Creating a New Page
You can create new pages to provide your end-users with information on events, key contacts, emergency procedures, and more. The simplest way to create a page is to use an out-of-the-box template, which provides a fully responsive experience. You can start with a predefined template and edit it to your needs.
- Select any top-level menu or sub-menu node from the content menu and select the Add new menu
 .
.
The options are as follows:

- Select one of the options.
- Page – Add a new content page. See Creating a Page from a Template.
- Menu – Add a sub-menu. See Creating a Sub-Menu.
- Redirect – Add an option to redirect the user to another page or service or external webpage. See Creating a Redirect.
The new node that you create is created under the menu node that you selected. If you try to create a node under a page or redirect, the new node is instead created under that node's parent menu or sub-menu.
For more information, see Creative Studio: How to Create a New Page.
Creating a Page from a Template
The easiest option to create a page is to use an existing responsive template. Select a template that looks about right and get straight to work. To start with a blank page, select the Blank Page template, which enables you to design the page from scratch. Regardless of your choice, you can load HTML/CSS (if desired) and fully use the rest of Creative Studio's features.
To save a page as a template, see Page Menu. To edit the name or description of a user-created template, or to delete it, see below.
Templates are grouped by categories:
- All – presenting all available Creative Studio templates.
- Basics – set of basic pages used to jump-start your app, including “contact us,” “useful links,” and other templates.
- Academic Templates – event and purpose-specific templates such as “Welcome Week” or “Graduation Day.” The Academic Templates are unique from other templates as they combine a set of app features on a single page and can act as a “mini-homepage” for their designed purpose.
- Other – additional templates including menus, photo cards, blog, etc.
- Organization Templates – templates created by the institution for use by other app admins.
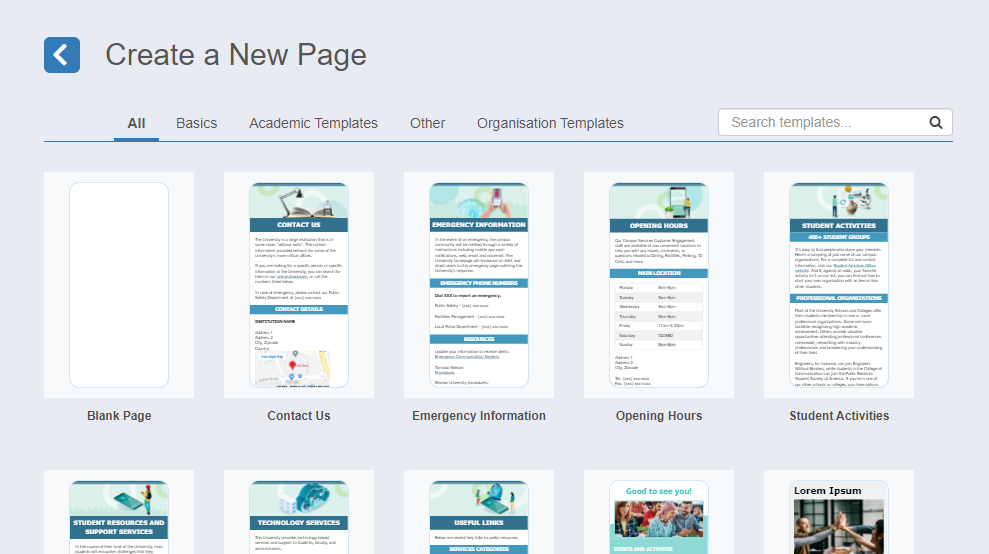
- Select Add New > Page. A visual selection of pre-existing templates is displayed.

-
Select a template.
If a template was created by a user (Organization Templates), you can edit the template's name and description, or delete the template from this page. Hover your mouse over the template and select the edit / delete icon.
-
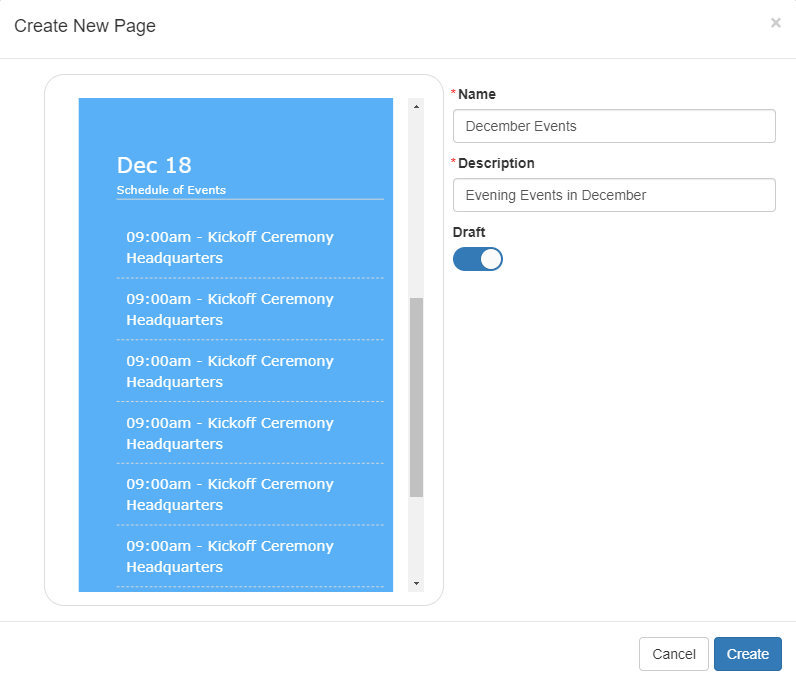
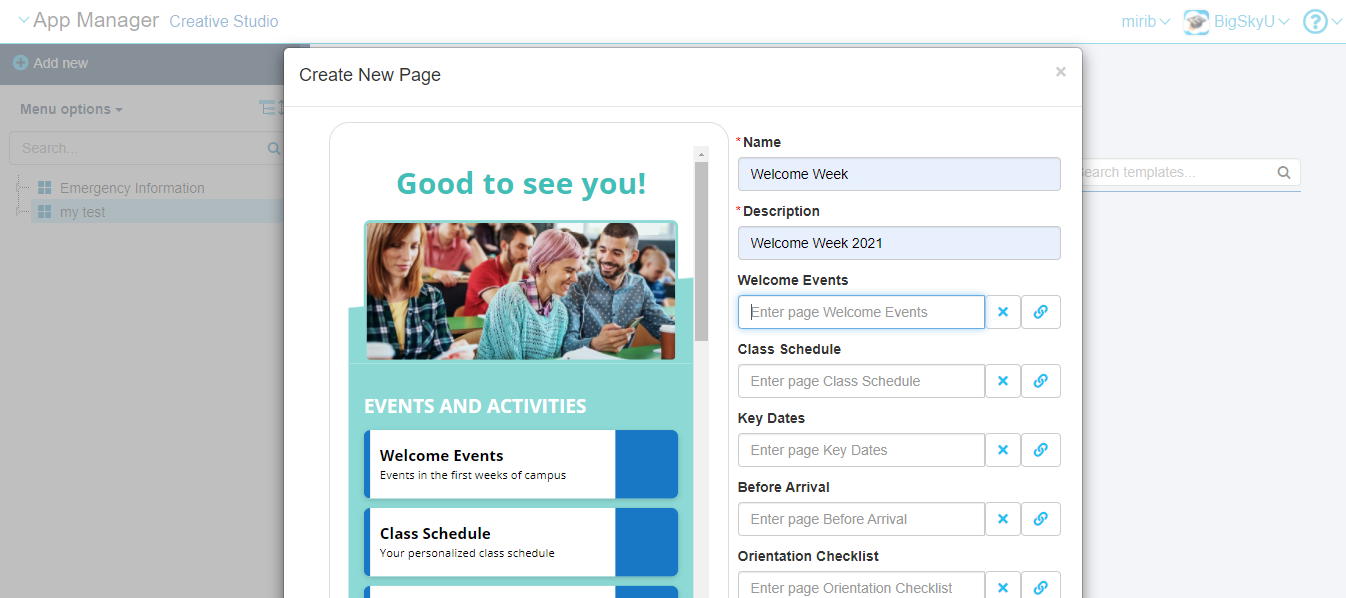
When you select a template, a preview pane for the template is displayed. Enter the page title and description and select Create to start editing the page.
For users with the assigned permission Content item : Can manage drafts in Creative Studio (App Manager > Users/Permissions > Users > User permissions), you can publish new Creative Studio pages when selecting Create by disabling the Draft toggle when creating the new page.

For Academic Templates, you can also insert additional links that will be embedded in the page.
For example, in the Welcome Week template, you can preselect an Event Product Integration, webpage, or another Creative Studio page to be used.

Once a template is created, you can still edit its components, look-n-feel, etc.
For more information, see Creative Studio: How to Create a New Page from a Template.
Creating a Sub-Menu
An end-user opens a sub-menu and sees options to open other pages or sub-menus.
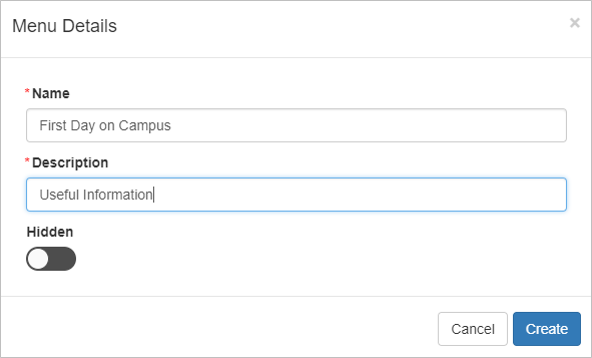
- Select Add New > Menu.
- Enter the menu name and description and select Create.
 You can create hidden menus and pages to enable you to edit and design them without the end-user having access to them.
You can create hidden menus and pages to enable you to edit and design them without the end-user having access to them.
Creating a Redirect
An end-user opens a redirect and is redirected either to some other service or to a URL in a web browser. For more information, see Working with App URLs.
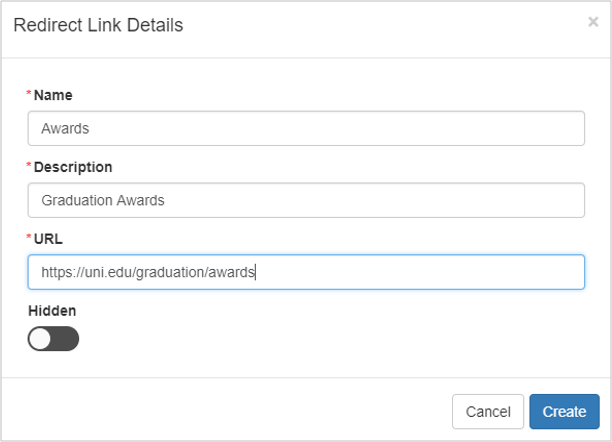
- Select Add New > Redirect.
- Enter the page name, description, and an app URL and select Create.