March 2019
New Features
AEK 2018 SDK Update - React16
 As part of this month’s release, we are making the AEK SDK update (previewed in December 2018) available to all. This update has enabled us to refresh and upgrade many of the core components of the SDK, adopting new standards and the latest stable versions of the supporting framework.
As part of this month’s release, we are making the AEK SDK update (previewed in December 2018) available to all. This update has enabled us to refresh and upgrade many of the core components of the SDK, adopting new standards and the latest stable versions of the supporting framework.
One of the new key areas that have been upgraded is the React version – from React 15 to React 16. This provides for a number of key enhancements including:
• Fragments
• Error Boundaries
• Portals
• Reduced File Size
• New Core Architecture (Fiber)
For more details, see https://reactjs.org/blog/2017/09/26/react-v16.0.html
We have also updated the following libraries to the latest. These include:
Babel - Updated from version 5 to 7
This will allow a user to use the latest code techniques as well as taking advantage of the ongoing file reducing brought in by Babel. You can see all the updates and new features in Babel 7 here https://babeljs.io/blog/2018/08/27/7.0.0
Eslint- Updated from version 1 to 5
This allows for a better linting structure. With this release we are also adopting a new rule set to allow for cleaner code.
Webpack – Updated from version 1 to 4
This allows for tree shaking and for better structure for how the code is packaged. We have removed certain steps but have also added in support for new loaders for files as well as scss files.
Lodash – Updated from version 3 to 4
This again allowed for tree shaking which will minimize package size as well as new functions from this library.
AEK Test Automation
With the introduction of JEST (https://jestjs.io/) you will be able to automate your AEK testing. Not only will this help with testing but allow you to always make sure that your projects are working 100% for a more stable project
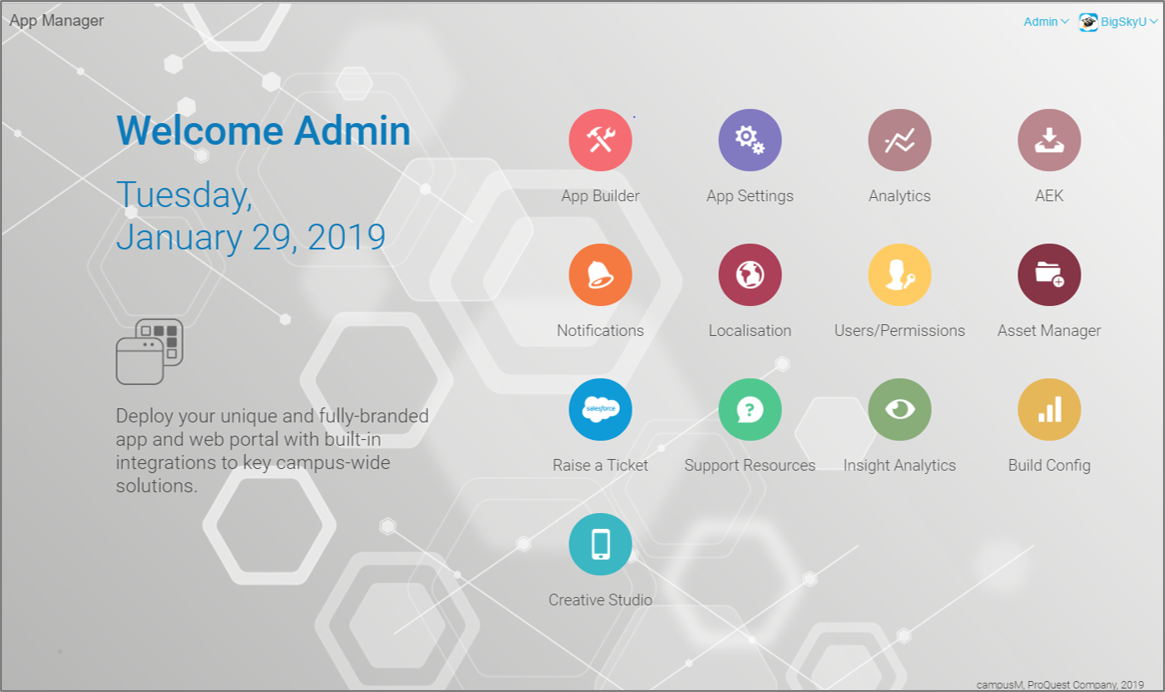
App Manager Homepage Update
As part of our continued mission to improve the user experience for both end users and app administrators, we have updated the App Manager Homepage with a new, fresh look. This includes refreshing the icons for each App Manager component as well as adding in a friendlier, more engaging welcome message.

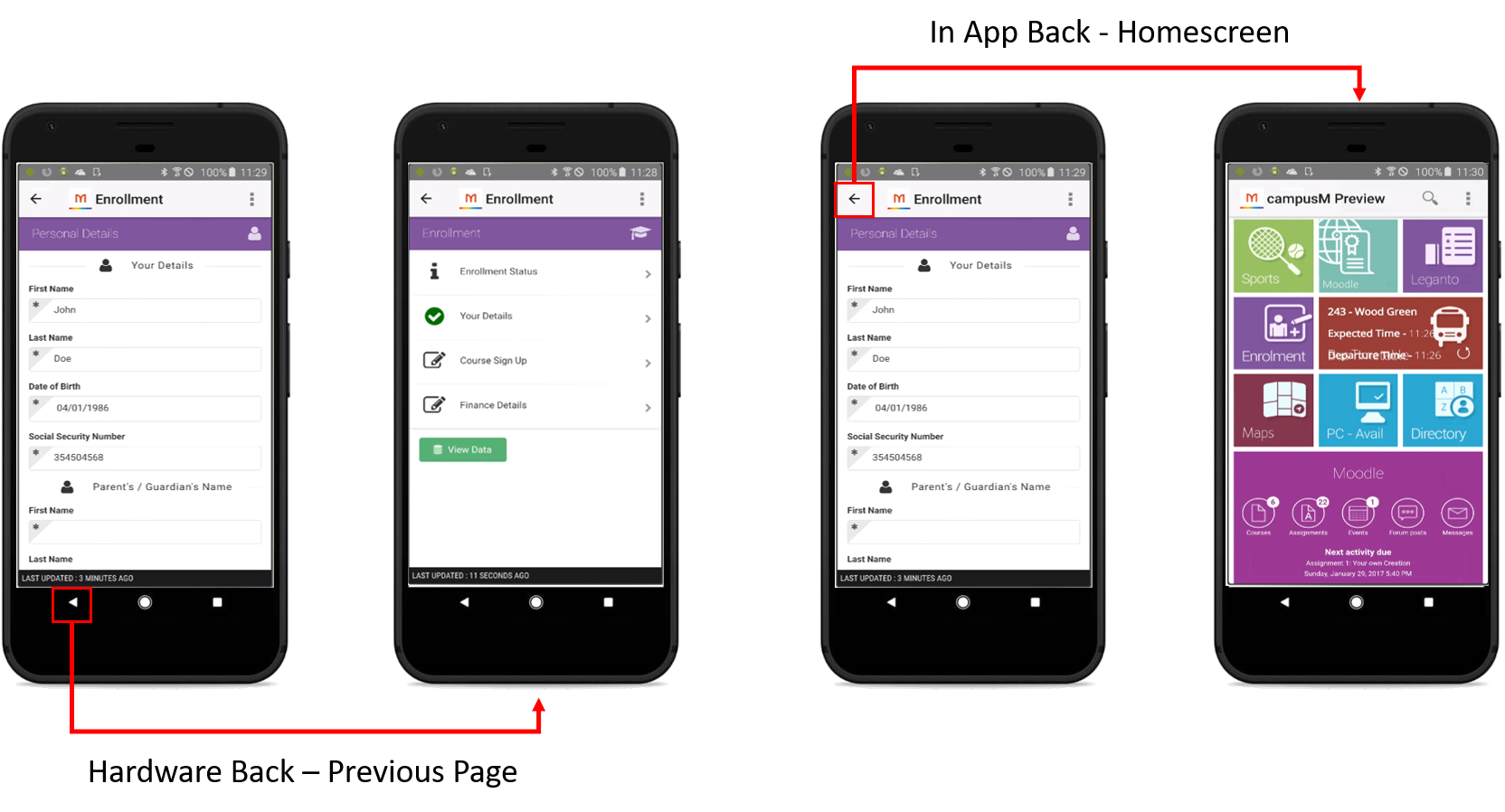
Android Back Button Behavior
To improve the consistency and legibility of the apps, we have implemented a change to the behavior for the hardware back button (located at the bottom of the phone) and the software back button (in app, at the top of subpages within campusM) used within the Android app.

Resolved Issues
| Issues | Affected platform | Salesforce Case Number(s) |
|---|---|---|
| Resolved an issue where some Pocket Guide pages/content created in Creative Studio was cached locally on the iOS app (meaning it was not available offline for the end user, even if they have visit the pocket guide page previously). |
|
|
| Resolved an issue where relogging into as SSO profile and then refreshing timetable caused the app to crash. |
|
|
| Resolved an issue where the next class to check in to was not being shown in the original campusM Attendance module. |
|
|
| Resolved an issue where PDFs were not being opened within the in-app browser. |
|
|
| Resolved an issue that prevented client-side files (such as photos) to be selected and uploaded via the in-app browser. |
|
|
| Resolved an issue with some iOS devices that created rendering issues when moving from integrations or pocket guide pages in landscape orientation and returning to the homescreen. |
|
|

