D2L Brightspace
Overview
User Experience
User Activities
- Users can view alerts for new discussions, unattempted quizzes, and new feedback on assignments from their home screen on the live tile.
- Users are redirected to either the D2L Brightspace domain (if on the web) or to the Pulse mobile app (if on a mobile device) when the tile is clicked.
Authentication
The D2L Brightspace product integration uses an OAuth Integration Profile (configured at App Settings > Integration Profile > Add Integration Profile). This must be configured before the product integration will work. See OAuth Integration Profile Configuration. For additional details on how to configure an OAuth Integration Profile, see OAuth2.
The following is the authentication workflow:
- The end-user opens the D2L Brightspace tile.
- campusM requests a token from the D2L Brightspace token API.
- The user logs into D2L Brightspac (if they have not already done so).
- If valid, D2L Brightspace sends a response with the user's access token.
- campusM sends the access token with every D2L Brightspace API request made.
- The token is automatically refreshed on expiration unless the user has logged out of the campusM app or their D2L Brightspace session.
Offline Support
- None provided - the user must be online to fetch the D2L Brightspace data.
- D2L Brightspace data is not cached on the user's device. A live tile is intended to present fresh data. To configure the time between updates, see Product Integration Configuration.
Screenshots
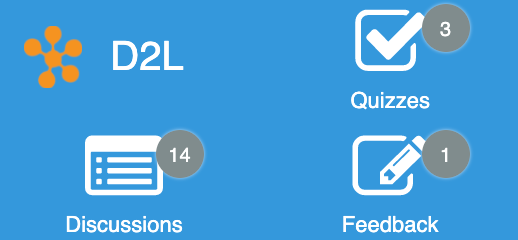
The following is an overview of the D2L Brightspace product integration user interface for reference when configuring it.
| Example of 2 x 1 dimensions |
 |
Live Tile Configuration Rules
The D2L live tile is designed to work with the following sizes. The tile will attempt to display as many elements as possible regardless of the dimensions set, but we cannot guarantee the intended experience if you do not adhere to the following dimensions. The tile dimensions are set in the App Builder, while the widgets per row (and other details) are set in the Configuration page for this product integration.
- 1 wide x 1 high
- This is a special case. The tile only displays one widget (the highest prioritized, enabled widget).
- 2 wide x 1 high
- We recommend using 1 - 2 widget rows and using 1 - 3 widgets per row.
- 2 wide x 2 high
- We recommend using 2 - 3 widget rows and using 1 - 3 widgets per row.
- 3 wide x 1 high
- We recommend using 1 - 2 widget rows and using 2 - 4 widgets per row.
- 3 wide x 2 high
- We recommend using 2 - 3 widget rows and using 2 - 4 widgets per row.
We also recommend keeping the header text and widget labels for the live tile short.
Technical Overview
Supported Versions
The relevant API version for the Learning Platform and the Learning Environment must be specified in the product integration configuration page and in the OAuth integration profile. These versions are used during the API calls. See the Brightspace Developer Platform for the versions that D2L Brightspace supports.
D2L has product versions for different product components. For example, the Learning Platform will have a version such as “20.20.1”, but the API associated with that product component will have a version such as “1.29”. For your instance, check for version support. For more details, see Checking for Version Support.
Prerequisites
The following prerequisites are required to configure the D2L Brightspace product integration:
For the prerequisites that must be completed in D2L Brightspace, see Setting up OAuth 2.0 authentication.
- Format the redirect URI as follows: {{your_campusM_app_hostname}}/cmauth/oauth/callback, for example:
https://my-app.name.com/cmauth/oauth/callback.- This URL is not meant to be accessible. It is used by our cloud platform to complete the OAuth authentication flow.
- The required scope is: core:*:*
- It is advised that you register all of your campusM apps (typically Dev and Prod)
- An integration profile for D2L Brightspace must be configured for the product integration. See OAuth Integration Profile Configuration. For additional details on how to configure an OAuth Integration Profile, see OAuth2.
- Verify with Ex Libris that D2L is included as an app added to the allow list (apps.brightspace). This is necessary for deep linking on mobile devices.
Configuration
To configure the D2L Brightspace product integration, first configure an authentication integration profile (subtype OAuth) that you then select in the product integration configuration section.
OAuth Integration Profile Configuration
You add and edit integration profiles from App Settings > Integration Profile > Add Integration Profile.
The following table describes the configuration options available on this page. All values are exactly as-is unless listed otherwise.
| Configuration Option | Description |
|---|---|
| Name | Anything unique that describes the integration profile |
| Description | A description of the profile (this is not a required field) |
| Type | Authentication |
| Subtype | OAuth |
| OAuth Client ID | The client ID from D2L Brightspace |
| OAuth Client Secret | The client secret from D2L Brightspace |
| Authorization Endpoint | https://auth.brightspace.com/oauth2/auth |
| Access Token Endpoint | https://auth.brightspace.com/core/connect/token |
| Token Endpoint Auth | Post |
| User Info Endpoint |
This is the endpoint used to grab information about the user. You must include the relevant API version related to your Learning Platform version. As described in Support Versions, D2L has product versions for their different product components. For example, the Learning Platform will have a version such as “20.20.1”, but the API associated with that product component will have a version such as “1.29”. For your instance, check for version support. For more details, see Checking for Version Support. {{your_D2L_hostname}}/d2l/api/lp/{{your_learning_platform_version}}/users/whoami Example: https://partners.brightspace.com/d2l/api/lp/1.29/users/whoami |
| OAuth Scope | core:*:* |
| Extract OAuth Tokens | Yes |
| Username Mapping | Identifier |
| Mail Mapping | UniqueName |
| First Name Mapping | FirstName |
| Last Name Mapping | LastName |
Product Integration Configuration
Once the Integration Profile is set up, you can configure the D2L Brightspace product integration, by selecting Product Integrations > Add Product Integration > LMS/VLE > D2L Brightspace. The following table describes the configuration options available on this page.
| Configuration Option | Description | Mandatory | Data Type | Default | Example |
|---|---|---|---|---|---|
| Enable Product Integration | Select to enable the product integration on the user's campusM app. | No | Boolean | False | True |
| Product Integration Description | A description of the product integration for internal use. | Yes | String | D2L Brightspace | |
| Screen Title | The title that displays in the top header of the service. | ||||
| Vendor | |||||
| Integration Profile | The OAuth integration profile used by the end-user to authenticate with Blackboard. | Yes | String | ||
| URL to retrieve the information | This is the base URL for the D2L Brightspace instance. | Yes | String | https://partners.brightspace.com | |
| Learning Platform Version | This specifies the API version to be used in the endpoint which relates to the Learning Platform version. | Yes | String | 1.29 | |
| Learning Environment Version | This specifies the API version to be used in the endpoint which relates to the Learning Environment version. | Yes | String | 1.48 | |
| Live Tile | |||||
| Enabled | This enables the live tile. | No | Boolean | True | |
| Badge Color | This sets the background color for the badges on the live tile. | No | Hex Code | #ffffff | |
| Update Rate | This sets the frequency of updates from D2L Brightspace to the live tile (in minutes). | No | Integer | 30 | |
|
Aggregate Counter |
This enables the live tile to have an aggregate counter for notifications, instead of three separate counters. |
No |
Checkbox |
False |
|
| Show Live Tile Header Text | Select to display the header on the live tile. If cleared, the text does not appear in the header. If both the header text and the header logo are disabled, the header does not appear. | No | Checkbox | True | |
| Show Live Tile Header Logo | Select to display the logo on the live tile. If disabled, the logo does not appear in the header. If both the logo and the header text are disabled, the header does not appear. | No | Checkbox | False | |
| URL for Header Logo | The URL of the image to be used as the logo in the header. | No | String | ||
| Header Width | This sets the width of the header on the live tile. The header can take up a width of 1 or 2 widget slots. | No | Dropdown | 2 | |
| Customise Live Tile Header Padding | If enabled, enables you to customize the blank space around the header block. All values have a minimum of 0. | No | Checkbox | No | |
| The First Widget(s) Should Display on the Same Row As the Header | If disabled, the first widget row will start below the header. | No | Checkbox | No | |
| Widgets Per Row | This sets the number of widgets to display per row. There is a minimum of 1 and a maximum of 5. | No | Integer | 3 | |
| Show Discussions | Displays the widget on the live tile. | No | Checkbox | True | |
| Show Quizzes | Displays the widget on the live tile. | No | Checkbox | True | |
| Show Feedback | Displays the widget on the live tile. | No | Checkbox | True | |
| Always Display Widget Count | Displays widget badge even if the count is zero. | No | Checkbox | True | |
| Default To Action URL | If enabled, the live tile defaults to the Action (URL) setting in the App Builder rather than the default Brightspace Pulse linking. | No | Boolean | False | |
| Priority | This ordered list prioritizes the items that appear on the live tile. The item at the top of the list appears first, while the last item appears last. | No | Ordered List | Priority | |
| Use Custom Icons | Select to use custom icons instead of the default live tile icons. | No | Boolean | False | |
| URL | Enter the URLs of custom images for the icons of the various widgets. | No | String | ||
| Live Tile Header Text | This sets the text for the live tile header. It displays if the Show Live Tile Header Text checkbox is selected. It is recommended you keep this text short. | No | String | D2L | |
| Text - "Discussions" | This sets the label for the widget. | No | String | Discussions | |
| Text - "Quizzes" | This sets the label for the widget. | No | String | Quizzes | |
| Text - "Feedback" | This sets the label for the widget. | No | String | Feedback | |
| Import/Export Configuration | |||||
| Export | Creates a JSON file with the product integration configuration. | No | |||
| Import | Use this option to load configuration from JSON of an exported product integration. | No | |||

