Library Mobile Branding Guidelines
Each Library Mobile app is branded based on your institution’s branding guidelines and colors.
Our app visual templates include a few branding options from which you may choose. Based on the information provided in the configuration form, your Ex Libris Library Mobile team will create the customized branding of the app and apply it to the Library Mobile environment.
The Library Mobile Branding Guidelines is intended for graphic designers, App Manager users, and project managers. It outlines the individual Branding Assets which compound the branding process. If you choose to create the branding in-house, you will find all the needed information in this guide.
This guide will also be helpful if you wish to make changes after go live.
All dimensions are in pixels unless specified otherwise. The recommended image format is png.
Platform Independent Assets
The assets discussed in this section span the different application platforms. These assets and branding will be applied across iOS, Android and the Responsive Web.
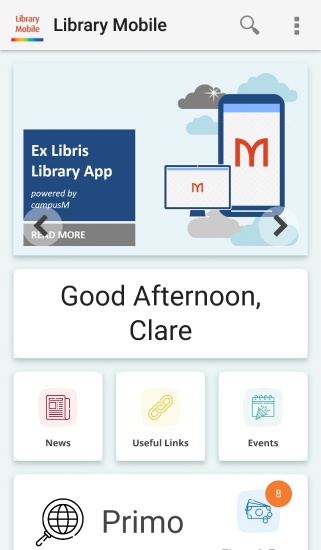
Homepage Tiles/Icons
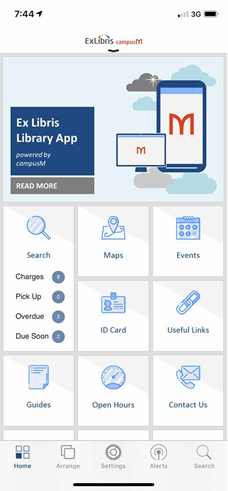
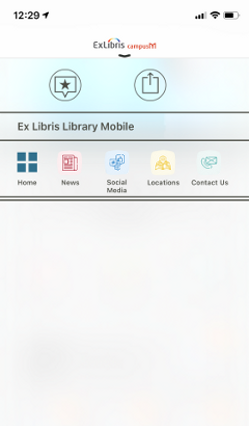
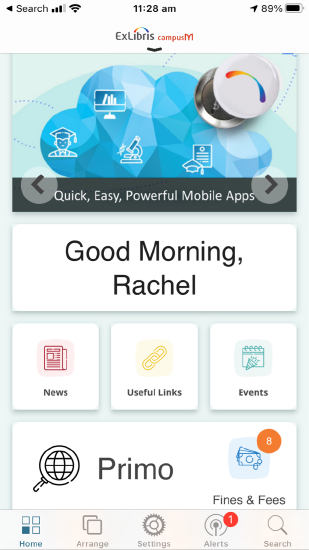
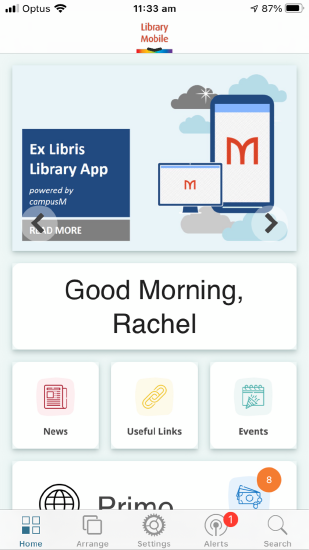
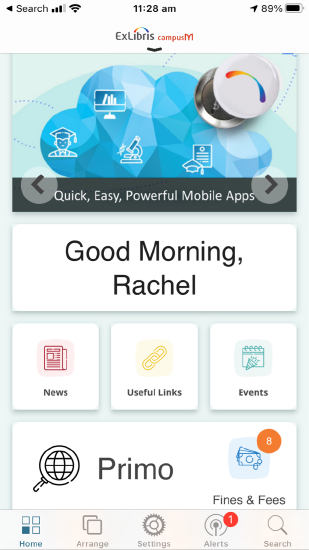
Below are examples of two apps. The app on the left uses full images as tiles while the one on the right uses icons on top of black colored tiles. The shape of the tile image can be selected in App Manager.



Tile width and height can also be set. Tiles are measured in Tile Units. In these examples, the timetable has a width of 2 Tile Units. Homepage Banners are 3x1 Tile Units. Tile dimensions are in this table:
|
Height/Width (Tile Units) |
1 |
2 |
3 |
4 |
|---|---|---|---|---|
|
1 |
180x180 |
180x375 |
180x570 |
180x765 |
|
2 |
375x180 |
375x375 |
375x570 |
375x765 |
|
3 |
570x180 |
570x375 |
570x570 |
570x765 |
|
4 |
765x180 |
765x375 |
765x570 |
765x765 |
Be aware that some devices do not support four columns. For these devices, the table is resized to 2 or 3 columns instead.
You can also set the hover color to change the tile color behind the icon when tapped or when the mouse hovers over the icon:


Note that when displaying icons on a tile, the Menu Option Text comes from App Manager. If you use a full image, ensure that you have the text as part of the image.
|
Item |
Requirements/Restrictions |
|---|---|
|
Icon on tile |
120x120 Max: 50k |
|
Tile color |
Hex Value |
|
Hover color |
Hex Value |
App Background Color
This is the color of the background, behind the tiles or images on the app.
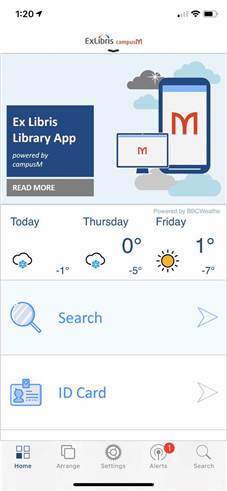
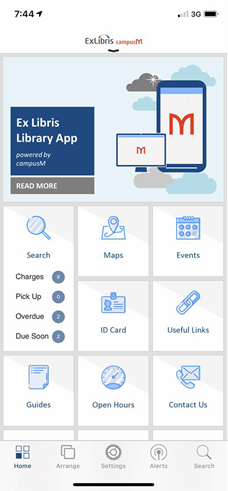
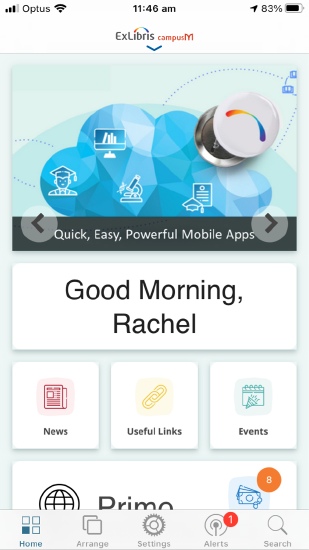
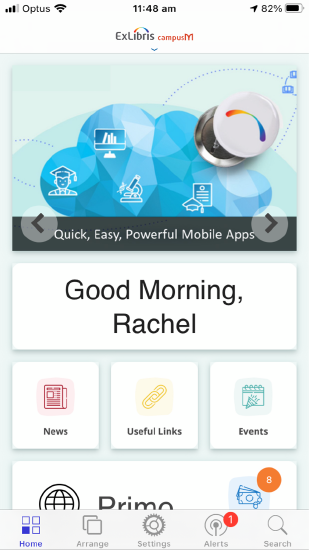
For example, below are two screenshots of the same app. One with white background and one with blue background:


|
Item |
Requirements/Restrictions |
|---|---|
|
Background color |
Hex value |
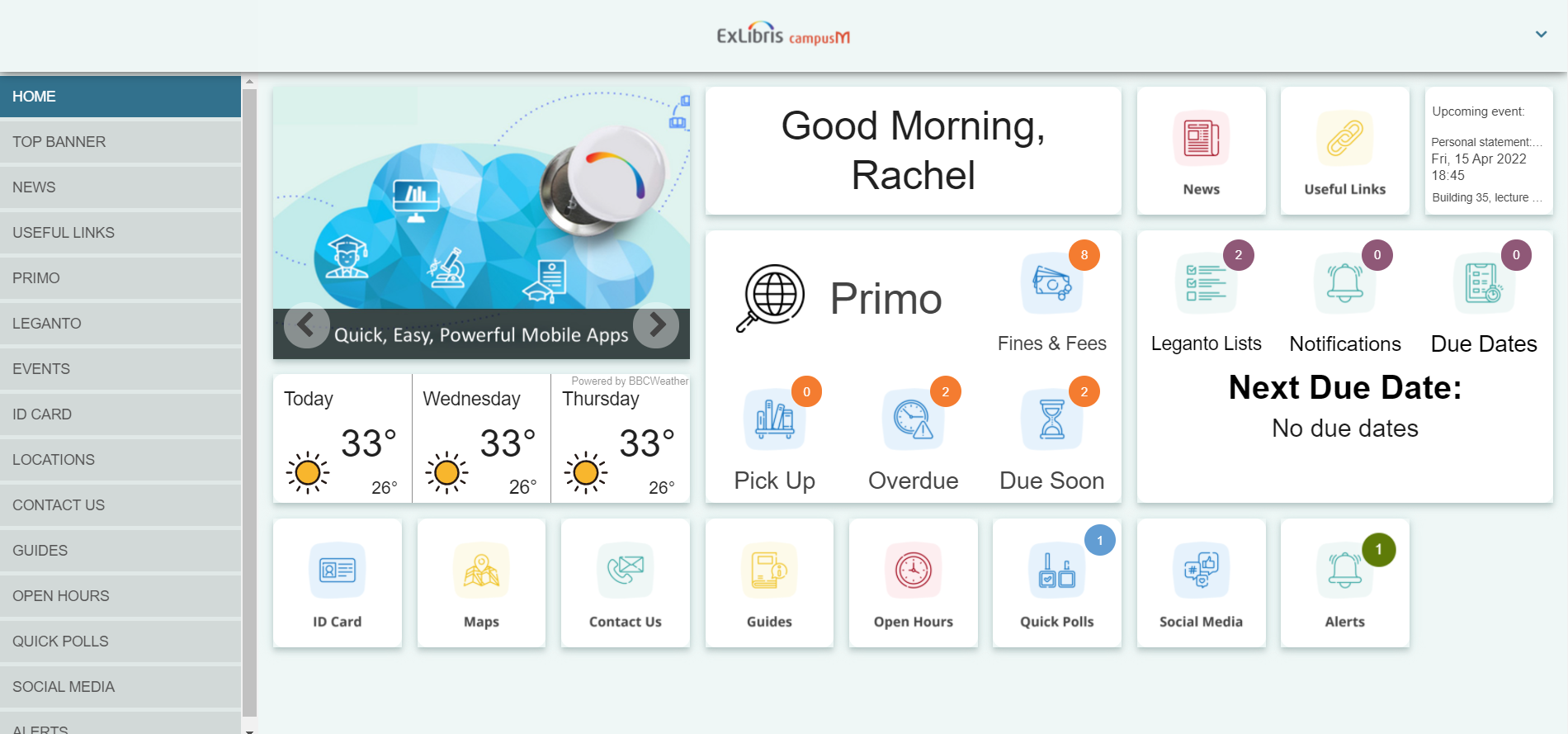
Overrides
Overrides enable you to customize all the above configurations depending on pre-defined conditions. These conditions include, for example, platform and screen size, allowing you to deliver completely different experiences depending on the end user’s device. These conditions are set in App Manager. The conditions and properties are visible in the following screenshots:
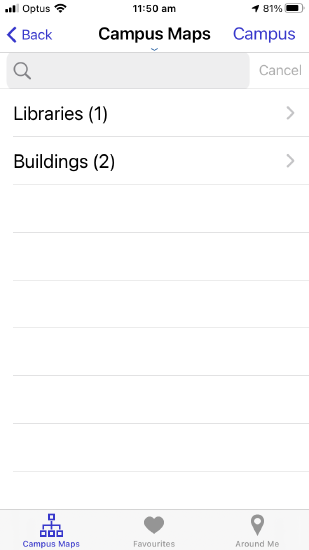
Recents Images
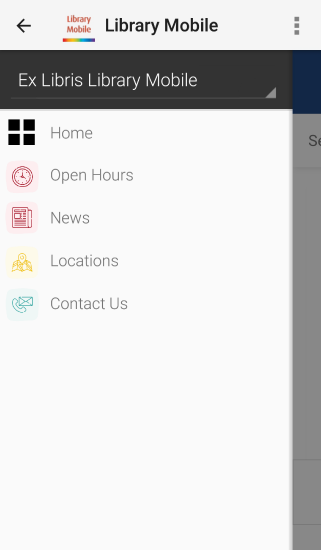
These images are used to show the Recent tiles used (to get to this screen in iOS, click on the header image. In Android, swipe right from the left edge of the screen). Due to the flexible nature of the homepage tiles, separate images are needed for the Recents screen. If you are using icons on tiles rather than images (See Homepage Tiles/Icons) these can be used as the Recents Images.
The Recents screen for iOS and Android appears as follows:


|
Item |
Requirements/Restrictions |
|---|---|
|
Recents Images (One per Menu Option) |
120x120 Max: 50k |
iOS
Splash Screen
The Splash Screen is displayed when the app is first opened.
|
Item |
Requirements/Restrictions |
|---|---|
|
iPhone Splash Screen |
640x940 |
|
iPad Splash Screen (Portrait) |
768x1024 |
|
iPad Splash Screen (Landscape) |
1024x768 |

Homepage Header
The iOS homepage header can either be a graphic image or text. If using an image, this can be transparent to allow the iOS translucent effect to work consistently in the header. We recommend that customers use header images that have transparent backgrounds. This will ensure that the header image has the same look and feel across all iOS devices.


|
Item |
Requirements/Restrictions |
|---|---|
|
iPhone Graphic Header |
Transparent 640x88 Max: 100k |
|
iPad Graphic Header |
Portrait: Transparent 1536x88 Landscape: Transparent 2048x88 Max:100k |
|
iOS Header Text |
32 characters |
Chevron Indicator
This image is placed right underneath the homepage header. If this isn’t set, the app will use a default image.
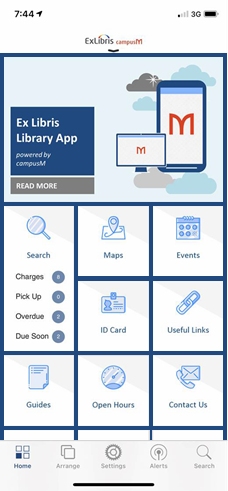
On the below examples, the left app has the default black chevron and the right app has a custom blue chevron.


|
Item |
Requirements/Restrictions |
|---|---|
|
Chevron Indicator Image |
71x19 |
iOS color
This color is used throughout the iOS apps including the homepage toolbar (bottom of the homepage), the top of the positions screens, the text color and arrow for the back button and the cursor in the search function.
In the below examples, you can see an example of blue iOS color configurations.



|
Item |
Requirements/Restrictions |
|---|---|
|
iOS color |
Hex Value |
Android
Homepage Header
The Android homepage header uses the app name and the app icon.
Android header background color cannot be customized and will always be the OTB gray as seen in below example. (Android restriction)

Responsive Web
Header Image
This is the image that is used in the colored header bar on the Responsive Web Page for your app. This image should be transparent otherwise the background color may clash with the header bar color.

|
Item |
Requirements/Restrictions |
|---|---|
|
Responsive Web Homepage Banner |
339x73 Max: 15k |
Summary of Required Branding Items
Here is a summary list of all the items above which are required for the branding process.
|
Item |
Requirements/Restrictions |
|---|---|
|
Icon on tile
|
120x120
Max: 50k |
|
Tile Color
|
Hex value
|
|
Hover Colour
|
Hex value
|
|
Background color
|
Hex value
|
| Recents Images (One per Menu Option) | 120x120 Max: 50k |
| Homepage Banners | 570x180 Max: 50k |
| iPhone Splash Screen | 640x940 |
| iPad Splash Screen (Portrait) | 768x1024 |
| iPad Splash Screen (Landscape) | 1024x768 |
| iPhone Graphic Header | Transparent 640x88 Max: 100k |
| iPad Graphic Header | Portrait: Transparent 1536x88 Max:100k Landscape: Transparent 2048x88 Max:100k |
| iOS Header Text | 32 characters |
| Recents Indicator Image | 71x19 |
| iOS color | Hex value |
| Responsive Web Homepage Banner | 339x73 Max: 15k |

