How to change cover images for records in Primo
Primo VE provides cover images from Syndetics and Google Books. Customers can add additional sources of cover images or override the default images by using thumbnail templates, described here.
Here are some examples on how to use the thumbnail templates to change the cover images:
Example 1: Overriding a default image and pointing to a particular individual URL
A common field for custom thumbnails is the 956, local URL. For records where you want to add (or override) a thumbnail, you can simply add a 956 field with the URL for the image. Then, add a thumbnail template to use that field. Example:
Alma record, with thumbnail URL in the 956 field:

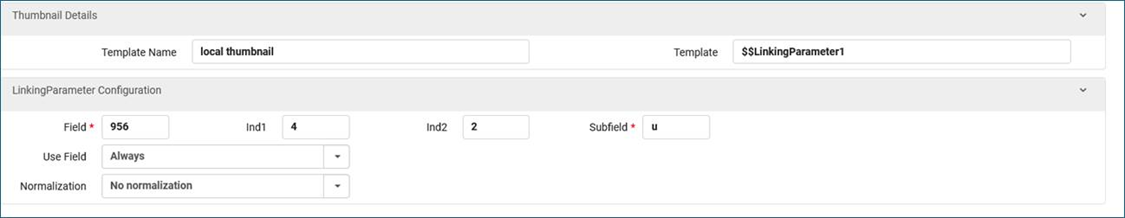
Primo VE thumbnail template, defined to take the thumbnail from the 956 $u with 1st indicator 4 and 2nd indicator 2.

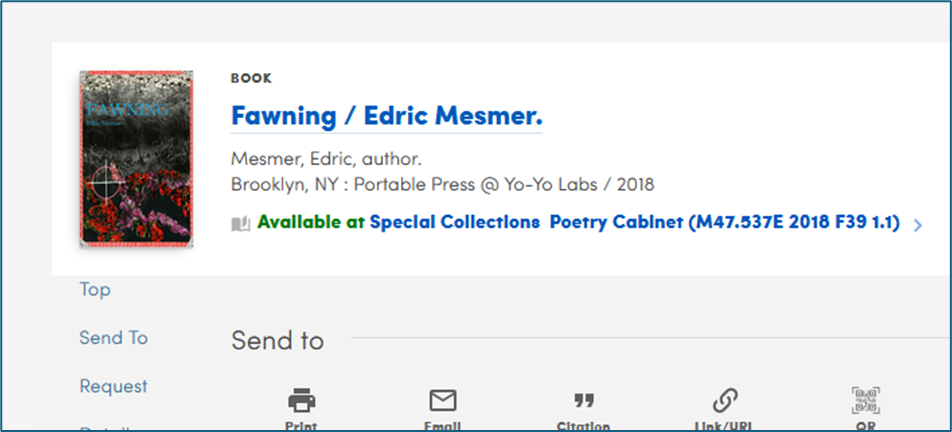
In Primo:

Note that this “local_thumbnail” is designed to look for a value in field 956 with 1st indicator 4 and 2nd indicator 2 and a value within subfield u (956:42:$u) and always use this value as the source of the cover image for a record within Primo. This means that any Alma record that includes 956:42:$u will be impacted by this template. Custom thumbnails can be provided more selectively by providing a pattern that must be matched within the field, as shown in the following example.
Example 2: Overriding a default image and pointing to a URL that matches a pattern
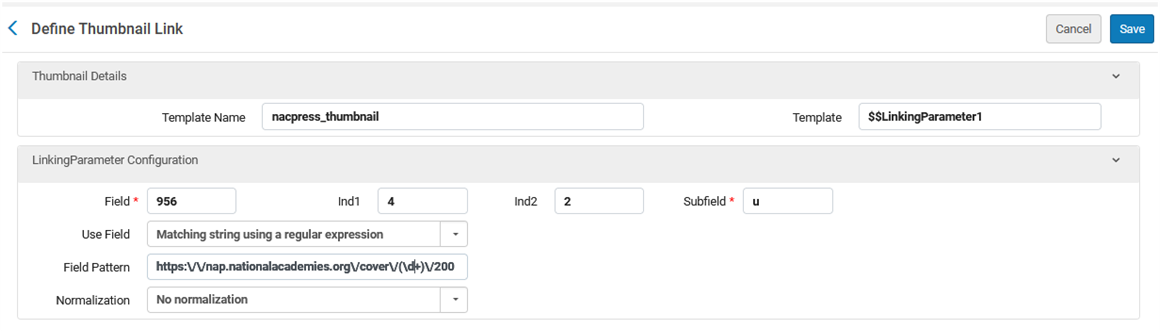
Let's say you only want the cover image to display if the 956 URL matches a particular pattern, for example: beginning with https://nap.nationalacademies.org/cover/, then an ID number, then ending with /200.
This is the 956 in Alma:

You would define the Primo VE thumbnail template to use the URL only when it matches using a regular expression with the following pattern: https:\/\/nap.nationalacademies.org\/cover\/(\d+)\/200

956 $u fields that do not match the regular expression pattern will not be displayed in Primo VE. This specificity may be especially helpful if you are using the selected field for other purposes as well as custom image templates.
Example 3: Overriding default images in bulk and pointing to images within a common location
In addition to record-by-record configuration, you can define a thumbnail template to act on multiple records. For example, cover images for local publications may not be available through Syndetics, Google, or other common sources, but they may be available at a specific host server, with common file naming. You can create a custom linking template to point to the host server and add the individual image file names to a local field.
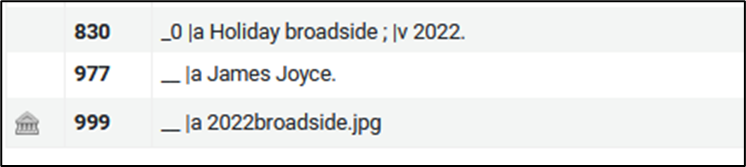
In this example, the 999 $a field contains image filenames beginning with a year, for example 2022broadside.jpg:

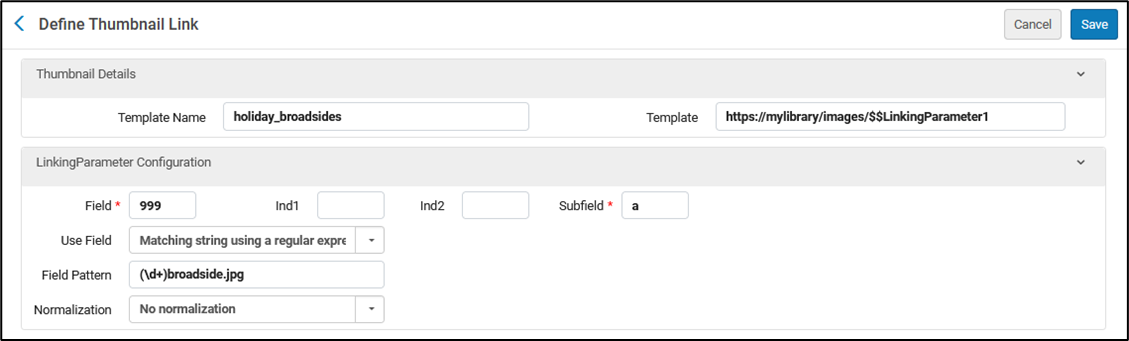
The images exist at https://mylibrary/images/<filename>. Here is the thumbnail template in Primo VE:

The template is https://mylibrary/images/$$LinkingParameter1, where the $$LinkingParameter1 is defined as the 999 $a when it matches the regular expression (\d+)broadside.jpg. The regular expression allows for all years that match the pattern, 2021broadside.jpg, 2022broadside.jpg, etc.
In this example, the file name has been entered within a local 999 field; the template will make the URL for the cover image https://mylibrary/images/2022broadside.jpg.
An alternative approach would be to use the existing 830 series entry field; the $v value “2022” could be used to supply the first part of the file name with the remainder defined within the template. Either way, the template will provide the link to the cover image.
Additional Options
In addition to providing custom cover art, you can define a thumbnail template to override Syndetics or other standard coverage images with a generic icon. Again you can use a set value within standard or local bibliographic field, with a new or existing value, to instruct: if this field/subfield/value is present, use a custom linking template that shows this icon. You might use a new icon at a specified URL or you can use one that already exists within Primo VE.
The template configuration supports the use of RegEx and Normalization for more complex matching.

