360 Core: E-Journal Portal Administration Console -- Branding Options
- Product: E-Journal Portal
How do I configure the branding options in the E-Journal Portal Administration Console?
This page is part of a larger set of documentation about using the Administration Console to configure your E-Journal Portal.
- The customization options on this page are for libraries using legacy E-Journal Portal. The options do not pertain to libraries using the enhanced E-Journal Portal 2.0 interface.
Branding Options controls the appearance of your patron-facing E-Journal Portal interface to match your institution's theme. For example, you can pre-define styles, add text and a graphic banner at the top (header) or bottom (footer) of the page, and change the browser title.
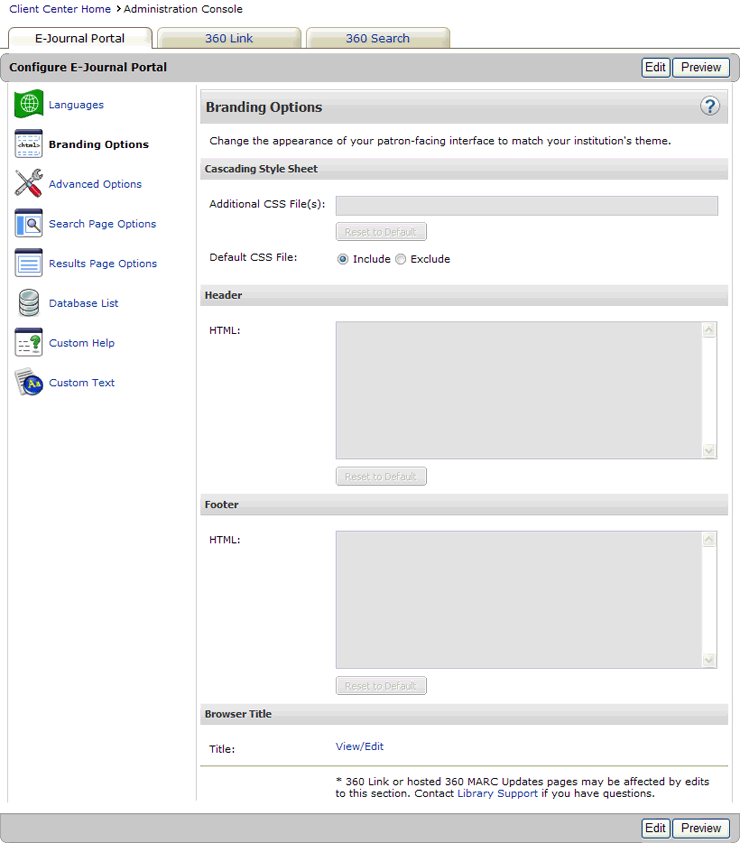
Here is the initial Branding Options screen:

To start, click Edit in the upper-right corner. After you make changes, click Save, or click Cancel to discard your changes.
For all customizations, be sure to save any HTML that you begin with. There is no way to "undo" HTML changes, so you must save the code yourself in case you decide to revert to your original setting.
Changes to the branding of your E-Journal Portal will not be visible to patrons of your library until the next day; to see how your changes will look without having to wait, click Preview.
Cascading Style Sheet
By default, we include a Cascading Style Sheet (CSS) that provides formatting controls for the E-Journal Portal. However, you can add URL (paths) that link to your own CSS file to apply your library's web-interface styles on top of our CSS. Enter your CSS URL paths in the Additional CSS File(s) field; multiple paths should be separated with a space, and each path should be fully qualified (for example, use http://www.yourlibrary.edu/journals.css rather than just /journals.css) with no HTML tags.
The E-Journal Portal assumes that your web site reads left-to-right by default, but you may wish to offer your patrons support in languages that read right-to-left (Arabic, for example). If you have chosen to use right-to-left language support for your E-Journal Portal in the Languages page, you will see a second Cascading Style Sheet input box into which you may enter the style sheet or CSS statements (or both) that will support that display choice. Again, standard syntaxes should be used.
As of May 2010, our system only accepts one CSS URL in the Additional CSS File(s) field; if you add more than one, our system will not be able to distinguish between the two and may ignore them entirely. We will advise you when our system can handle more than one additional CSS. In the meantime, you can add extra CSS URLs using the Page Head HTML section in Advanced Options.
The cascading order of multiple style sheets is first to last. In other words, if more than one style sheets have matching declarations, the last style sheet listed will be the one to affect the actual E-Journal Portal page.
If your CSS has all the style information you need and you don't want to layer it on top of the default E-Journal Portal CSS file, then choose to Exclude it.
If your library subscribes to 360 Resource Manager and you add your library's CSS to the E-Journal Portal using the preceding method, any "Terms of Use" pages will display incorrectly for your patrons. To solve this, remove the CSS links from the Additional CSS field here in the Branding Options page and, instead, put those CSS links on the Advanced Options page in the Page Head section, like this:
<link type="text/css" href="http://www.mylibrary.edu/mycssfile.css" />
<link type="text/css" href="http://www.mylibrary.edu/mycssfile.css" />
Header
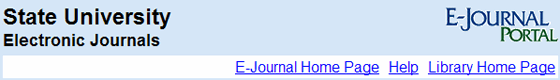
You may enter the HTML for your library's header in the Header section of the Branding page. If you don't enter anything in the Header section, your E-Journal Portal will have the default header, which looks like this:

Adding custom HTML to this section will remove the links to your library's home page and the E-Journal Portal Help page. The link to your E-Journal Portal Help page is included on the Custom Help section of the Administration Console, so you can re-insert a link to Help. If you are planning to customize the header and would like your Help link to appear, be sure to visit that section of the Administration Console.
If you use the HTML from your library website as a template, the first line of code put into the Header HTML field should be the HTML that starts after the <BODY> tag; the <BODY> tag is not needed because it is already hard-coded in your E-Journal Portal.
If you have necessary code in the <HEAD> section of your HTML (for example, links to multiple style sheets or javascript) and you want it included in your E-Journal Portal, enter the code into the Head HTML field on the Advanced Options page.
For best results, use HTML 4.0 or higher, or XHTML 1.0 Transitional syntax. You may wish to check your HTML before entering it by using the W3C's HTML validator to be sure that it does not contain syntax errors or violations.
Serials Solutions does not host your images on our servers. For proper display, please include fully qualified image URLs in the HTML you use in the Branding Options. For example, use <img src="http://www.yourlibrary.edu/images/logo.jpg" /> instead of <img src="/images/logo.jpg" />.
Many clients have asked whether there is a recommended size for images in the header. The E-Journal Portal design templates are quite flexible and will take virtually any size image you need to use. However, please use your own design sensibility to determine what works best for your interface.
To clear the Header HTML you've entered, click Reset to Default.
Footer
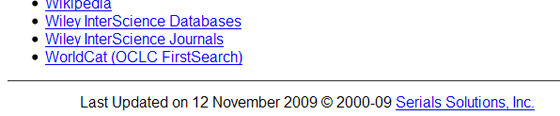
At the bottom of the E-Journal Portal you can add your library's footer or navigational links. Note that the Serials Solutions copyright mark and "last updated" date will be automatically in the footer, and cannot be removed:

Browser Title
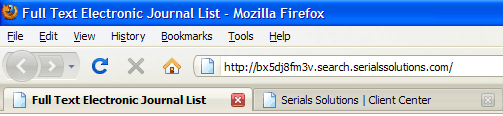
You can change the title of your E-Journal Portal page. Your users see this title in the header section of the Web browser:

By default the browser title reads "Full Text Electronic Journal List." To edit the title to display something else (for example, your library's name) click View/Edit and you will be taken to the Custom Text page, where the label is highlighted in blue for easy identification.
- Date Created: 9-Feb-2014
- Last Edited Date: 29-Jul-2016
- Old Article Number: 7092

