campusM Timetable
Overview
campusM timetable is a native built-in feature that is part of the app's standard integration offering. The timetable feature allows students, lecturers or other users of the app to view their schedule or list of calendar events for the day, week, month or year through the app using their mobile devices or Web browsers. If universities have more than one timetable feed, e.g., Course timetable, Exam timetable, Events timetable etc., the app provides a single blended calendar feature for the users to view all the timetable events in one calendar view. This feature is available only for iOS and Android apps, but not via Web.
Our Vendors/Timetable Systems
Universities can have the timetable sources from different timetable systems/products. The following are the list of timetable systems/vendors that campusM commonly integrates with:
- Celcat
- Ellucian Banner
- Ellucian Colleague
- Oracle PeopleSoft
- Generic (Systems other than above) - Database / API responses which return responses per below and as described here
Timetable Data Specification
For an institution to integrate with the campusM built-in timetable component, the University's Connect Layer is a mandatory requirement. A campusM connector must be setup by the Ex Libris campusM team on the University's Connect Layer based on the specific system/vendor, which in turn acts as the intermediary between the app and the timetable data source. The Connect Layer Web services will fetch the data from the timetable systems and populate the information within the app.
The Connect Layer Web services retrieves the data using a unique identifier of the end-user along with a given timeframe start & end-time. The response should include details of the event occurrences within the specified start & end time and a unique Event ID.
The following are the list of fields accepted by the Connect Layer Web services and displayed in the app against a calendar event. The fields that are mandatory are marked as (m).
|
Field name |
Notes |
|---|---|
|
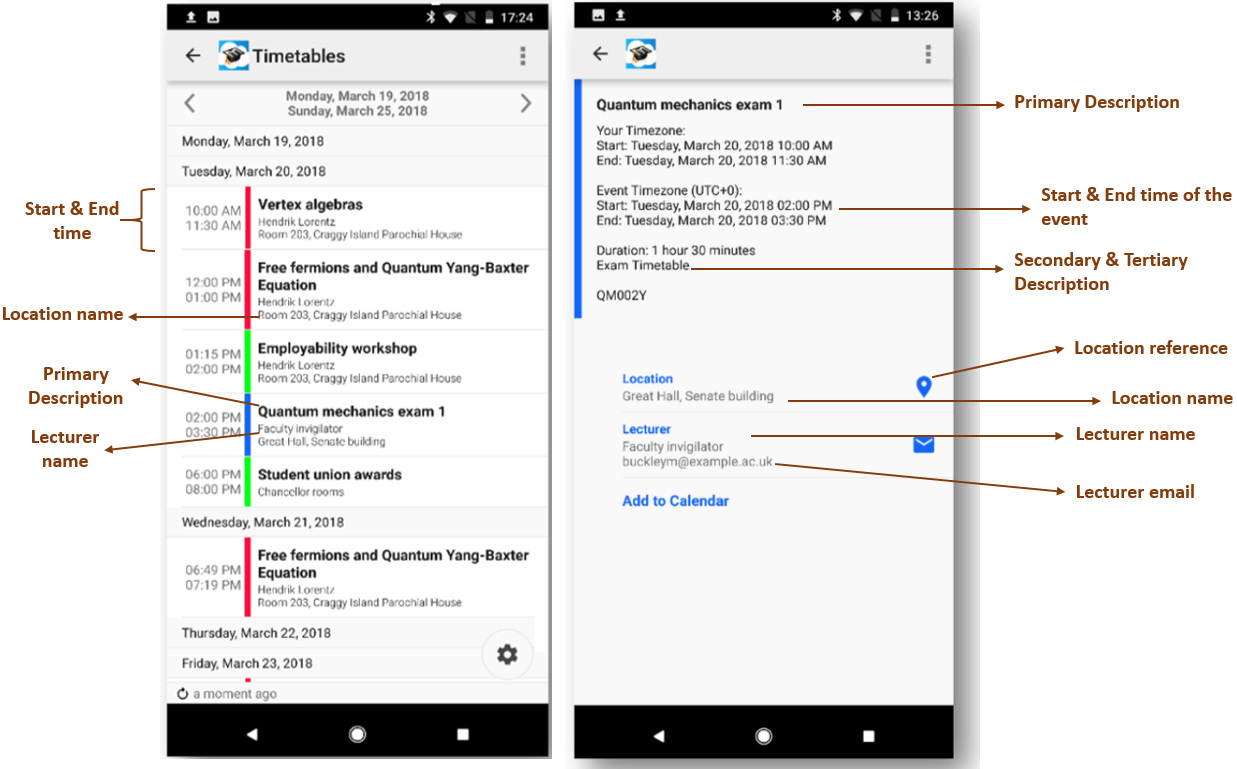
Unique Event ID (m)
|
Unique id for the event, Max 100 chars
ID should contain only alphanumeric chars and can include '.', '-', ':'
|
|
Primary description (m) |
Name of the Event/Course/Exam |
|
Secondary description |
Description of the Event/Course/Exam |
|
Tertiary description |
Any additional details of the event type and is displayed in the detail page of the calendar below the primary description |
|
Start datetime (m) |
The Format is flexible and can also use separate fields for date/time |
|
End datetime (m) |
The format is flexible and can also use separate fields for date/time |
|
Lecturer name |
Name of the lecturer |
|
Lecturer email address |
Click on the email will link out the user to send an email. |
|
Location name |
This will describe the location of the event |
|
Location reference |
Click on the location will link out the user to campus maps. This must be a unique identifier for the location you want to link to in campus maps. The data type can be any string, and must be set as the location reference for the position in the App Manager. |
|
Location postcode |
If the location postcode is populated, the location name will be treated as the first line of an address rather than a room name |
|
Phone number |
Contact number of the event location or organizer |
| Attendance Exclude (mandatory for Attendance) | A flag that defines whether or not to exclude the event from attendance monitoring. Note that this is only relevant when campusM Attendance has been deployed. |
Prerequisites
Universities can have more than one timetable system feed, and each of these systems may have different timetable formats, such as an ical feed, API-based JSON or XML feeds, and Database view. The following is a list of general prerequisites that are mandatory for integrating your timetable systems with campusM.
|
Timetable Data source |
Prerequisite |
Additional Information |
|
Generic |
Ensure the Connect Layer server(s) can connect to the timetable systems for accessing the data |
This is a mandatory pre-requisite |
|
Provide a minimum of 3 test accounts that have the following data.
|
|
|
|
Database |
Provide Database Connection Details:
|
|
|
Provide the SQL query to extract the data from table or a view |
|
|
|
API
|
Provide API URL/hostname of the timetable systems for
|
|
|
Provide API credentials |
|
|
|
Provide sample request and response of the API |
||
| Other | Provide sample data from the data source. Also details on how to retrieve personalized data can be retrieved for a specific user | Data sources could be through ical feeds, XML, JSON or RSS feeds, csv files etc. but must adhere to the format structure noted above. |
Look and Feel
Blended Calendar View

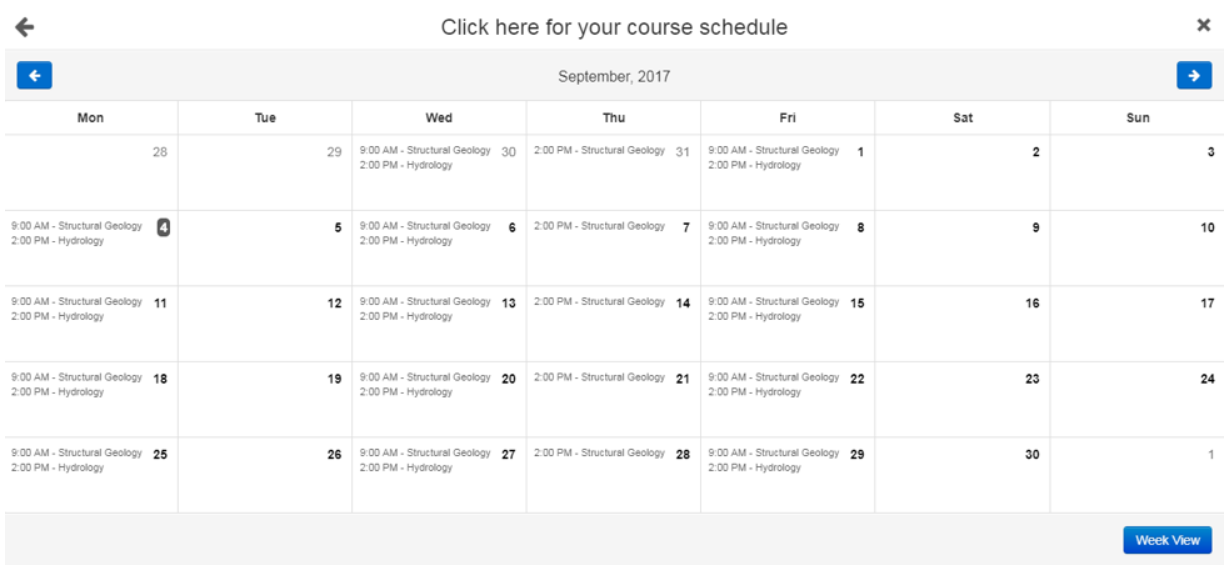
Web Calendar View

Offline Functionality
Every time a campusM user visits their calendar and views the events for the week, month/s, all the timetable details of those events will be cached in the app. So, if the user is accessing the app offline later on, they may view all the cached/ previously viewed data. If the user logs out of the app, the cache gets cleared automatically.
Configuration Options
|
Configurable Element |
Options/Default value |
|
Tile view on home page |
The tile can be configurable as ‘Static’ or ‘Live’ tile |
|
Add to calendar |
A timetable event can be added to the device calendar |
|
Label on the live tile |
The default text is shown as ‘Class Schedule’ |
|
Monthly/Weekly view screen title |
The default text is shown as ‘Course schedule’ |
|
Event/course details screen title |
The default text is shown as ‘Details’ |
Suggested Testing Guidelines
The following acceptance criteria is recommended to be used as part of the testing and approval process:
- User should be able to view the Timetable Tile (Static/live) on the main dashboard
- Click on the tile should navigate the user to see their class/course schedule in week/month view
- If there are more than one timetable, the user can have a blended calendar view on their mobile devices to see/ filter their calendar events using the filter options.
- Click on an event/course will navigate the user to a detailed page view that has the event/course details
- Click on the lecturer email link from the detailed page should navigate the user to the email.
- Click on the phone number from the detailed page should connect to the user's device phone dialer.
- User should be able to add an event(s) to their device calendar.

