June 2020
New Features and Enhancements
Security Enhancement – Token-Based Authentication (iOS, Android, Web App)
As noted in the February 2020 release notes, we are implementing a new authentication pattern for our customers who have yet to migrate to token-based authentication for campusM. By adding an internal campusM Authentication Token we prevent a broad range of attack vectors, which requires no configuration changes from the customer side while being transparent to end users.
So far this was enabled on your Sandbox and Preview apps for testing and review to identify any impact that may arise from this migration. Following feedback over the past three months, we improved and enhanced the infrastructure to support some of issues we found with customer setups.
If you identify any issues, open a Salesforce case. We always have the option to delay this migration for specific customers if issues are raised that we cannot resolve before the June 7, 2020.
In the meantime, if you are trying the Product Integrations and facing any issue, contact us through Salesforce, and we will work with you to resolve them.
New Product Integration – Primo Integration with Alma or Voyager (iOS, Android, Web App)
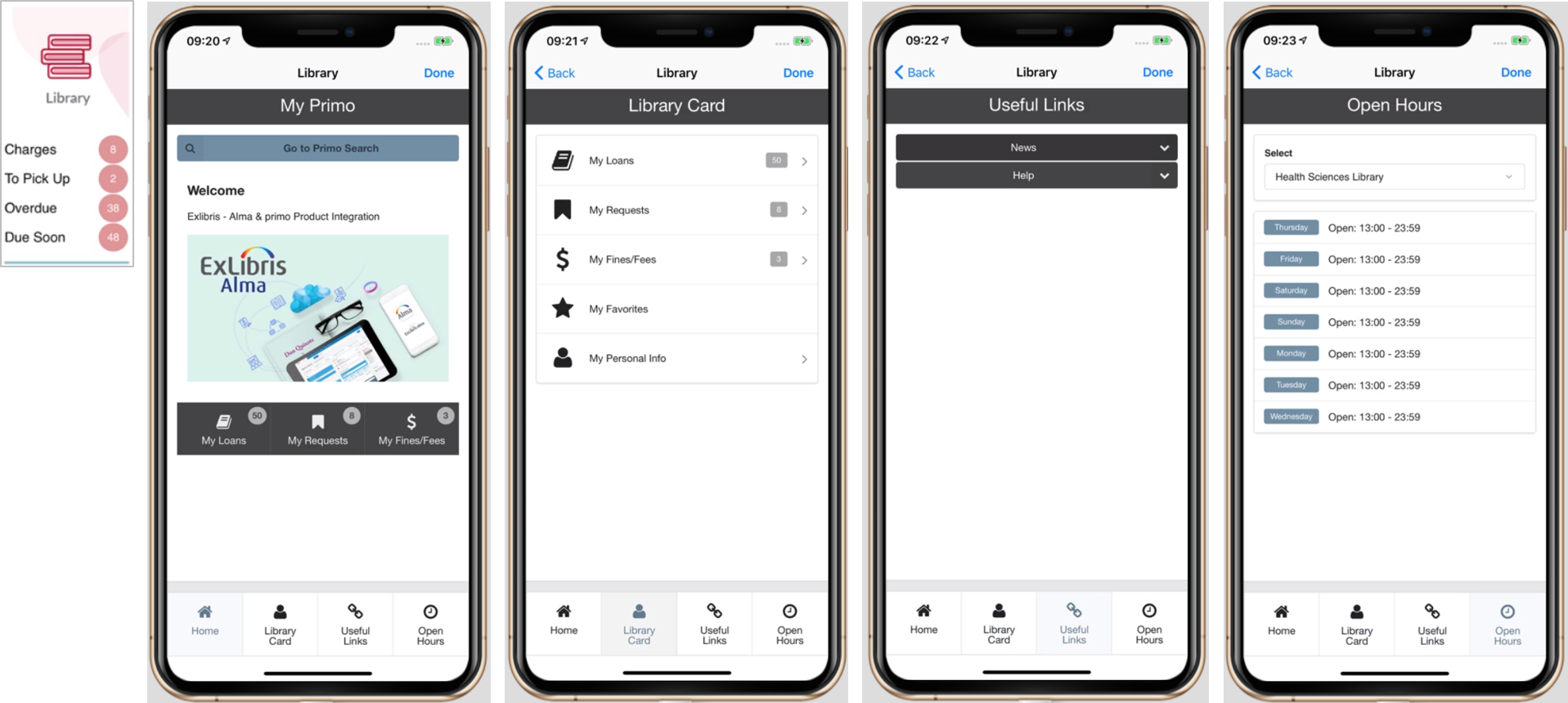
We are introducing a new Product Integration for Primo with Alma or Voyager LMS to bring together a coherent ‘Library’ experience for students in one interface, providing access to their library account, search and discovery, and general library information like opening hours.

For more information concerning the Primo Product Integration including user experience, configuration, and prerequisite, see Primo.
To find out more about setting up and configuring product integrations, see Managing Product Integrations.
New Product Integration – Personal Details (iOS, Android, Web App)
We are introducing a new Product Integration providing the ability displays details about the user.
The Personal Details Product integration provides the ability to display dynamic data about the user as provided by a defined generic RESTful API. As with all Product Integrations, you can configure many elements of the experience and includes the ability to define the fields to be displayed to the student and can also include an image of the user.
For more information concerning the Personal Details Product Integration including user experience, configuration, and prerequisite, see Personal Details.
To find out more about setting up and configuring product integrations, see Managing Product Integrations.
New Product Integration – Courses (iOS, Android, Web App)
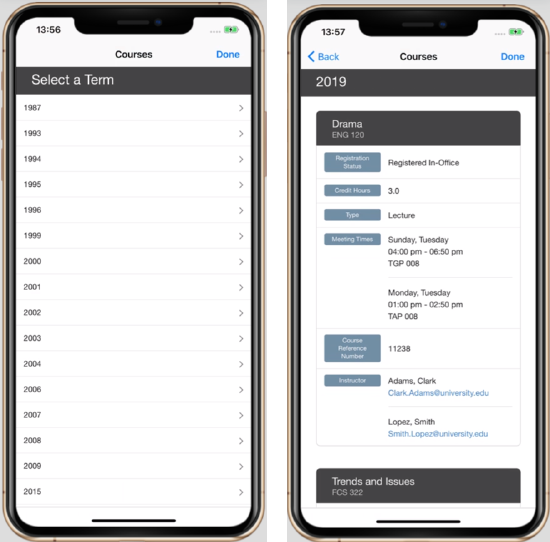
We are introducing a new Product Integration providing the ability displays Course information for the user.

The Courses Product Integration provides the ability to show dynamic data about the user’s course registrations as provided by a defined generic RESTful API. This can include displaying the following fields: Term, Course Name, Course Reference Number, Registration Status, Credit Hours, Type, Meeting Times, Instructors. As with all Product Integrations, you can configure many elements of the experience.
For more information concerning the Courses Product Integration including user experience, configuration, and prerequisite, see Courses.
To find out more about setting up and configuring product integrations, see Managing Product Integrations.
New Product Integration – Holds (Ellucian Banner (XE) vendor) (iOS, Android, Web App)
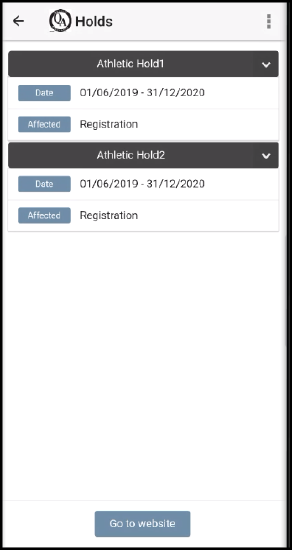
The Holds product integration allows students to view information related to their university holds and is currently supported by the Ellucian Banner (XE) ERP systems.

For more information concerning the Holds Product Integration including user experience, configuration, and prerequisite, see Holds.
To find out more about setting up and configuring product integrations, see Managing Product Integrations.
Product Integration Enhancement – Action URL: Using a Product Integration Live Tile with a Link Out
For Product Integrations that are Live Tile only, such as Weather and Greeting, we have enabled you to add an action URL through the App Builder, similar to all other standard tiles. With the action URL, you can define a link (either internal or external) to open when the user selects the tile. If no link is defined, the tile does not perform any additional action when selected.
For more information on adding a product integration and configuring an action URL for Live Tile Product Integrations, see Configuring Live Tile Linking.
Additional Product Integration Vendor Support (iOS, Android, Web App)
As part of our ongoing commitment to enhancing coverage of the Product Integrations, we added a new vendor to our existing Product Integrations. This will enable more third-party products to integrate directly and be configurable through campusM using Product Integrations.
The following vendor was added this month:
| Product Integration | New Vendor / Provider |
|---|---|
| Grades | Generic Rest API |
To find out more about setting up and configuring product integrations, see Managing Product Integrations.
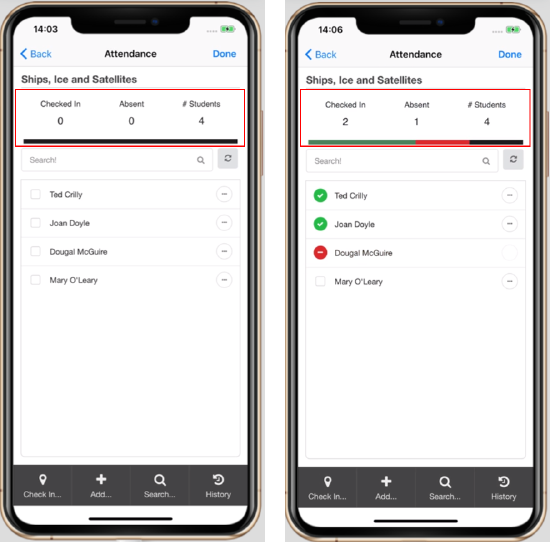
campusM Attendance – Student Check-in Numbers added to Lecturer Check-in screen (iOS, Android, Web App)
Following feedback from customers, we added a summary of the student check-in numbers to the lecture check-in page. This provides the total number of students in the class, the number of those students that have checked themselves in, and the number of students who have marked themselves as absent.

As with other aspects of campusM Attendance, the labeling and colors can be modified. (Note that the color of the check-in progress bar is defined by the Check-in History colors).
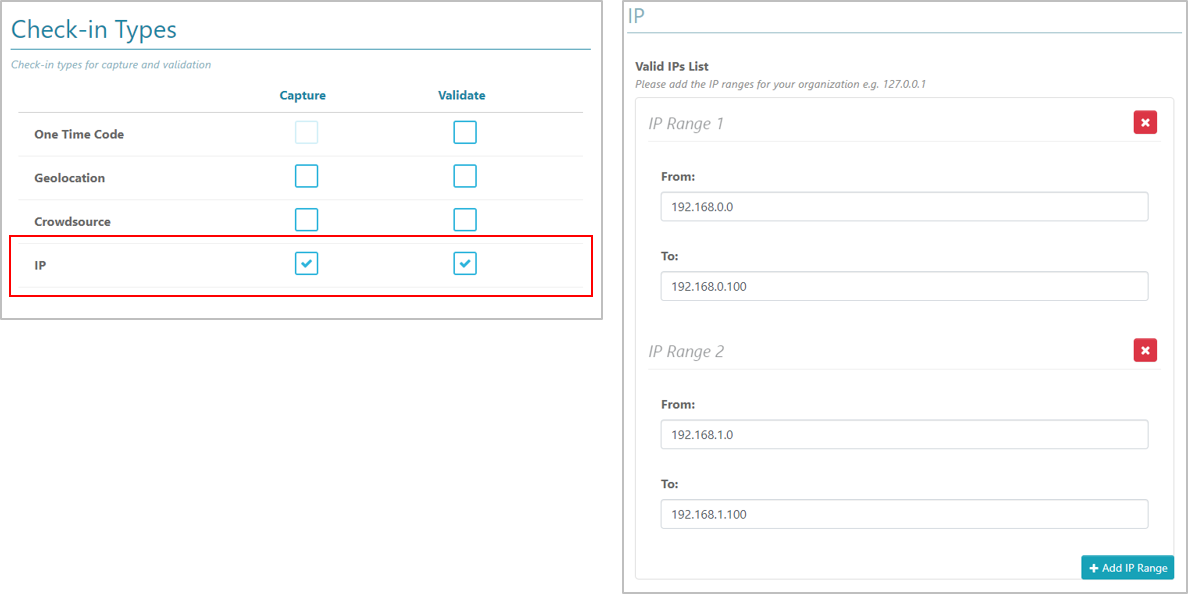
campusM Attendance – Additional Validation Mechanism – IP Address Validation
Following feedback from customers, we have added an additional validation mechanism – IP Address Validation. This validation mechanism captures students' device IP addresses at the time of their check in and then validates whether these IP addresses fall within a customer-defined range. Only if the IP addresses are within the defined range is the check-in considered valid.
The customer can define a number of individual or ranges of IP addresses within the Attendance configuration.

Note that when combined with one or more of the other available validation mechanism (Geolocation and Crowdsource), the overall check-in status of the student is considered valid if just one of the selected mechanisms returns a valid outcome.
Resolved Issues
- June 2020 iOS App / Android App
campusM Attendance: Resolved an issue where an error message was displayed on the Attendee list for Lecturer Check-in when the timetable is updated by the app. - June 2020 iOS App
campusM Attendance: Resolved an issue where Bluetooth permissions are requested on the user’s device even when Crowd Source Validation was not enabled. - June 2020 iOS App / Android App / Web App
Product Integration – Events: Resolved an issue where the location URLs and location code links to provide location information for each event were not being displayed. - June 2020 Android App SF: 00729991
Resolved an issue where the image for the Recent menu option was not displayed when the user swipes right on the homepage. - June 2020 iOS App / Android App SF: 00707939
Resolved an issue with the Google from here and the Google from there links were not clearly defined as clickable actions when getting directions to a selected location within the campusM Maps pages.

