Handling Bidirectional Text in Display Fields
In the W3C article, "Inline Markup and Bidirectional Text in HTML," we examined its solutions on how to handle instances of static text containing mixed words or phrases from languages that have different directionality, such as English and Hebrew.
-
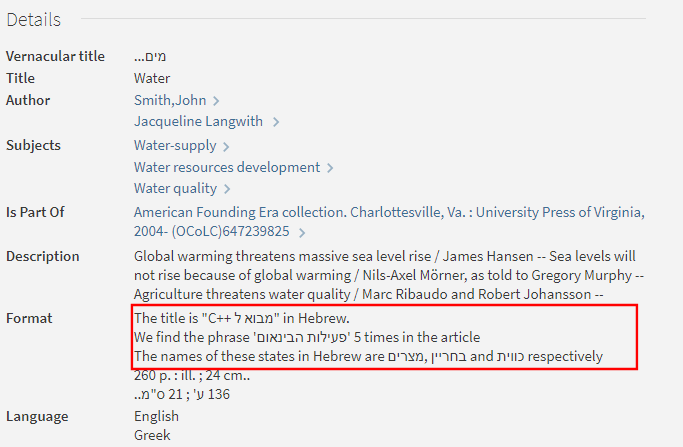
Use case 1 – A phrase (such as a title) contains nested bidirectional content.
-
Use case 2 – An opposite-direction phrase is followed by a logically separate number.
-
Use case 3 – A phrase is followed by a list of opposite-direction items.
In most cases, browsers that use HTML5 handle bidirectional text well when its HTML element is defined with the dir="auto" attribute, but in the above use cases, we apply additional markup to make sure that bidirectional text in Display fields appears in the correct order.

Text that appears in Display fields under the Details section of the Full Display page (and in the Brief Display) is handled as follows by Primo and Primo VE:
-
Elements will display on the screen based on the directionality, LTR (Left-to-Right) or RTL (Right-to-Left), of the selected interface language. This means that its PNX fields are delimited by a Pipe character (|) on a single line, as follows, regardless of the language of the fields:
-
LTR interface: field 1 | field 2 | field 3
-
RTL interface: field 3 | field 2 | field 1
If the user uses an RTL interface and all the PNX fields are English, the fields are ordered from right to left, but the text of each PNX field appears as expected from left to right.
-
-
When a Display line contains bidirectional text (such as described in the above use cases), we apply additional HTML markup to the line, as follows:
-
The root directionality of the Display line is determined by checking the line's first non-punctuation character, and this direction is then applied to entire line by prefixing the <span dir="ltr or rtl"> element to the Display line. The following punctuation is considered part of the root directionality and is used to indicate changes in direction from the root: [.,`@)(%~><}{\[\]\\\/:;_&^#$%'\"\+!?*=#|-].
-
The remaining characters in the line are checked to mark changes in directionality from the root directionality.
-
When text with a new directionality is found, the <span dir="ltr or rtl"> element is placed before that text.
-
When an end to directionality is found (which could be a punctuation character or a character from an opposite-direction language), the </span> element is added to the end of that directional text.
-
-
When all the text in the line has been processed, the </span> element is added to the end to signify the end of the root directionality.
This treatment is not applied in the following cases:
- The bidi special characters ([\u202A-\u202B\u202C-\u202E\u2066-\u2069\u200E-\u200F\u061C-\u061C]) or the dir attribute (.*dir.*=.*[\"|\'](ltr|rtl|auto)[\"|\'].*) already exist in the field.
- The user is using an LTR interface and there are no RTL characters in the field.
-
Examples:
Use Case #1:
----------------------------------------------------
<span dir="ltr">"The title is ""
<span dir="rtl">"מבוא ל "</span>
"" C++ in Hebrew."
</span>
Use Case #2:
----------------------------------------------------
<span dir="ltr">
"We find the phrase '"
<span dir="rtl">פעילות הבינאום</span>
"' 5 times in the article"
</span>
Use Case #3:
----------------------------------------------------
<span dir="ltr">
"The names of these states in Hebrew are "
<span dir="rtl">מצרים</span>
", "
<span dir="rtl">בחריין</span>
" and "
<span dir="rtl">כווית</span>
" respectively"
</span>

