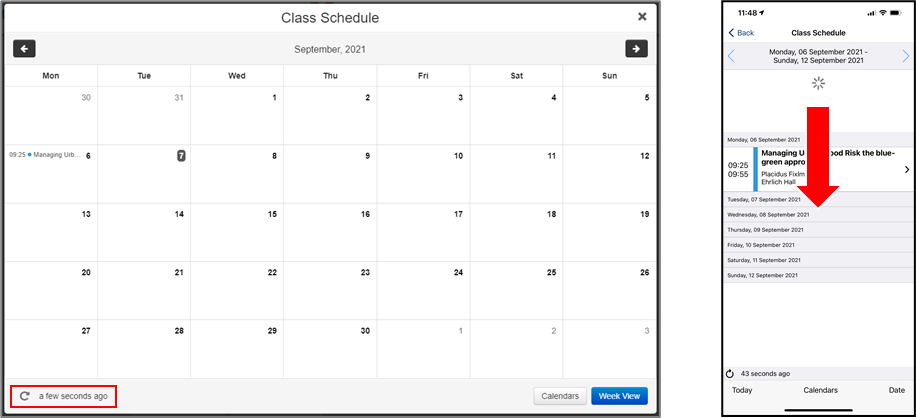
A user can also choose to force a refresh of their timetable, to ensure they have up to the second refresh. This can be done within the timetable screen. In the web app, the user clicks the Manual Refresh button in the bottom left of the timetable:

In the Native Mobile App, the user pulls down to refresh their timetable in the timetable screen. Upon refresh, the lapse time will be updated.
3. Timetable Navigation Refresh
When the timetable is automatically or manually refreshed and the data is pulled down, the previous, current and next views data is retrieved, cached and used to populate the calendar view on the user’s device. As the user navigates past this initial load of timetable data, the app will undertake an update and again pull the next months of data to populate the new screen.
This ensures that the user sees timetable data as they navigate future or previous months in their timetable.
- Article last edited: 03-Nov-2021

