June 2019
Developments
Notification Center – Scheduled Notifications
As part of our ongoing improvements for the notification center, we are introducing the option to schedule notifications from the app manager as a component of this release. This allows you to create notifications in advance of their sending and define a date and time for their release. It will be invaluable for managing engagement communications for your events or campaigns.
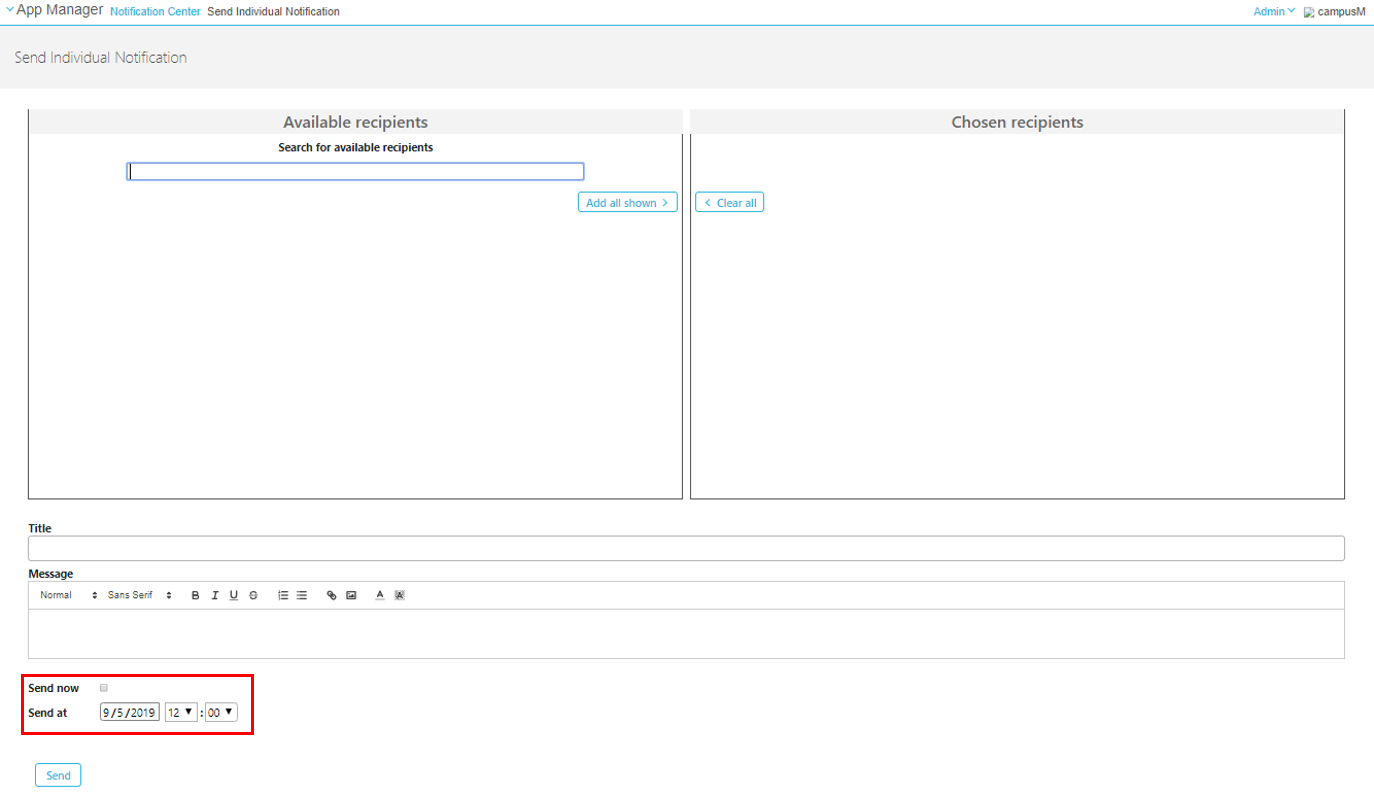
When sending notifications, whether for Individual notifications or to an Alert Group, a new checkbox is available, Send Now, which is enabled by default. To schedule the notification to be sent at a defined time, un-check this checkbox and set a date and time for the notification to be sent.

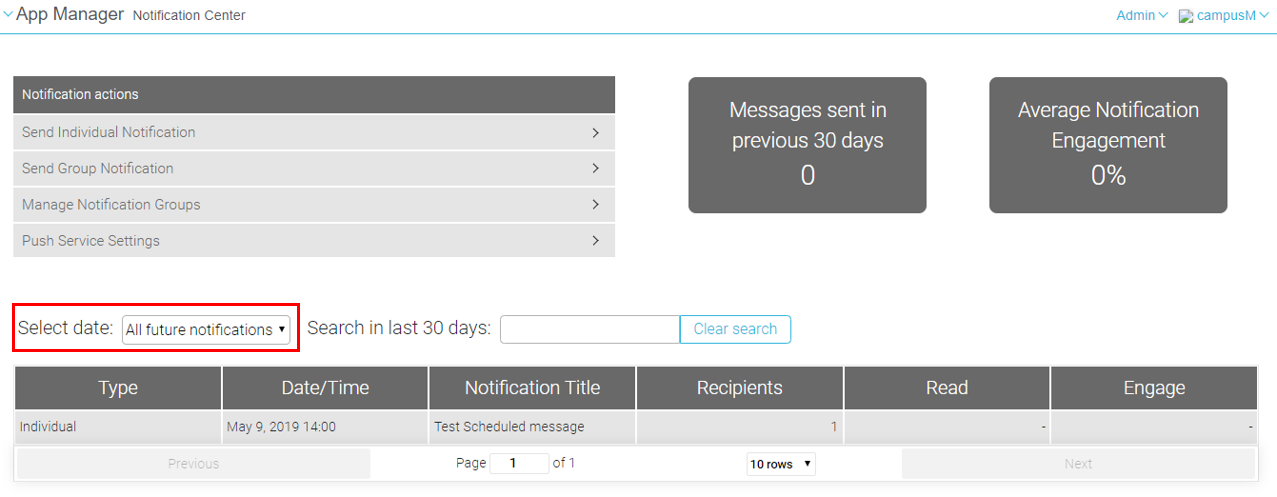
To view any future scheduled notifications that are yet to be sent, select All Future notifications.

Creative Studio templates
To allow institutions to devolve responsibility for creating and managing content to content owners in a controlled way that ensures consistency in experience and retention of the university brand, institutions can now create their own page templates within Creative Studio to use to create new pages. Used well, this can ensure consistency in structure, colors and designs throughout your content, whilst providing end users with a familiar look and feel across the application.
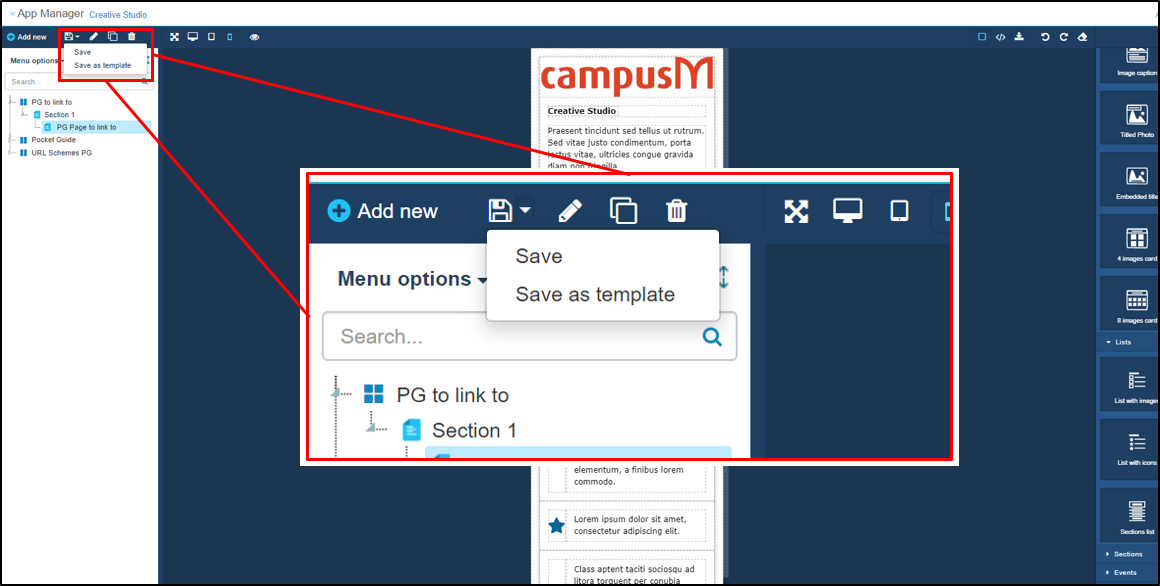
Administrators who have content item | Can manage content templates in Creative Studio permission can save created pages as templates. In a coming release, we will provide additional roles within App Manager that will restrict content owners to only using the institutional templates created.

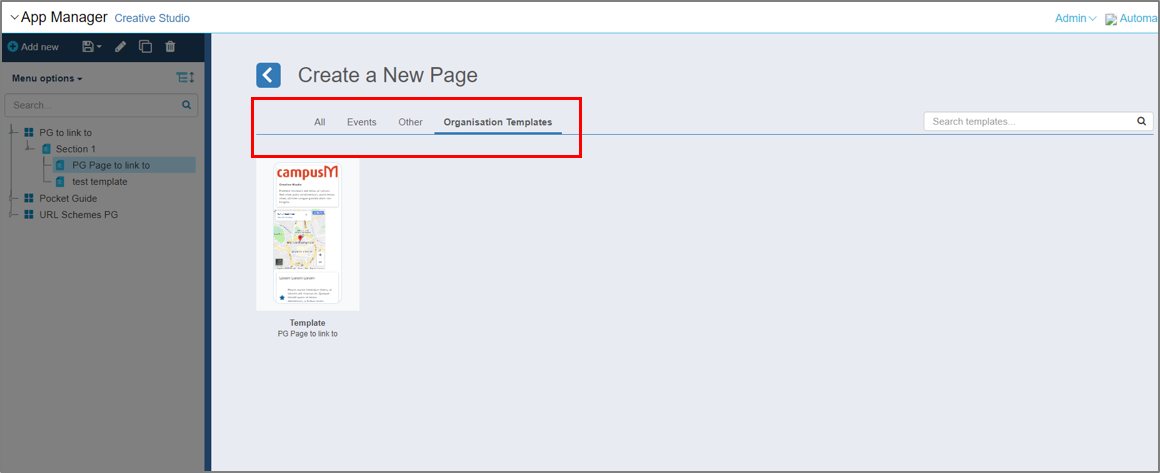
When creating a new page, the institution's templates appear under All and Organisation Templates tabs.

Template can be deleted, and the names can be edited from the templates page by hovering over the template and selecting the edit icon that appears.
Creative Studio HTML & CSS Editor
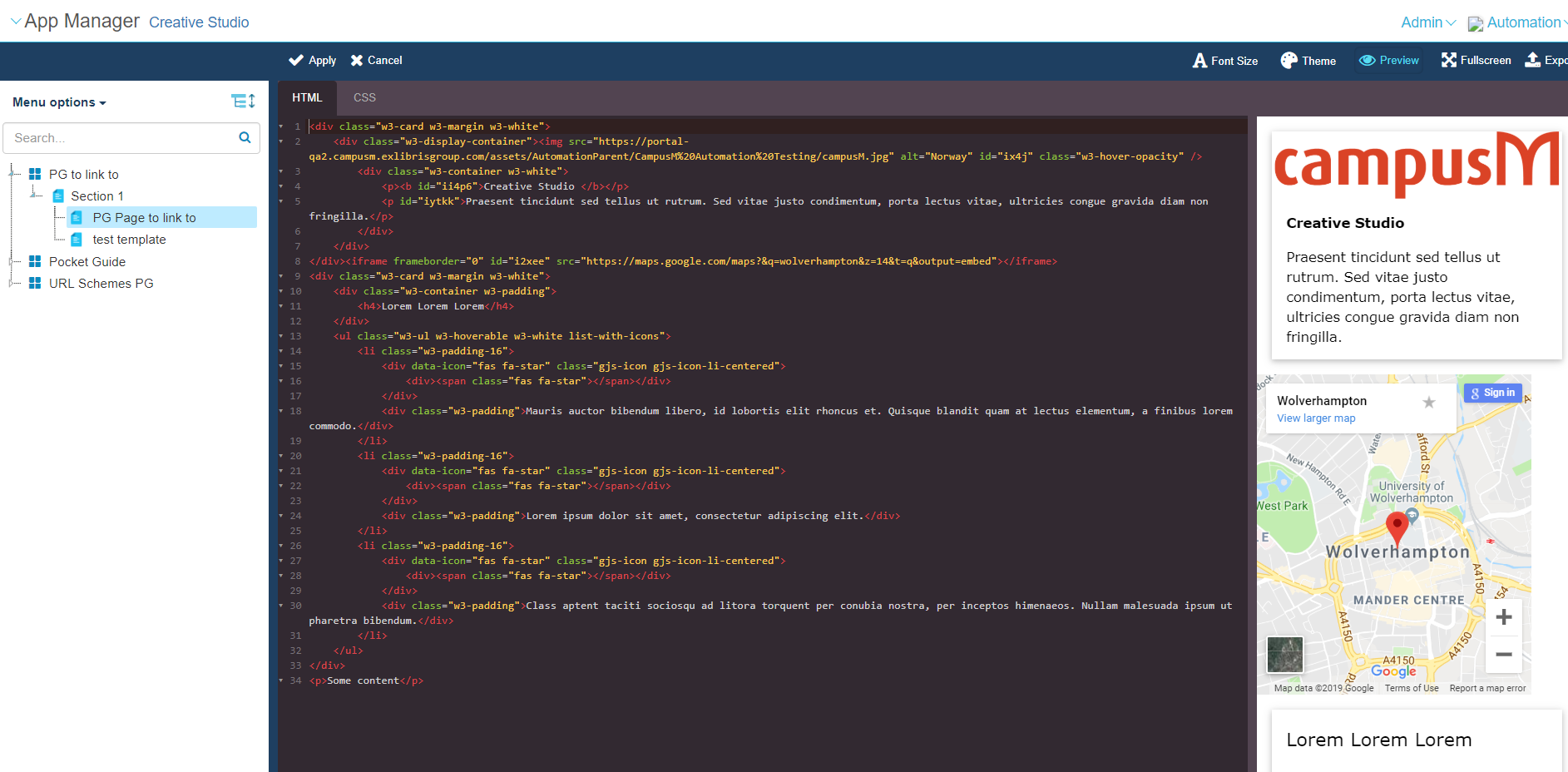
In this release we have extended the page creation tool to provide a code editor that enables advanced content creators to edit and include HTML and CSS code part of their pages and templates. The code editor includes a WYSIWYG preview where any code change is reflected immediately onscreen, along with code completion to aid editors.


Creative Studio Improved Internal Linking
We have enhanced the linking component within Creative Studio to provide the URL auto-complete found within other areas of App Manager, to aid with linking to internal pages and menu options within your app.

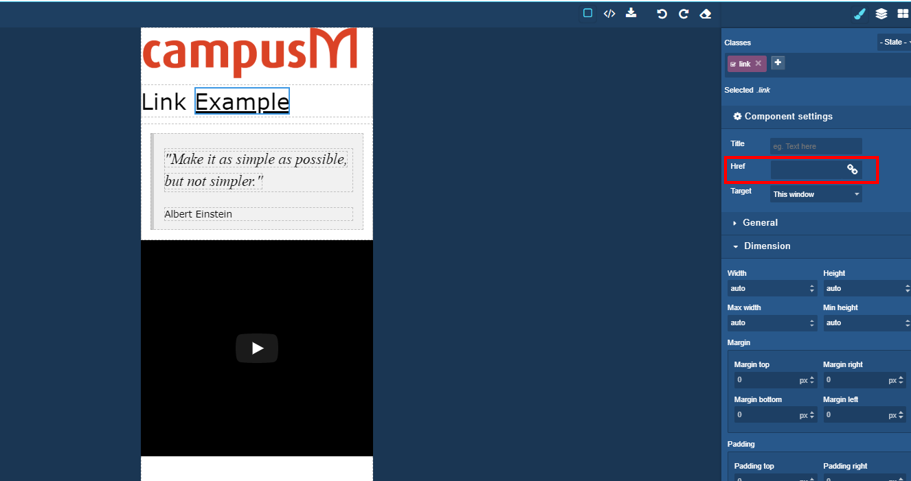
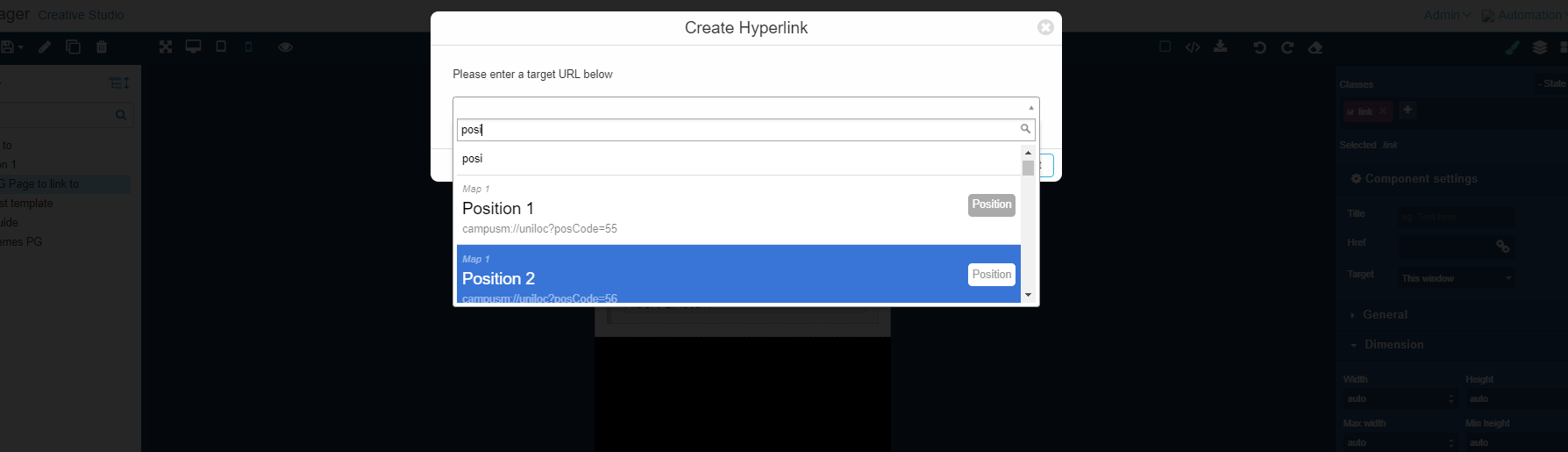
Adding an HREF is available either by typing the URL into the box above, or selecting the box to open the Create Hyperlink popup shown below, to help linking to internal pages, resources or menu options.

iOS Webview Upgrade
UIWebView is a class used in many areas of the campusM iOS application that supports the view that embeds web content in the app.
We have upgraded to WKWebView, the latest form of this WebView that enhances the end user experience and stability of the app generally.
Given the scope of this change the impact that the migration to this new enhanced class may have, we will be reserving this change to Preview Apps ONLY for the next two releases (June 2019 and July 2019) to provide customers with ample time to preview the changes. We will then release to Production as part of the August 2019 release for iOS apps.
The following change will be available in the coming releases in the Preview environment and with August release will be also available for production.
Why did we upgrade to WKWebView?
Apple has officially deprecated the UIWebView since iOS 12. This means that it is not the recommend tool to show web content within app. Given the depreciated nature of the view, Apple could remove it completely from their SDKS without warning which would make it difficult to create apps against the latest build tools. Migrating to the new WKWebView removed this risk and at the same time provides better performance and compliant with the latest web standards.
What did we change in the app?
The current app UX relies heavily on web content that is dependent on the UIWebView. We are upgrading all the UIWebViews used within the app to the new WKWebView over the coming two release. As part of the June release, the following are the main areas that have been upgraded:
- SSO login page
- CMauth login page
- campusM Homescreen
- AEK screens
While all efforts have been made to test the impact of the changes and ensure the migration is painless, customers are asked to pay particular attention to the areas above (if applicable) during their Preview testing and report any issues or unexpected behaviors seen through Salesforce.
Resolved Issues
- Android SF: 00643318
The Back button skips pages when clicked within an external page. - Android SF: 00647946
Download files were broken when trying to download them from external websites. - Android SF: 00565650
Pocket guide pages where not found once searched. - Android SF: 00502185 00655294
Aligned Android experience with iOS when position belongs to more than one category to display the category in addition to the position itself.
Known Issues
- In the preview environment, where WKWebView is enabled, a user can capture photos when the camera permission is denied. This will be fixed in July release.
- In the preview environment, where WKWebView is enabled, in personalization, arranging tiles on iPhone X moves the Reset and Done button locations, placing them beneath the header. This will be fixed in July release.

