Manejar texto bidireccional en campos de visualización
En el artículo W3C, "Marcado en línea y texto bidireccional en HTML", examinamos sus soluciones sobre cómo manejar instancias de texto estático que contengan palabras o frases mixtas de idiomas con diferente direccionalidad, como el inglés y el hebreo.
-
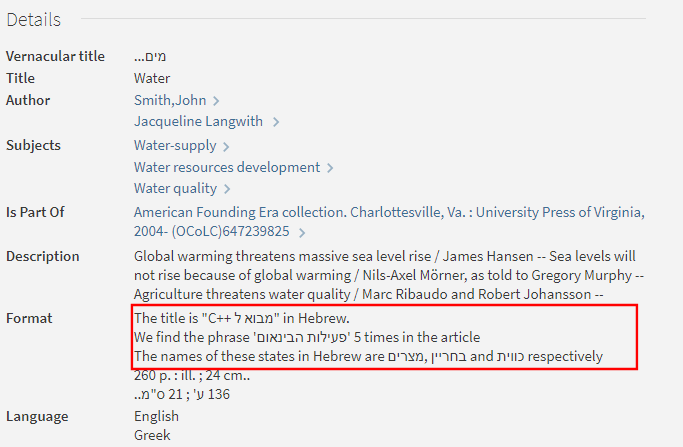
Caso de uso 1: Una frase (como un título) contiene contenido bidireccional anidado.
-
Caso de uso 2: Una frase en dirección opuesta va seguida de un número separado lógicamente.
-
Caso de uso 3: Una frase va seguida de una lista de ejemplares en direcciones opuestas.
En la mayoría de los casos, los navegadores que usan HTML5 manejan bien el texto bidireccional cuando su elemento HTML está definido con el atributo dir="auto" pero en los casos de uso anteriores, aplicamos un marcado adicional para asegurarnos de que el texto bidireccional en los campos de Visualización aparezca en el orden correcto.

El texto que aparece en los campos de Visualización en la sección Detalles de la página de visualización completa (y en la Visualización breve) se gestiona de la siguiente manera en Primo y Primo VE:
-
Los elementos se mostrarán en la pantalla según la direccionalidad, LTR (de izquierda a derecha) o RTL (de derecha a izquierda), o del idioma de la interfaz seleccionado. Esto significa que sus campos PNX están delimitados por una barra vertical (|) en una sola línea de la siguiente manera, independientemente del idioma de los campos:
-
Interfaz LTR: campo 1 | campo 2 | campo 3
-
Interfaz LTR: campo 1 | campo 2 | campo 3
Si el usuario usa una interfaz RTL y todos los campos PNX están en inglés, los campos se ordenan de derecha a izquierda, pero el texto de cada campo PNX aparece como se esperaba de izquierda a derecha.
-
-
Cuando una línea de Visualización contiene texto bidireccional (como se describe en los casos de uso anteriores), aplicamos marcado HTML adicional a la línea de la siguiente manera:
-
La direccionalidad de la raíz de la línea de Visualización se determina verificando el primer carácter sin puntuación de la línea, y esta dirección se aplica luego a toda la línea prefijando el elemento<span dir="ltr o tl"> a la línea de Visualización. La siguiente puntuación se considera parte de la direccionalidad de la raíz y se utiliza para indicar cambios de dirección desde la raíz: [.,`@)(%~><}{\[\]\\\/:;_&^#$%'\"\+!?*=#|-].
-
Los caracteres restantes de la línea se verifican para marcar cambios en la direccionalidad desde la direccionalidad de la raíz.
-
Cuando se encuentra texto con una nueva direccionalidad, el elemento <span dir="ltr o rtl"> se coloca antes de ese texto.
-
Cuando se encuentra un final en la direccionalidad (que podría ser un carácter de puntuación o un carácter de un idioma en dirección opuesta), el elemento </span> se añade al final de ese texto direccional.
-
-
Cuando se haya procesado todo el texto de la línea, el elemento </span> se añade al final para indicar el final de la direccionalidad de la raíz.
Este tratamiento no se aplica en los siguientes casos:
- Los caracteres especiales bidi ([\u202A-\u202B\u202C-\u202E\u2066-\u2069\u200E-\u200F\u061C-\u061C]) o el atributo dir (.dir.*=.*[\"|\'](ltr|rtl|auto)[\"|\'].*) ya existen en el campo.
- El usuario está utilizando una interfaz LTR y no hay caracteres RTL en el campo.
-
Por ejemplo:
Caso de uso #1:
----------------------------------------------------
<span dir="ltr">"The title is ""
<span dir="rtl">"מבוא ל "</span>
"" C++ in Hebrew."
</span>
Caso de uso #2:
----------------------------------------------------
<span dir="ltr">
"We find the phrase '"
<span dir="rtl">פעילות הבינאום</span>
"' 5 times in the article"
</span>
Caso de uso #3:
----------------------------------------------------
<span dir="ltr">
"The names of these states in Hebrew are "
<span dir="rtl">מצרים</span>
", "
<span dir="rtl">בחריין</span>
" and "
<span dir="rtl">כווית</span>
" respectively"
</span>

