Primo Studio for Primo VE
Introduction
Primo Studio is an integrated environment that enables you to customize and test the following aspects of your Primo views:
-
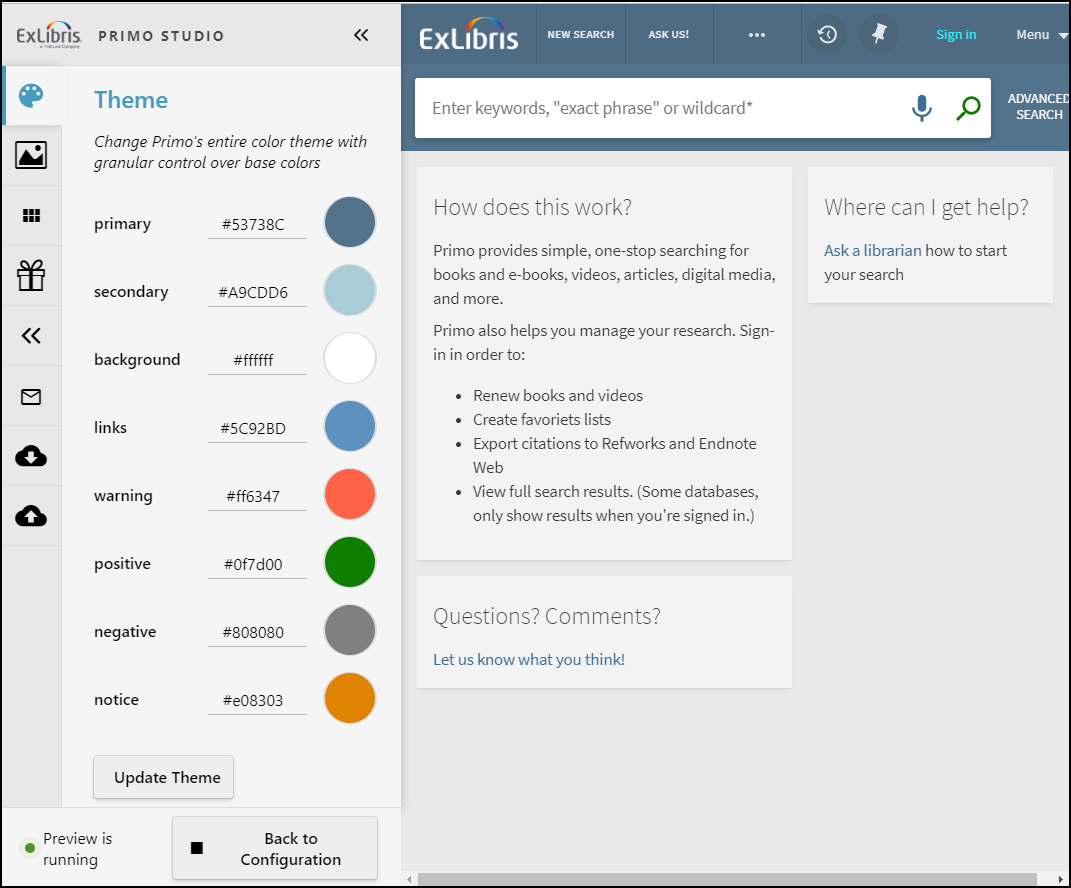
Select the colors used in various sections in the view.
-
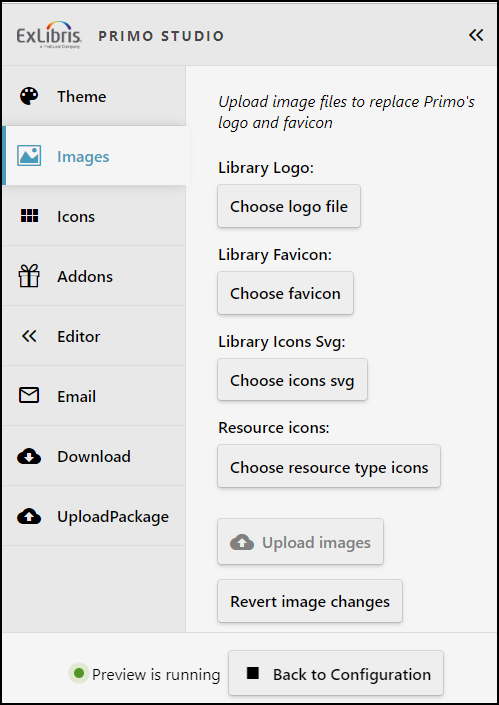
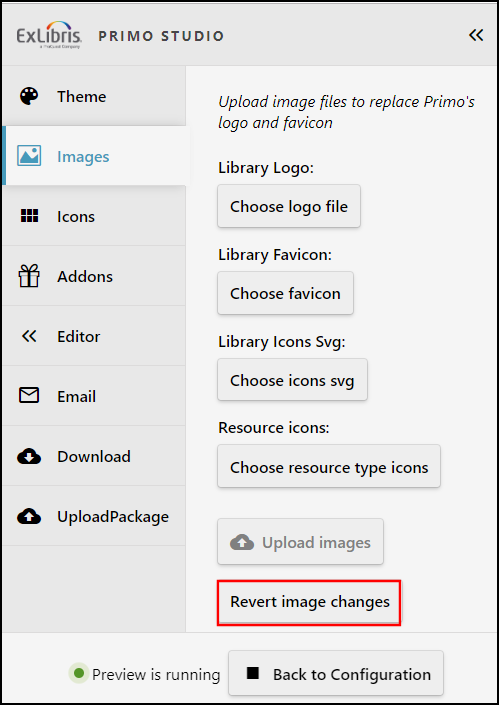
Modify the images used for the logo, favicon, and resource types.
-
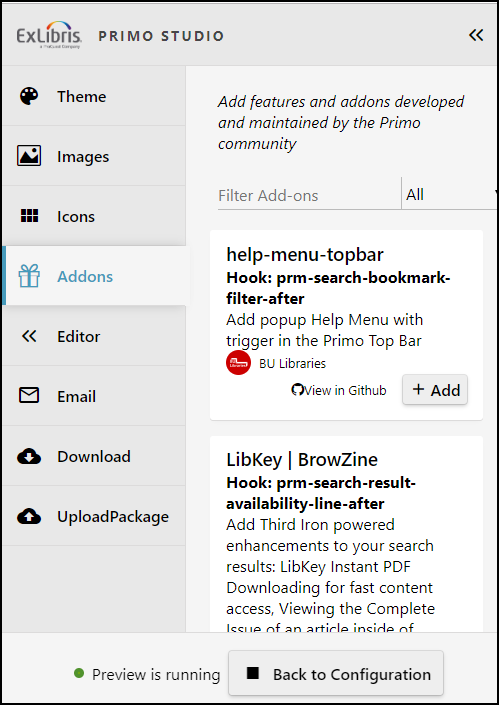
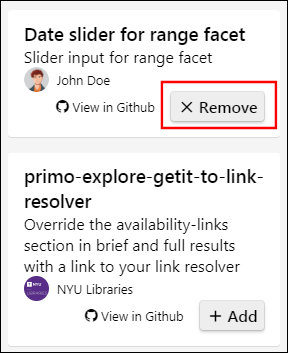
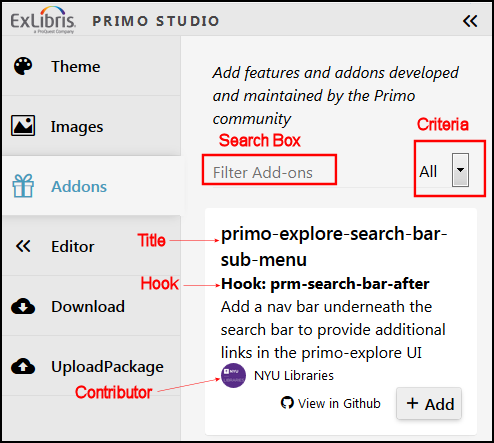
Enable add-ons that have been created and shared by the Primo community. For information on how to create and submit add-ons, see the Primo Studio Add-On Tutorial on GitHub.
-
When you open Primo Studio, it loads the default customization package as its starting configuration. If you prefer to start from your view's customization package instead of the default customization package, see Modifying a Customization Package in Primo Studio to upload it to Primo Studio.
-
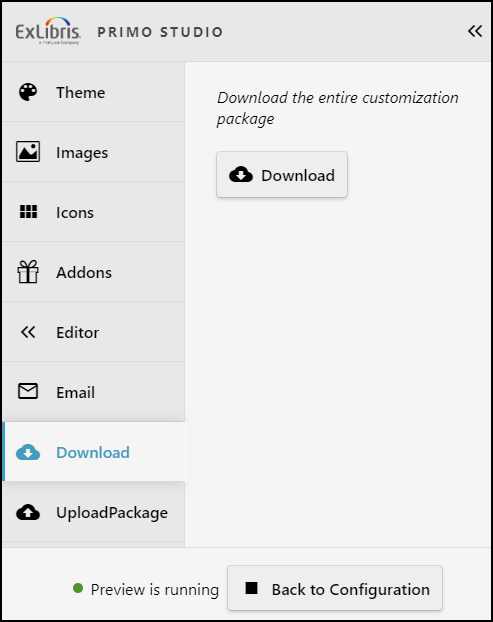
To save any changes that you have made in Primo Studio, you must download the customization package to your workstation. For more information, see Creating a Customization Package in Primo Studio.
The interface enables you to select options on the left side of the page and to view the changes on the right side of the page.

Related Webinars
-
Primo VE - Become an Expert Series: Branding, CSS, and HTML - PPT, Q&A
-
Intro to Primo VE: Introduction to Primo Studio (4 min)
-
Intro to Primo VE: Primo Studio Configuration Options (6 min)
-
Primo VE Administration Certification: User Interface Customization (7 min)
Accessing Primo Studio
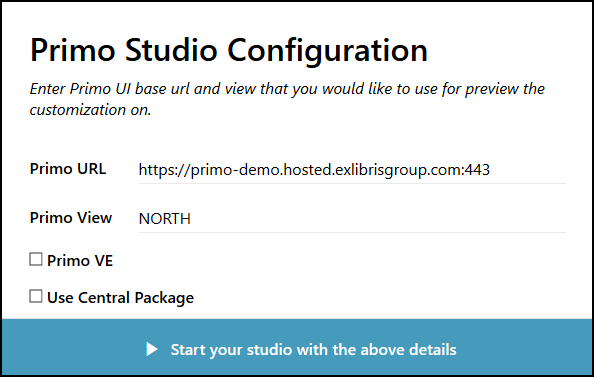
The Primo Studio Configuration dialog box enables you to open your test environment based on your UI's base URL, view code, and type of Primo environment. By default, the Primo demo URL loads.

-
Enter the following URL in a browser to open the Primo Studio login page:
http://primo-studio.exlibrisgroup.com/
If you prefer to use your configuration environment to access the above login page, see Accessing Primo Studio from the View Configuration page.
-
Enter the following information:
-
Primo URL – Specify the base URL of your Primo VE UI.
-
Primo View – Specify your view's code using the view code, which also includes your institution code: <institution_code>:<view_code>. For example: MY_INST:MyView.
-
Primo VE – Select this check box to indicate that you are configuring a Primo VE environment.
-
Use Central Package – For consortia, select this option if you want to load the Central Package for your Primo Studio session. Otherwise, you see the out-of-the-box configuration in the UI.
-
-
Select Start your studio with the above details.
Using the Primo Studio Editor
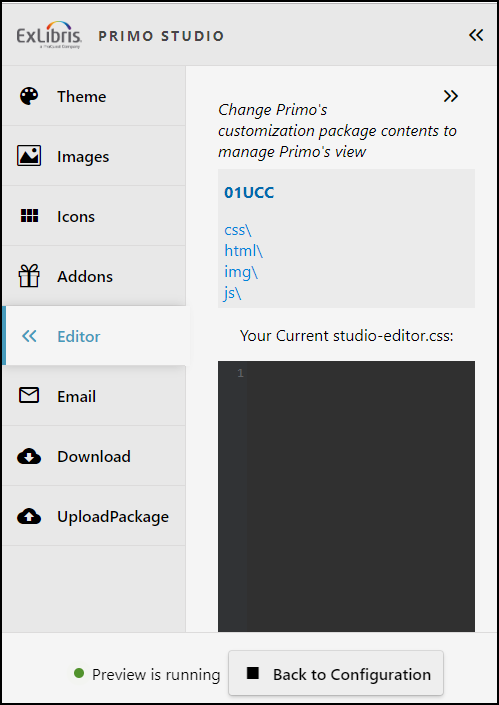
The Editor tab enables you to edit all the files in your customization package.

This tab includes the following areas, which enable you to customize your view:
-
Navigation Area – This area enables you to browse and edit the files under the following folders of your session's customization package:
-
css – This folder contains your CSS definitions. In Primo Studio, the custom1.css file is read-only and contains only the default CSS definitions.
If you want to modify CSS definitions in Primo Studio, edit any of the following temporary files, which contain session updates:-
customUploadedPackage.css – If you use Upload to copy a customization package from your local machine, this file is created with the CSS definitions from the custom1.css file in your customization package.
-
studio-colors.css – If you make changes to colors in the Themes tab, this file is created with the CSS definitions associated with the changes made with the Themes tab.
When you are done making changes in Primo Studio, download the updated customization package to your local machine, where changes in the above files are saved to custom1.css.
-
-
html/homepage – This folder contains the homepage_en.html file, which enables you to customize the area of the page below the search box on the Primo Home page. In addition, you can use the following format to define files for other supported UI languages: home_<2-letter_language_code>.html.
-
html/email – This folder contains the email_en.html file, which enables you to customize the default email template. In addition, you can use the following format to define templates for other supported UI languages: email_<2-letter_language_code>.html.
-
img – This folder contains all customized images for the new Primo UI. To ensure that the correct image appears in the UI, ensure that you use the same file name as the original.
-
js – This folder contains your custom scripts, which may include AngularJS directives. In Primo Studio, the custom.js file is read-only and contains only default scripts.
If you want to customize scripts in Primo Studio, edit the customUploadedPackage.js file, which is created by uploading your view's customization package. When you are done making changes in Primo Studio, download the updated customization package to your local machine, where changes in the customUploadedPackage.js file are saved to custom.js. -
node_modules – This folder appears only when you have enabled add-ons and contains files associated with each add-on package. For information on how to create and register your own add-ons, see the Primo Studio Add-On Tutorial on GitHub.
-
-
Editor Area – This area enables you to view and update a selected file in the Navigation Area. In many cases, it is simpler to use the other Primo Studio tabs to interactively customize your view.
-
Locate and select the file in the Navigation area.
-
In the editor's text box, add your customizations.
-
Select Apply Changes to see the changes in Primo Studio's preview pane.
Using the Email Tab
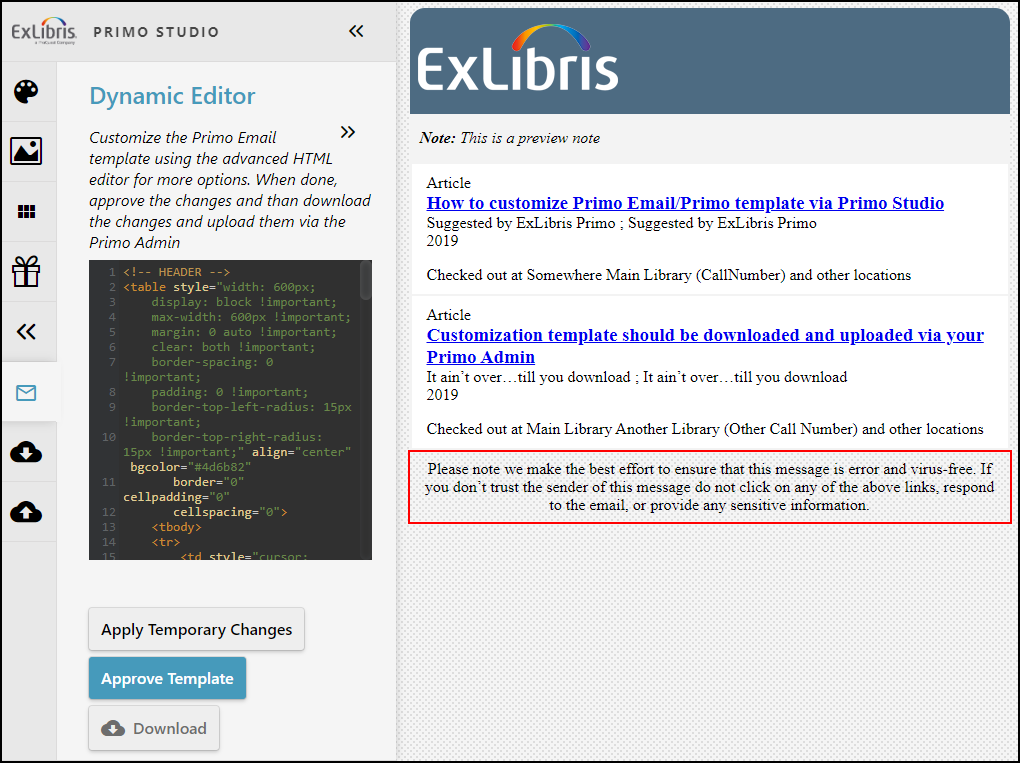
For easier customization, the Email tab enables you to edit the default template (email_en.html), view your changes in the right panel, and download the updated template to your local workstation so that it can be uploaded with the UI Customization Package Managers in Primo or Primo VE.

In the left-hand pane, you can perform the following operations:
-
Text Box Editor – In the text box, modify the email_en.html file (default email template) as needed.
-
Apply Temporary Changes – Displays an example of your customizations to the email template in the right-hand pane.
-
Approve Template – Saves your changes to the email_en.html file.
-
Download – Downloads the updated email_en.html file to your workstation. If this template is intended to support another language, make sure that you rename it before uploading it to the UI.
Modifying a Customization Package in Primo Studio
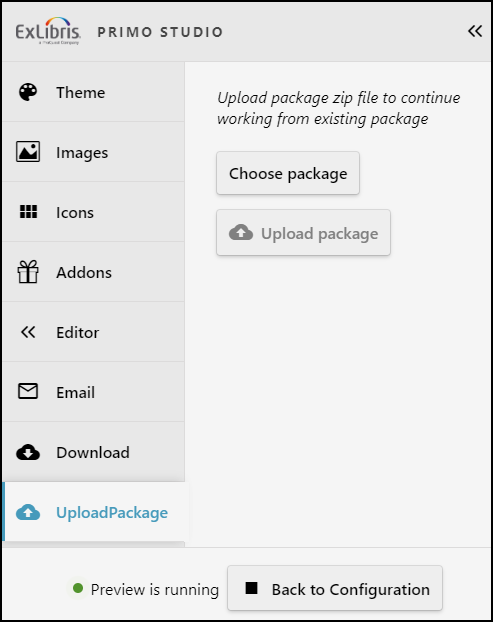
By default, Primo Studio loads the default customization package when you open Primo Studio. The Upload Package tab enables you to load a customization package that you have previously stored to your workstation. This enables you to customize either the latest version of your view's customization package or a customization package that you have saved for later customization.
If you want to save your customizations, you must download the customization package to your workstation at the end of each session in Primo Studio. For more information, see Creating a Customization Package in Primo Studio.

-
If you want to customize your view's customization package instead of the default customization package, you must first download it from Alma:
-
On the Views List page (Configuration Menu > Discovery > Display Configuration > Configure Views), edit your view.
-
Select the Manage Customization Package tab.
-
Select Download next to the name of your view's customization package.
-
-
Select Choose Package.
-
In the dialog box, search for and select a compressed package and then select Open to choose that package.
-
Select Upload package.