配信タブのブランディング
このセクションは、Primoにのみ適用されます。Primo VEおよびAlma-Summon環境に関するカスタマイズについては、次のページを参照してください。
Almaは、どのPrimo UIが使用されているかに応じて、次のCSSファイルを使い、[View It]および[Get It]タブとAlmaリンクリゾルバ電子サービスページのルック・アンド・フィールを定義します。
- calendar.css – (クラシックPrimo UI)既存のカレンダーコンポーネントに関連付けられたクラス。
- mashup.cssは – このファイルには、クラシックPrimo UIに使用するクラスが含まれています。
- mashup_new.cssは – このファイルには、新しいPrimo UIに使用するクラスが含まれています。
Almaでは、カスタマイズされたCSSファイルをアップロードすることにより、システムが配信タブに使用するCSS(および関連画像ファイル)を変更できます。配信画面に使用するデフォルトのCSSを含むZipファイルをダウンロードすることができます(「新しいスキンの作成」を参照)。UIページとデフォルトのCSSの内容を調べることにより、カスタマイズする要素を決定できます。

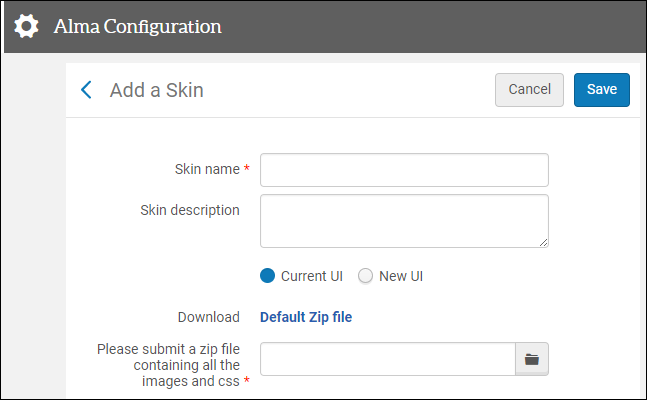
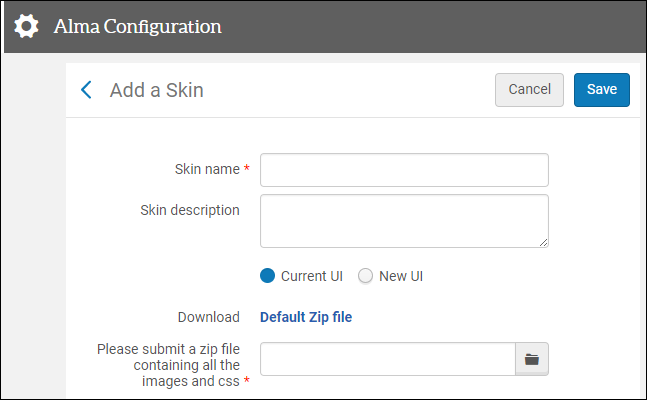
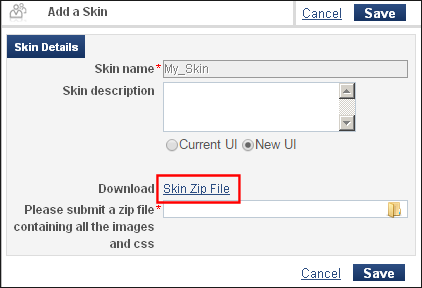
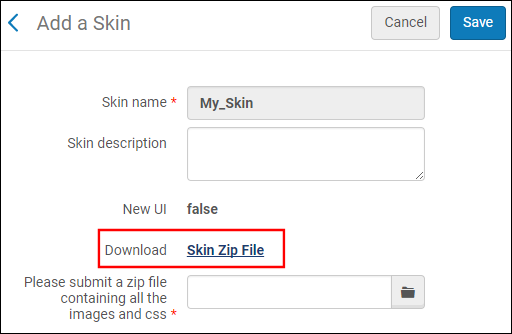
[スキンを追加]ページ
[View It]タブは、認証メモと公開メモを表示するために、別々のCSSクラスauthNoteとpublicNoteを使用します。これらの要素の両方をカスタマイズすることが可能です。
新しいスキンの作成
新しいスキンを作成し、既存のスキンを変更することができます(「スキンの変更」を参照)。スキンを作成してサーバーにアップロードした後、新しいスキンを使用するようにPrimoを設定することが重要です。それ以外の場合、Almaは引き続き配信画面にデフォルトスキンを使用します。
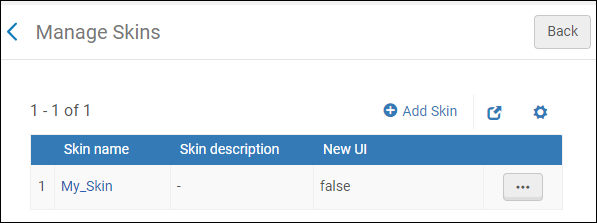
[スキンを管理]ページでスキンを作成または変更します([設定メニュー] > [一般] > [ユーザーインターフェイスの設定] > [配信システムのスキン])。

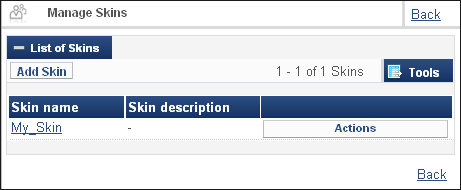
[スキンを管理]ページ
カスタマイズされたスキンを作成するには:
- [スキンを管理]ページで、[スキンを追加]を選択します。[スキンを追加]ページが表示されます。
 [スキンを追加]ページ
[スキンを追加]ページ - [スキンの詳細]セクションで、スキンに一意の名前を指定し、説明(任意)を指定します。
- Primo UIの正しいテンプレートをダウンロードするため、ラジオボタンで[現在のUI]または[新しいUI]のいずれかを選択します。両方のUIを併用している場合は、「新しいUIとクラシックUIでの併用スキンの作成」を参照してください。
- [スキンZipファイル]セクションでデフォルトZipファイルリンクを選択し、デフォルトのCSSおよび関連する画像ファイルをデスクトップにダウンロードします。
- カスタマイズしたいファイルの内容を変更します。 ファイルとサブディレクトリの名前やファイル数など、zipファイルの元の構造を保持する必要があります。画像をカスタマイズする際は、バージョン番号を変更して、ユーザーのキャッシュに保存される古い画像を更新する必要があります。たとえば、calendar-icon.pngファイルを変更した場合、calendar.cssファイルでバージョンパラメータを次から変更する必要があります。background: url(/view/branding_skin/icons/calendar-icon.png?version=1.0) no-repeat;変更後:background: url(/view/branding_skin/icons/calendar-icon.png?version=1.1) no-repeat;バージョンパラメータが存在しない場合は、上記の通り追加する必要があります。
- デフォルトのzipファイルの元の構造を維持しつつ、CSSファイルと画像ファイルをzipファイルに置きます。
- [スキンzipファイル]セクションの[zipを送信してください]フィールドで新しいzipファイルを検索して選択します。
- [保存]を選択します。
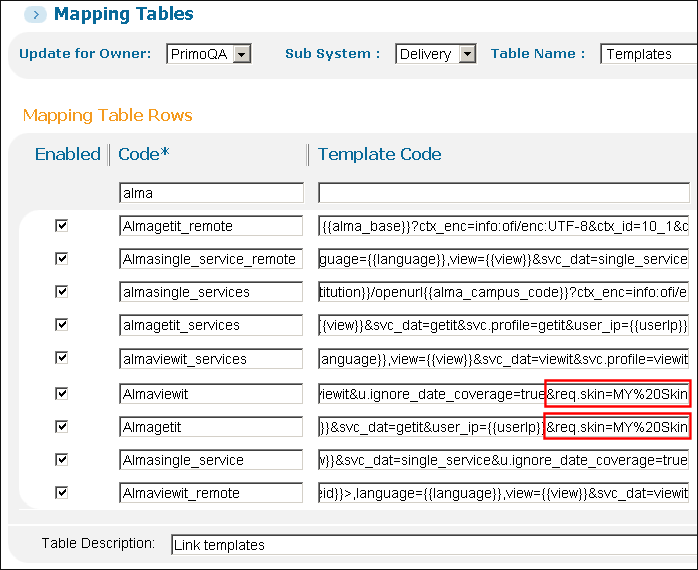
- Primoバックオフィスのテンプレートマッピングテーブルページで、次のパラメータを関連する配信テンプレートに追加します(Almagetit、Almaviewit、Almagetit_remote、Almaviewit_remote、Almasingle_service_remote、Almagetit_services、Almasingle_services、Almaviewit_services): req.skin=<skin name>Primoビューコードがスキンコードと同じ場合、この手順は不要です。そのような場合、Almaはビューコードを使用して適切なスキンに一致させます。新しいUIとクラシックUIを併用している場合は、「新しいUIとクラシックUIでの併用スキンの作成」を参照してください。
 テンプレートマッピングテーブル
テンプレートマッピングテーブル - 変更をPrimoに保存して配置します。
新しい UI とクラシック UI での併用スキンの作成
Primoでは、新しいUIに切り替える前に、新しいPrimo UIをクラシックUIと併用できます。このセクションでは、UIごとに個別のスキンを作成して使用するために必要な手順を説明します。
併用スキンを作成するには:
- まだ行っていない場合は、新しいUI用に別のビューを作成します。詳細については、「ビューウィザード」を参照してください。
- クラシックUIと新しいUIに別々のスキンを作成し、対応するPrimoビューのコードをスキンの名前として使用します。詳細については、「新しいスキンの作成」を参照してください。
- Primoバックオフィスでreq.skinパラメータを配信テンプレートに追加していないことを確認してください。req.skinパラメータがクラシックUIのスキンのために定義されている場合、同パラメータを削除する必要があるかもしれません。詳細については、「配信テンプレートの更新」を参照してください。
スキンの変更
[スキンを追加]ページでは、スキンを変更でき、新しいスキンを作成できます(「新しいスキンの作成」を参照)。CSSの最新バージョンを確実に変更するため、ローカルマシンに保存されているコピーを変更するのではなく、スキンを変更するたびにサーバーからダウンロードすることをお勧めします。
スキンを変更するには:
ファイルとサブディレクトリの名前やファイル数など、デフォルトのzipファイルの元の構造を保持する必要があります。
- [スキンを管理]ページを開きます([設定メニュー] > [一般] > [ユーザーインターフェイスの設定] > [配信システムのスキン])。

 [スキンを管理]ページ
[スキンを管理]ページ - スキンを編集します。

 既存のスキンをダウンロードする
既存のスキンをダウンロードする - [スキンZipファイル]セクションで、スキンZipファイルリンクを選択し、カスタマイズしたCSSおよび関連する画像ファイルをローカルマシンにダウンロードします。
- カスタマイズするファイルの内容を変更します。 mashup.cssファイルをカスタマイズするには、上書きする各クラスを更新しコメントを解除します。mashup.cssファイルの古いバージョンを使用した場合は、新しいスキンを追加する際にダウンロードされるデフォルトのZipファイルからクラスをコピーする必要がある場合があります。
- 画像をカスタマイズする際は、バージョン番号を変更して、ユーザーのキャッシュに保存される古い画像を更新する必要があります。たとえば、calendar-icon.pngファイルを変更した場合、calendar.cssファイルでバージョンパラメータを次から変更する必要があります。 background: url(/view/branding_skin/icons/calendar-icon.png?version=1.0) no-repeat;変更後:background: url(/view/branding_skin/icons/calendar-icon.png?version=1.1) no-repeat;バージョンパラメータが存在しない場合は、上記の通り追加する必要があります。
- デフォルトのZipファイルの元の構造を維持しつつ、CSSファイルと画像ファイルをZipファイルに置きます。
- [スキンZipファイル]セクションの[zipを送信してください]フィールドで、変更されたzipファイルを検索し選択します。
- [保存]を選択します。

