Primoのフロントエンドを読み取り専用にする
Primo VEを使用している場合、詳細については「Primo VE」を参照してください。
- Primoのリクエストを介したOPAC
- マイアカウントへのアクセス
- 新しいタグの作成
- レビューの作成や編集
- クエリの保存
- 電子書架バスケットへのアイテムの追加(認証済みユーザーとして)
- メインメニューでのアイテムの注文
- readonly.cssというファイルを作成し、次の情報を含めます。
* Readonly Attributes */
/* Hide the e-shelf feature */
.EXLMyShelf,.EXLResultsList td.EXLMyShelfStar, .EXLFacetContainer div.EXLFacetActionsV2 li.EXLFacetSaveToEShelfAction, .EXLTabHeaderButtons ol.EXLTabHeaderButtonSendToList li.EXLButtonSendToMyShelf {display: none;}/* Hide the My Account feature */
.EXLMyAccount {display: none;}/* Hide the ability to add new Tags and reviews and to view your reviews and tags */
.EXLTagsContainer p:first-child, .EXLReviewsContent p:first-child, div#myTags, .EXLTagsPageRecentTags, .EXLReviewsContent cite {display: none;}/* Hide the ability to place requests */
.EXLTabsRibbon div li.EXLRequestTab {display:none;}
.EXLLocationTableActions {display:none;}
.EXLLocationTableHeaderActions {display:none;}/* Hide the ability to save queries */
.EXLFacetContainer div.EXLFacetActionsV2 li.EXLFacetSaveSearchAction {display: none;}/* Create a readonly banner that displays a read-only message at the top of the Front End */
div.readonly {padding: 0px; margin: 0px 0px 0px 0px; font-size: 80%;
border-bottom: 1px solid #E1E1E1; border-top: 1px solid #E1E1E1;
background-color: #d93f3b; color: #ffffff; text-align: center;
line-height: 36px; font-weight: bold;} - ファイルをサーバーに保存します。サーバーにアクセスできない場合は、ファイルアップローダーユーティリティを使用してファイルをアップロードします([Primoホーム] > [Primoユーティリティ])。
- CSSマッピングテーブルを編集します([Primoホーム] > [詳細設定] > [すべてのマッピングテーブル] > [フロントエンド]サブシステム)。
- マッピングの各行で、CSS URLフィールドでreadonly.cssをCSSファイルのリストに追加します。たとえば:Primo_default.3.0.css;../uploaded_files/<YOUR_VIEW>/readonly.css
- 変更を保存してマッピングテーブルに配置します。
- ヘッダーに使用する静的HTMLファイルを編集し、次のテキストを追加します。
<script type="text/javascript">
// To be added in your static HTML file header during the Alma cutover period
//<![CDATA[
(function() {
// You can customize the message if you want
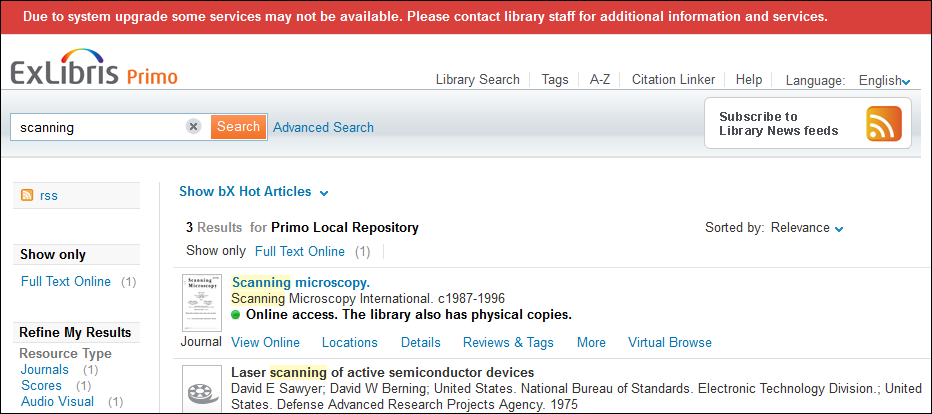
var mess = 'Due to system upgrade some services may not be available.Please contact library staff for additional information and services.';
$('body').prepend('<div class="readonly">' + mess + '</div>');
}());//]]>
</script> - 変更した静的HTMLファイルをサーバーに保存します。サーバーにアクセスできない場合は、ファイルアップローダーユーティリティを使用してファイルをアップロードします([Primoホーム] > [Primoユーティリティ])。FEでは、ページの上部にメッセージが表示されます。