Using Style Sheets (CSS)
Each menu and sub-menu uses one or more style sheets. Creative Studio offers a wide range of styling options for each page.
Creative Studio uses W3.css and Font Awesome style sheets as the basic style sheets for its elements. You can use any class from W3.css or Font Awesome just by adding the class to the class box when editing element styles. For more information, see Using the Style Settings.
You can also upload your own, existing style sheets to use the classes from them. Before applying your own existing style sheet to a menu node and all of its sub-nodes, you must first upload the style sheet to the Asset Manager.
You can also create style sheets on the fly when editing a component.
For more information, see How to Load and Use Your Own CSS.
Applying a Style Sheet
- Upload the style sheet to the Asset Manager; for information about the Asset Manager, see Uploading Files.
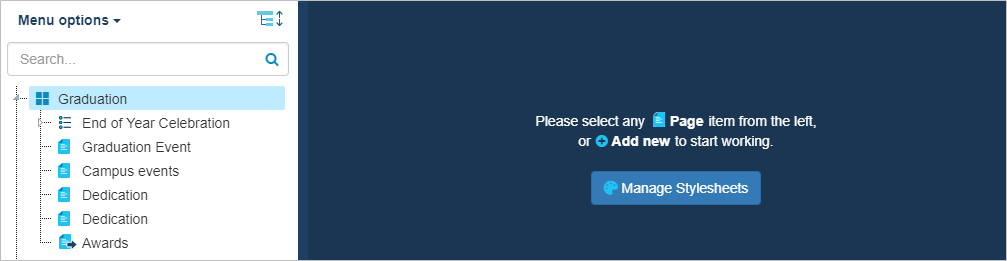
- Select the menu (or sub-menu) option from the content menu.

- Select Manage Stylesheets. The Menu Options Styles pane opens.

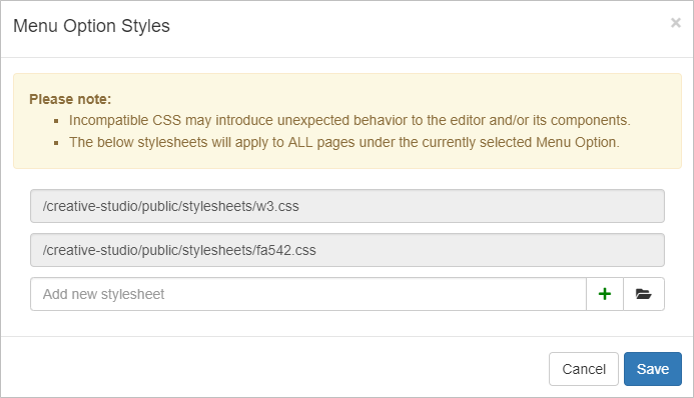
- Select the folder to open the Asset Manager and select an additional style sheet. The style sheet is added to all pages beneath the node you selected in the content menu.
- When you are done, select Save.
- The out-of-the-box style sheets (W3 and Font Awesome) cannot be removed.
- Incompatible CSS may introduce unexpected behavior to the editor and/or its components.
- The style sheets apply to ALL pages under the currently selected menu node.

