Feature Focus – Universal Navigation
With the introduction of React Native and the migration to a single code base for the native apps, we are taking the opportunity to unify the navigation across both iOS and Android apps to provide a consistent experience across each of these platforms. This will benefit both app users and app administrators/support services.
Navigation Elements
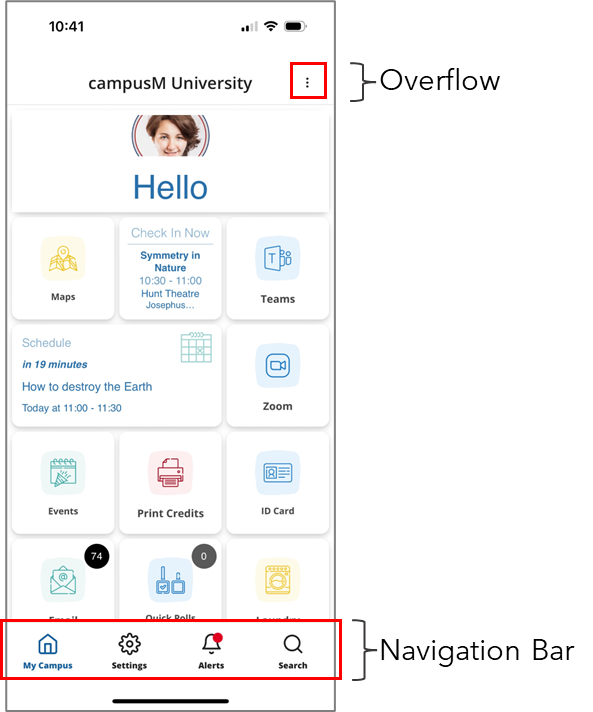
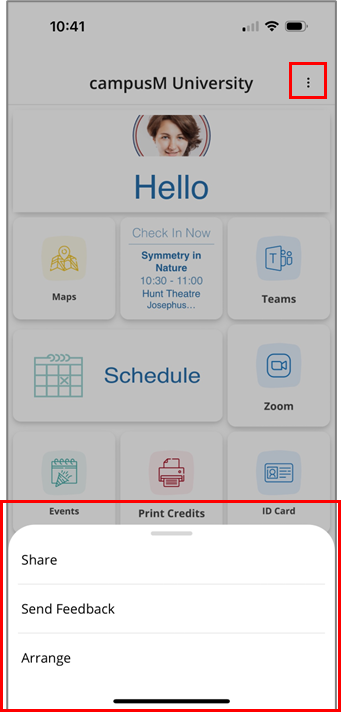
We have retained the Navigation bar from iOS and the Overflow from Android to provide two key navigation elements across all platforms.
 |
 |
| Navigation elements | Overflow Navigation popup |
The Navigation Bar provides access to the home screen, Settings, Alerts inbox, and the App Search, whilst the Overflow provides access to the Arrange function on the home screen, as well as share and feedback options. These two navigation elements persist as the user navigates through the app.
We have also modified the back navigation button so that it takes the user back to the previous screen, rather than directly to the home screen. This behavior is consistent across both platforms and across different screens within the app.


