Personalización de Primo VE - Buenas prácticas
Introducción
-
Análisis de registros de búsqueda
-
Encuestas a bibliotecarios durante talleres
-
Usuarios entrevistados de diferentes niveles académicos y de distintos países y disciplinas.
Recursos adicionales
-
Aprenda cómo usar directivas de js: https://github.com/ExLibrisGroup/primo-explore-package/tree/master/VIEW_CODE/js
-
Todos los códigos fuente usados para widgets de clientes existentes: https://github.com/search?utf8=%E2%9C%93&q=primo-explore
-
Todos los paquetes de características que los clientes crearon: https://www.npmjs.com/search?q=primo-explore&page=2&ranking=optimal
Inspeccionar elementos web con su navegador
La mayoría de los navegadores web ofrecen herramientas de desarrollador que le permiten inspeccionar el HTML cargado actualmente y encontrar elementos específicos en una página. En la mayoría de los navegadores puede clicar en F12 o clicar en el botón derecho del ratón en la página y luego seleccionar la opción Inspeccionar elemento.
Para personalizar Primo VE, debe estar familiarizado con: CSS, HTML, JavaScript y AngularJS. Dependiendo de su experiencia con cada uno de estos lenguajes y marcos, puede realizar personalizaciones más complejas.

El siguiente procedimiento demuestra cómo usar la herramienta para inspeccionar del navegador a fin de localizar la tabla de códigos utilizada para definir una etiqueta en Primo VE.
-
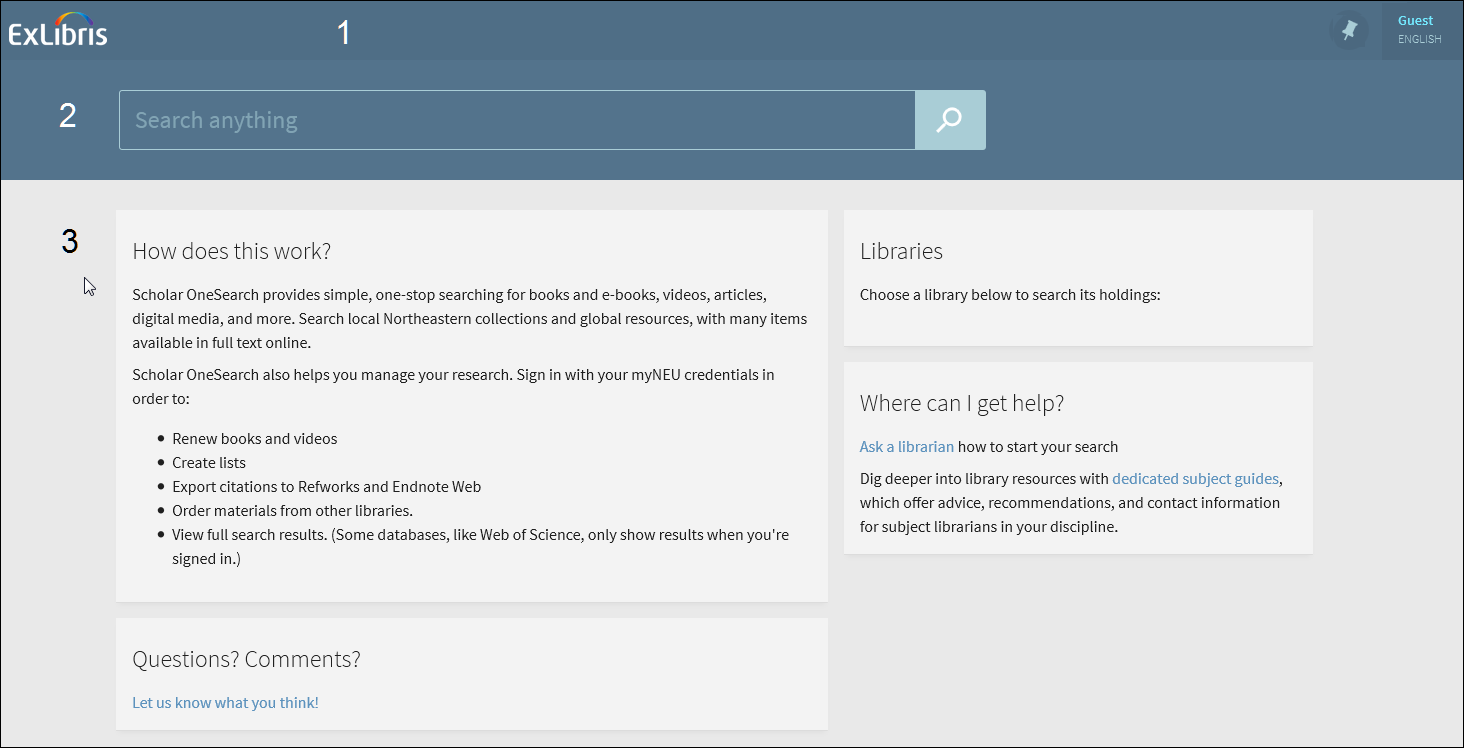
En la página que desea inspeccionar, pulse F12.
-
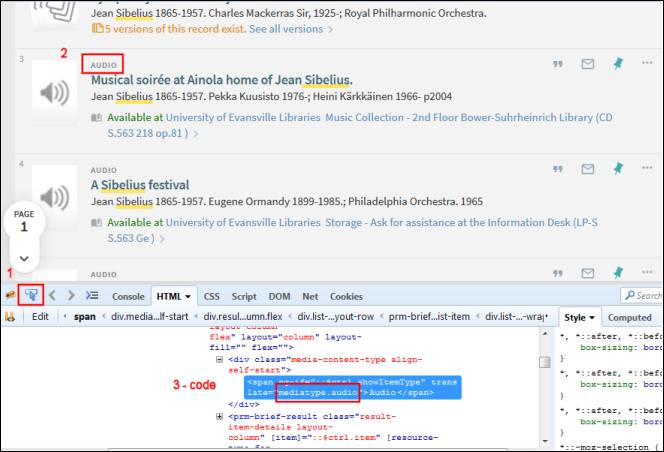
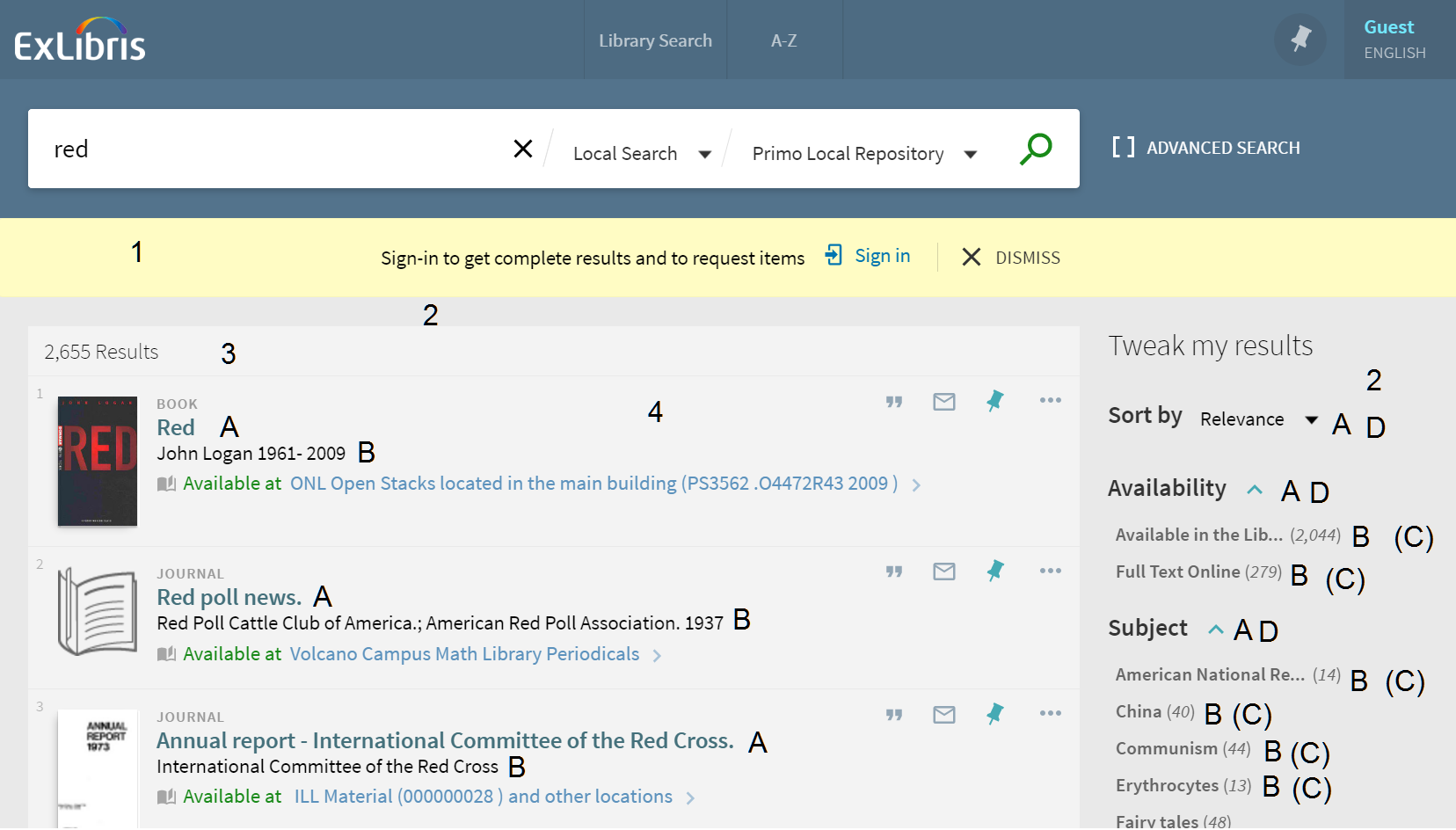
Seleccione el botón Inspeccionar ejemplar (#1) y luego seleccione la etiqueta (#2) que desee modificar. Cada componente se resalta a medida que mueve el cursor sobre el ejemplar.
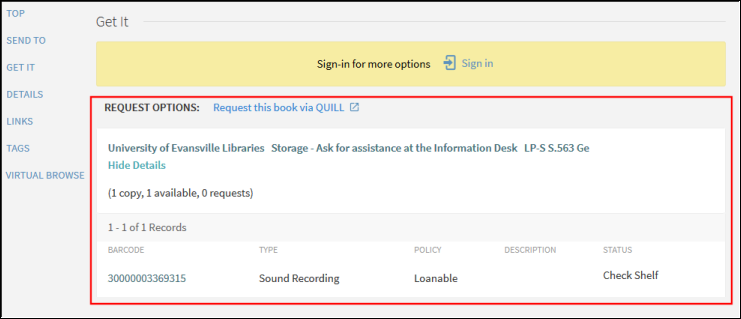
 Página Resultados breves de inspección
Página Resultados breves de inspección -
En la pestaña HTML debería ver la etiqueta y su código correspondiente (#3). Si no se ve un parámetro de traducir, en su lugar, se puede buscar la descripción de la etiqueta en la página Todas las tablas de códigos.
-
En la página Todas las tablas de códigos (Menú de configuración > Descubrimiento > Mostrar configuración > Etiquetas), busque el código o la descripción (la etiqueta de despliegue actual).
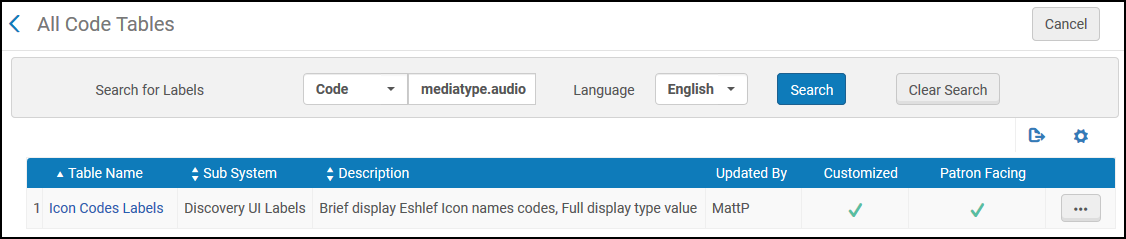
La siguiente figura muestra un ejemplo de búsqueda de un código:
 Ejemplo de búsqueda de códigos
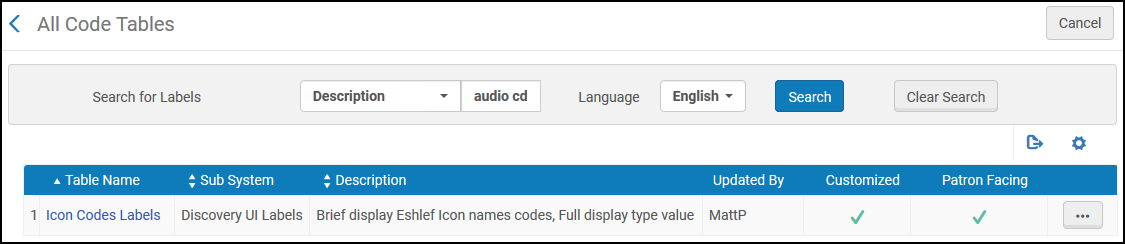
Ejemplo de búsqueda de códigosLa siguiente figura muestra un ejemplo de búsqueda de una etiqueta:
 Ejemplo de búsqueda de etiqueta
Ejemplo de búsqueda de etiqueta
Usar el Gerente del paquete de personalización de la UI
El Gerente del paquete de personalización permite cargar y gestionar paquetes de personalización, lo cual permite marcar y continuar personalizando Primo VE. Si no se cargan paquetes, el sistema usa solo las configuraciones predeterminadas.
-
No se permiten archivos de bases de datos (.db) en su paquete de personalización. Si el siguiente error ocurre mientras carga su archivo ZIP, elimine todos los archivos .db:
Error de validación: El tipo de archivo db no se permite en el archivo zip -
Configurar Windows para mostrar archivos ocultos si no se puede ver ningún fichero .db en la carpeta de paquetes de personalización.
Para garantizar que un paquete de personalización se integre correctamente con Primo VE, se debe garantizar que el fichero ZIP esté estructurado de la siguiente manera:

-
<View_Code>: la carpeta superior de su paquete de personalización. Se debe cambiar el nombre de la carpeta superior por el código de vista de la institución, que debe estar en el siguiente formato: <institution_code>-<view_code>.
-
css : esta subcarpeta contiene el fichero custom1.css, el cual incluye sus reglas CSS. Estas reglas ignoran las reglas correspondientes en el CSS por defecto.
-
img : eEsta subcarpeta contiene todas las imágenes personalizadas para Primo VE. Para garantizar que aparezca la imagen correcta en Primo VE, asegúrese de utilizar el mismo nombre del fichero que el original.
-
js : esta subcarpeta contiene el fichero custom.js, que incluye sus scripts .
-
html : esta subcarpeta incluye las siguientes subcarpetas, las cuales almacenan todos los ficheros HTML personalizados para Primo VE:
-
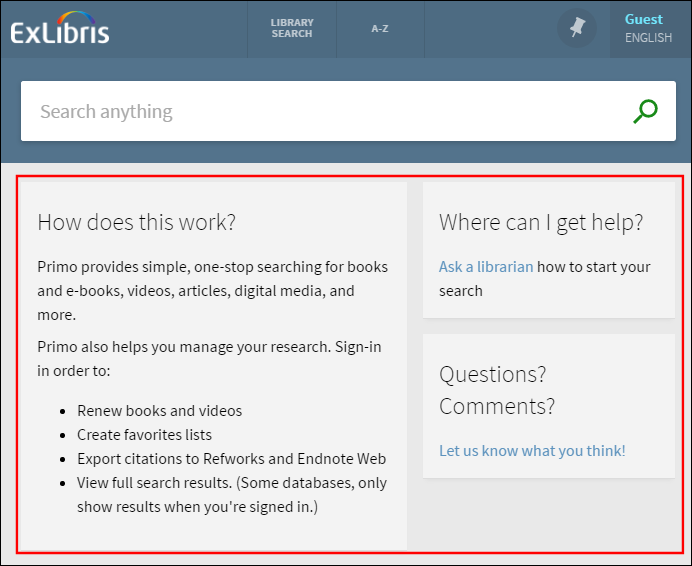
página de inicio - El fichero homepage_en.html le permite personalizar el área de la página debajo del cuadro de búsqueda en la página de Inicio de Primo VE. Para admitir otros idiomas, se pueden crear y cargar nuevos ficheros HTML con el código de idioma correspondiente. Por ejemplo, homepage_fr.html Para obtener más información, vea Página de inicio.
 Página de inicio de Primo VE
Página de inicio de Primo VE-
El sistema no utiliza contenido dentro de las etiquetas <script>.
-
Como este código está anidado en el código HTML principal, se recomienda incluirlo en una etiqueta <div> (recuadros de la etiqueta <html>).
-
-
correo electrónico - Los ficheros de la plantilla email_<2-character_language_code>.html (tales como email_en.html) le permiten configurar el diseño y formato de los correos electrónicos (según los idiomas admitidos por la IU), que se envían cuando los usuarios realizan la acción Enviar a correo electrónico. Observe que la carpeta correo electrónico no se creó para usted. Para obtener más información, consulte Personalizar la Plantilla de Correo Electrónico.
-
ayuda - El fichero help_en.html le permite crear una página de ayuda para que la consulte. Para admitir otros idiomas, se pueden crear y cargar nuevos ficheros HTML con el código de idioma correspondiente. Por ejemplo, help_fr.html Para obtener más información, véase Crear una página de ayuda personalizada. Dado que no se proporciona una página de ayuda predeterminada, se deberá añadir el directorio de ayuda al paquete de personalización.
-
Se puede crear un paquete de personalización desde la página Ver Configuración o desde Primo Studio, pero se necesita utilizar la página Ver Configuración para implementar el paquete de personalización para los dos métodos. Para obtener más información, vea las siguientes secciones:
Acceder a Primo Studio
Primo Studio le permite personalizar de manera interactiva algunos aspectos de su vista y crear un paquete de personalización para desplegar con la página Configuración de vista en Primo VE. Para obtener más información, véase Primo Studio para Primo VE.
-
Edite su vista en la página Configuración de vista (Menú de configuración > Descubrimiento > Mostrar configuración > Configurar vistas).
-
Seleccionar la pestaña Gestionar paquete de personalización.
-
Seleccione Ir a Primo Studio en la sección Crear un paquete de personalización.
Crear un paquete de personalización
-
En la página Lista de vistas (Menú de configuración > Descubrimiento > Mostrar configuración > Configurar vistas), edite su vista.
-
Seleccionar la pestaña Gestionar paquete de personalización.
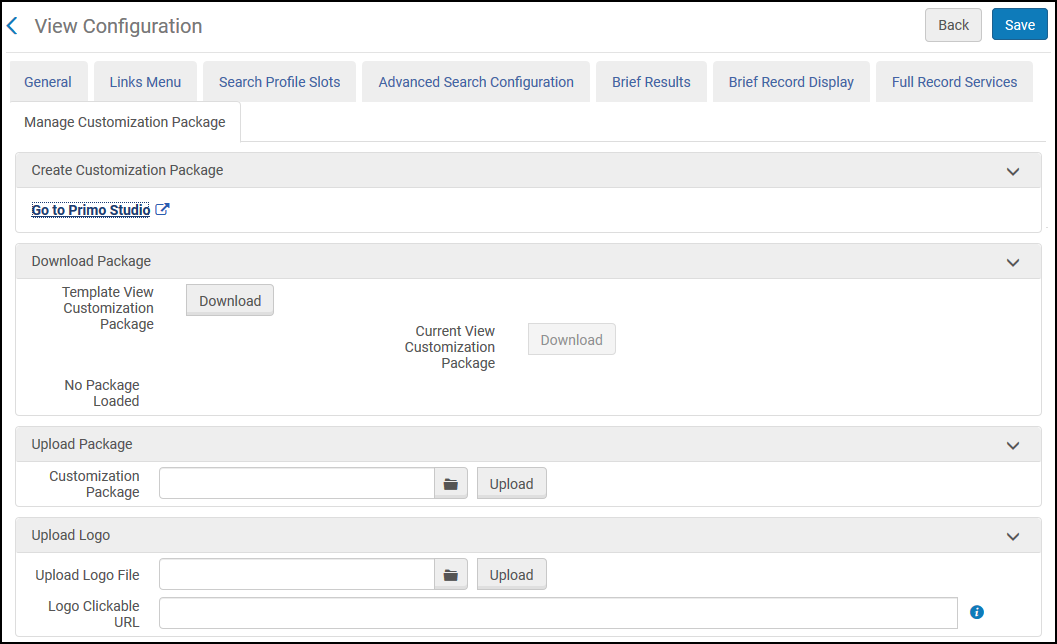
 Pestaña Gestionar paquete de personalización
Pestaña Gestionar paquete de personalización -
Seleccione Descargar para descargar el paquete de personalización. Si esta es la primera vez, descargue el paquete de plantilla. De lo contrario, descargar el paquete actual para garantizar que se esté usando la última versión.
-
Descomprima los ficheros.
-
Asegurarse de que la carpeta superior del fichero zip del paquete sea la carpeta <View_Code>, la cual debe tener el siguiente formato: <institution_code>-<view_code>. Por ejemplo, PRMO_OAP_INST-Alma.
-
Según sea necesario, personalizar los ficheros de configuración y las carpetas asociadas a la página de inicio, imágenes y CSS. Debe conservar la estructura y los nombres de los ficheros que está reemplazando. Consulte las siguientes secciones para obtener detalles de cómo marcar y hacer cambios simples en su vista:
-
Comprima la carpeta de código de vista.
 Carpeta de código de vista comprimida
Carpeta de código de vista comprimidaSe recomienda a los usuarios de Windows que utilicen una herramienta de compresión como 7zip o Winrar en lugar de Windows Enviar a > Comprimir carpeta para evitar errores de carga.
Los usuarios de Mac deben usar el siguiente procedimiento para comprimir y extraer cualquier fichero .DS_Store oculto:
-
Abra la aplicación Terminal en Aplicaciones > Herramientas.
-
Muévase al directorio matriz de la carpeta que desea comprimir. Por ejemplo:
cd /Users/<user name>/<parent folder> -
Introduzca el siguiente comando para comprimir el fichero:
zip –r <target file>.zip <My_View> - x "*.DS_Store"
-
-
Especifique el nombre del paquete comprimido y clique en Cargar.
-
Seleccione Guardar para aplicar los cambios.
-
Actualice su vista en el navegador web y pruebe sus cambios antes de cargarlos en el servidor de producción.
Añadir un logo clicable
La pestaña Gestionar paquete de personalización en la página Configuración de vista (Menú de configuración > Descubrimiento > Mostrar configuración > Configurar vistas) le permite cargar un nuevo logotipo y definir un enlace que abra una página cuando el usuario hace clic en el logotipo. Los siguientes formatos de imagen son compatibles: PNG y SVG.
Es posible que IE11 no sea compatible por completo con el despliegue de las imágenes SVG.
-
Edite su vista en la página Configuración de vista (Menú de configuración > Descubrimiento > Mostrar configuración > Configurar vistas).
-
Seleccione la pestaña Gestionar paquete de personalización.
-
En la sección Cargar logo, siga los siguientes pasos:
-
Seleccione una imagen para cargar en el campo Cargar fichero de logotipo.
El sistema coloca las siguientes restricciones en el fichero del logotipo:-
El formato de fichero de la imagen debe ser .png o .svg.
-
La altura de la imagen no puede exceder los 100 píxeles.
-
El ancho de la imagen no puede exceder los 300 píxeles.
-
El tamaño de la imagen no puede exceder los 30 KB.
-
-
Seleccionar Cargar.
Si desea eliminar el logotipo clicable, seleccione Eliminar logotipo.
-
Si desea que la imagen sea clicable, especifique la URL de redirección en el campo URL de logotipo clicable.
-
-
Seleccione Guardar para guardar los cambios en el paquete de personalización.
Personalizar la Plantilla de Correo Electrónico
Primo VE le permite personalizar el formato de los correos electrónicos enviados a los usuarios después de seleccionar la acción Enviar a correo electrónico en Primo VE. Se puede personalizar el formato con o sin Primo Studio. Con cualquier método, debe cargar las plantillas personalizadas de correo electrónico con la página Ver Configuración. Además, puede crear plantillas de correo electrónico por separado por cada idioma admitido en la IU.
-
La plantilla de correo electrónico para Primo VE admite un máximo de 50 registros. Si un usuario envía más de 50 registros, el sistema volverá a la plantilla clásica de correo electrónico que se utilizó en versiones anteriores.
-
Por razones de seguridad, todos los enlaces se eliminarán de su plantilla de correo electrónico.
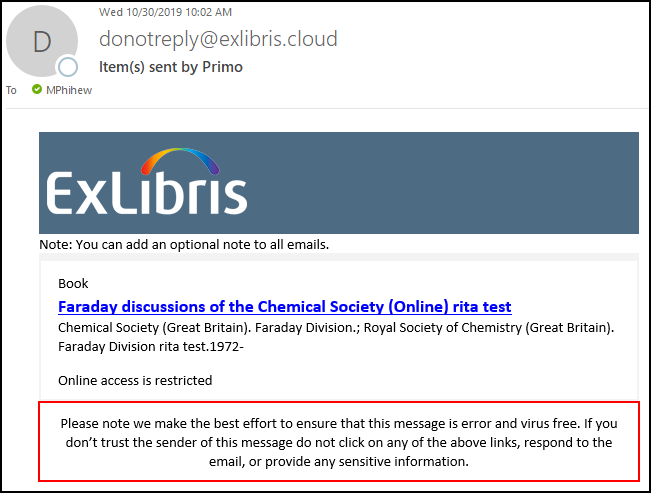
La siguiente figura presenta la salida de muestra de la plantilla de Correo Electrónico lista para usar en Primo VE.

La plantilla de Correo Electrónico está en formato HTML e incluye las siguientes secciones:
-
Logotipo - Muestra el mismo logotipo que se carga con el Gestor de paquetes de personalización (Menú de configuración > Descubrimiento > Configuración de despliegue > Configurar vistas). Para más detalles, véase Añadir un logotipo clicable.
-
Nota de institución: muestra el texto configurado con el siguiente código en la tabla de códigos Enviar Correo Electrónico y SMS: nui.email.institutionNote. Por defecto, este campo no tiene valor y no se mostrará si se deja en blanco.
-
Lista de registros: por cada registro, el correo electrónico muestra un despliegue breve del registro y la declaración de disponibilidad.
-
Descargo - Muestra el texto configurado con el siguiente código en la tabla de códigos Enviar correo electrónico y SMS: nui.email.disclaimer.
Opciones de configuración
Los ficheros de plantilla email_<2-character_language_code>.html (como email_en.html) le permiten configurar el diseño y formato de los correos electrónicos (según los idiomas admitidos por la IU), que se envían cuando los usuarios realizan la acción Enviar a correo electrónico en Primo VE. Para más detalles y ejemplos de cómo personalizar las plantillas de correo electrónico, consulte la siguiente página on GitHub:
Observe que el fichero de plantilla de correo electrónico predeterminado se llama email_en_US.html en GitHub.
-
Si decide personalizar la plantilla de correo electrónico lista para usar y su vista admite idiomas adicionales, debe crear y cargar un fichero de plantilla por separado por cada idioma (incluido el fichero por defecto email_en.html).
-
La alineación del texto de correo electrónico es en función de las configuraciones del cliente de correo electrónico.
Después de haber creado o modificado cualquier fichero de la plantilla de correo electrónico, edite la vista (Menú de Configuración > Descubrimiento > Mostrar Configuración > Configurar Vistas), seleccione la pestaña Gestionar Paquete de Personalización, y luego utilice uno de los siguientes métodos para cargar los ficheros de la plantilla del correo electrónico a la IU:
-
Guarde los ficheros de la plantilla de correo electrónico debajo del directorio html/email en el paquete de personalización de su vista, y cargue todo el paquete de personalización.
-
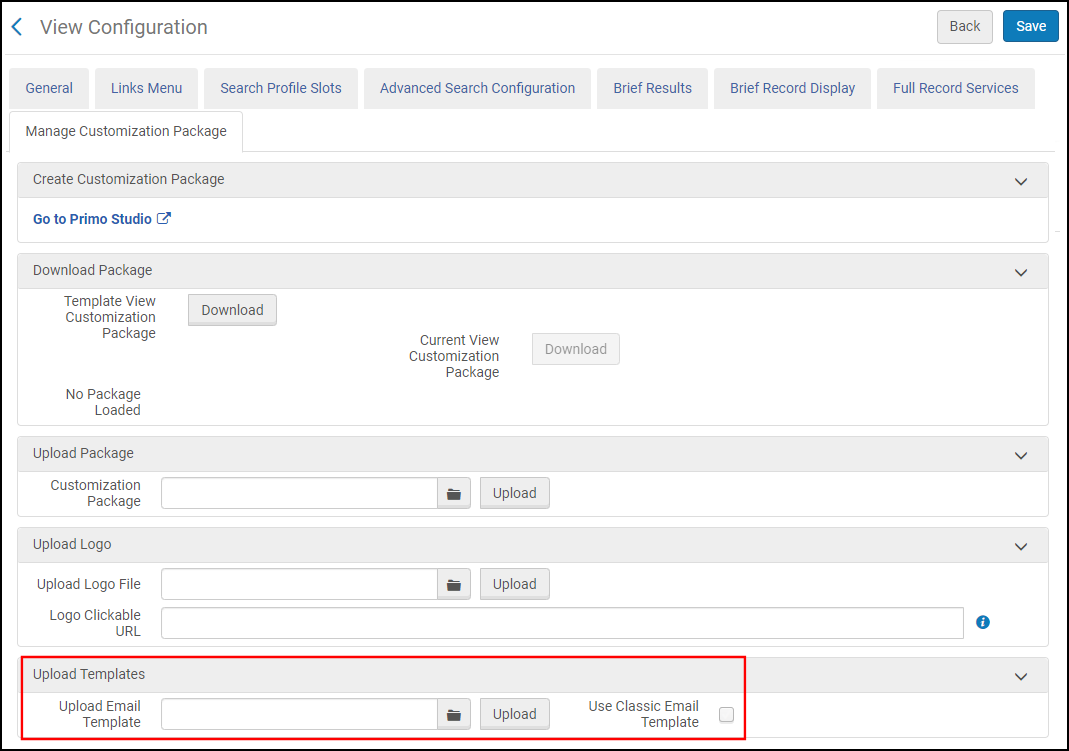
Si no está usando un paquete de personalización, puede usar la sección Cargar plantillaspara cargar ficheros de plantilla de correo electrónico o elegir usar la plantilla de correo electrónico clásica. Por defecto, su vista usa la nueva plantilla de correo electrónico.
 Página Ver Configuración - Sección Nuevas Plantillas de Carga
Página Ver Configuración - Sección Nuevas Plantillas de Carga
Si quiere eliminar un fichero de la plantilla de correo electrónico, elimínelo debajo del directorio html en el paquete de personalización de la vista y cargue el paquete modificado en la IU. Si desea volver a la plantilla de correo electrónico predeterminada, elimine todas las plantillas de correo electrónico bajo el directorio html en el paquete de personalización de vista y cargue el paquete modificado en la IU.
Personalización de íconos SVG
A diferencia de otros ficheros de imagen (como PNG, GIF y JPG), el formato SVG (gráficos vectoriales escalables) es un fichero editable basado en XML que representa un conjunto detallado de coordenadas que indica a su navegador cómo dibujar una imagen. Primo VE le permite sustituir las imágenes SVG mediante la personalización del fichero custom-ui.svg, que no se proporciona por defecto y se almacena en directorio /img de su paquete de personalización. Este fichero contiene un contenedor SVG (envoltorio) que puede incluir uno o más elementos SVG, donde cada elemento SVG es una imagen independiente que tiene su propio ID de SVG.
Por ejemplo:
<?xml version="1.0" encoding="UTF-8" ?>
<svg xmlns=http://www.w3.org/2000/svg xmlns:xlink=http://www.w3.org/1999/xlink width="24" height="5000" viewBox="0 0 24 5000">
.
.
/svg>
Puede sustituir los íconos existentes asignando los identificadores SVG utilizados para representar íconos específicos en Primo VE a los elementos SVG que añada al contenedor del fichero de personalización.
-
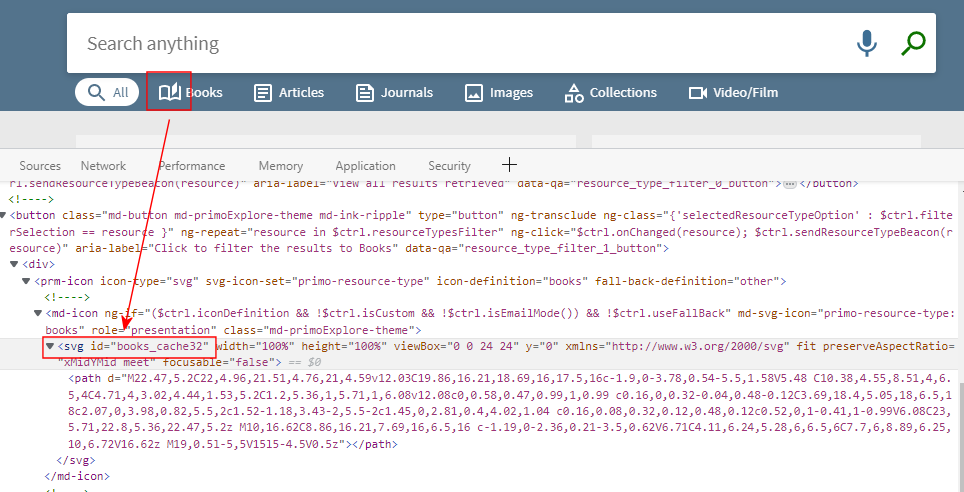
En el navegador, inspeccione el ícono que desea reemplazar y obtenga su ID de SVG, que se utiliza más tarde en este procedimiento.
 Inspeccione el ícono en el navegador
Inspeccione el ícono en el navegadorNo incluya el sufijo _cache32 en el ID de SVG, solo utilice libros.
-
Edite el fichero SVG para su nuevo ícono y copie su definición SVG para utilizarla posteriormente en este procedimiento.
Por ejemplo, la siguiente definición SVG dibuja la imagen de un corazón:
<svg xmlns=http://www.w3.org/2000/svg xmlns:xlink=http://www.w3.org/1999/xlink x="0px" y="0px"
viewBox="0 0 50 50" style="enable-background:new 0 0 50 50;" xml:space="preserve">
<path style="fill:#D75A4A;" d="M24.85,10.126c2.018-4.783,6.628-8.125,11.99-8.125c7.223,0,12.425,6.179,13.079,13.543
c0,0,0.353,1.828-0.424,5.119c-1.058,4.482-3.545,8.464-6.898,11.503L24.85,48L7.402,32.165c-3.353-3.038-5.84-7.021-6.898-11.503
c-0.777-3.291-0.424-5.119-0.424-5.119C0.734,8.179,5.936,2,13.159,2C18.522,2,22.832,5.343,24.85,10.126z"/>
</svg> -
En la pestaña Gestionar paquete de personalización en la página Configuración de vistas (Configuración > Descubrimiento > Configuración de despliegue > Configurar vistas), descargue su paquete de personalización de vistas. Si no existe, descargue la plantilla y úsela para crear su paquete de personalización de vistas.
-
En la carpeta /img, cree o edite el fichero custom-ui.svg (si ya existe) y pegue la definición SVG que copió en el paso 2 en el contenedor SVG del fichero (recuerde incluir el ID de SVG del ícono que inspeccionó en el paso 1).
En el siguiente ejemplo, el ícono del corazón sustituye al ícono de Libros en la Barra de filtro de tipos de recursos:
<?xml version="1.0" encoding="UTF-8" ?>
<svg xmlns=http://www.w3.org/2000/svg xmlns:xlink=http://www.w3.org/1999/xlink width="24" height="5000" viewBox="0 0 24 5000">
<svg id="books" xmlns=http://www.w3.org/2000/svg xmlns:xlink=http://www.w3.org/1999/xlink x="0px" y="0px"
viewBox="0 0 50 50" style="enable-background:new 0 0 50 50;" xml:space="preserve">
<path style="fill:#D75A4A;" d="M24.85,10.126c2.018-4.783,6.628-8.125,11.99-8.125c7.223,0,12.425,6.179,13.079,13.543
c0,0,0.353,1.828-0.424,5.119c-1.058,4.482-3.545,8.464-6.898,11.503L24.85,48L7.402,32.165c-3.353-3.038-5.84-7.021-6.898-11.503
c-0.777-3.291-0.424-5.119-0.424-5.119C0.734,8.179,5.936,2,13.159,2C18.522,2,22.832,5.343,24.85,10.126z"/>
</svg></svg>
Sustituir la definición SVG del ícono de Libros -
Guarde el fichero custom-ui.svg.
-
Comprima, cargue y guarde el paquete de personalización.
Personalización del fichero de imagen
-
library-logo.png: contiene el logo de la biblioteca.
-
favicon.ico: contiene el favicono.
-
icon_<resource_type_code>.png – Contiene la imagen para el tipo de recurso especificado <resource_type_code>. Por ejemplo: icon_audio.png Estos íconos solo se utilizan para los íconos de tipo recurso que aparecen como miniaturas por defecto si no hay imagen de portada. Para obtener información sobre cómo personalizar los íconos SVG asociados a la Barra de filtro de tipos de recursos, véase Personalizar íconos SVG.
Desde su página de inicio (homepage_en.html), puede usar la etiqueta img de HTML para cargar cualquier imagen almacenada en el directorio /img. Por ejemplo:
<img src="/discovery/custom/01INST-MyView/img/circdesk.png" alt="Circulation desk image">
Personalización del icono de acceso directo para dispositivos iOS/Android
Además, puede cambiar el icono de acceso directo que se muestra en la página de inicio de Primo VE para dispositivos iOS y Android.
Para cambiar el icono de acceso directo:
-
Cree una imagen de 150 x 150 píxeles para el icono de acceso directo de Primo VE con el nombre siguiente:home-screen-icon.png.
-
Edite su paquete de personalización y coloque el nuevo fichero de imagen del acceso directo debajo de la carpeta img .
-
Comprima y cargue su paquete de personalización.
Componentes y personalizaciones de CSS
Página de inicio

-
.prm-primary-bg.prm-hue1, prm-search-bar.prm-hue1, prm-spinner.prm-hue1.overlay-cover.light-on-dark:after, prm-topbar .top-nav-bar{}
-
.prm-primary-bg, prm-search-bar, prm-spinner.overlay-cover.light-on-dark:after{}
-
view_code/html/homepage_en.html
Si desea mostrar una lista desplegable para un alcance de búsqueda específico inicialmente, incluya el parámetro search_scope como se detalla en la URL de Primo VE:
Página Resultados breves

-
.alert-bar{}
-
md-content, md-content.md-primoExplore-theme{}
-
.section-title {}
-
.section-content .md-chips .md-chip strong{}
-
.md-autocomplete-suggestions .suggestion-scope, .text-italic{}
-
.link-alt-color, .section-title prm-icon {}
-
-
prm-search-result-list .results-title {}
 Componentes de ejemplar de resultados breves
Componentes de ejemplar de resultados breves -
prm-brief-result-container .list-item-primary-content {}
-
prm-brief-result .item-title{}
-
prm-brief-result .item-detail{}
-
.item-expanded .secondary-content-holder .md-tab:nth-child(2), .item-expanded .secondary-content-holder md-tab-item:nth-child(2){}
-
.item-expanded .secondary-content-holder .md-tab:nth-child(3), .item-expanded .secondary-content-holder md-tab-item:nth-child(3) {}
-
.item-expanded .secondary-content-holder .md-tab:nth-child(4), .item-expanded .secondary-content-holder md-tab-item:nth-child(4) {}
-
.item-expanded .secondary-content-holder .md-tab:nth-child(5), .item-expanded .secondary-content-holder md-tab-item:nth-child(5) {}
-
.item-expanded .secondary-content-holder .md-tab:nth-child(6), .item-expanded .secondary-content-holder md-tab-item:nth-child(6) {}
-
.item-expanded .secondary-content-holder .md-tab:nth-child(7), .item-expanded .secondary-content-holder md-tab-item:nth-child(7) {}
-
.item-expanded .secondary-content-holder .md-tab:nth-child(8), .item-expanded .secondary-content-holder md-tab-item:nth-child(8) {}
-
Ocultar el enlace de inicio de sesión
Cambiar el color del enlace de versiones
-
Abra la tabla de códigos Etiquetas de descubrimiento de la IU (Menú de configuración > Descubrimiento > Configuración de despliegue > Etiqueta).
-
Edite la tabla de códigos Etiquetas de Ventana de Resultados.
-
Cambie la descripción del código nui.frbrversion.found.link para incluir sus ajustes de color. Por ejemplo:<font color="green">Ver todas las versiones</font>
Página Despliegue completo

-
prm-full-view prm-brief-result-container{}
Menú superior

-
view_code/img/library-logo.png
-
.layout-align-end-center { }
-
prm-topbar .md-button:not(.md-icon-button) {}
Barra de Búsqueda de la Biblioteca

-
prm-search-bar {}
-
/* the text color in the search box */prm-search-barinput::-webkit-input-placeholder { }prm-search-barinput:-moz-placeholder { /* Firefox 18- */}prm-search-barinput::-moz-placeholder { /* Firefox 19+ */}prm-search-barinput:-ms-input-placeholder {}
-
prm-search-bar md-autocomplete-wrap input {}
-
prm-search-bar .simple-search-wrapper .search-actions .md-button {}
-
prm-search-bar .search-switch-buttons .md-button {}
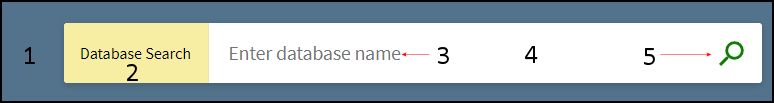
Barras de Búsqueda de Bases de Datos y de Diarios

-
prm-atoz-search-bar {}
-
prm-atoz-search-bar div.search-scope.layout-align-center-start.layout-column
-
/* the text color in the search box */prm-atoz-search-barinput::-webkit-input-placeholder { }prm-atoz-search-barinput:-moz-placeholder { /* Firefox 18- */}prm-atoz-search-barinput::-moz-placeholder { /* Firefox 19+ */}prm-atoz-search-barinput:-ms-input-placeholder {}
-
prm-atoz-search-bar md-autocomplete-wrap input {}
-
prm-atoz-search-bar .simple-search-wrapper .search-actions .md-button {}
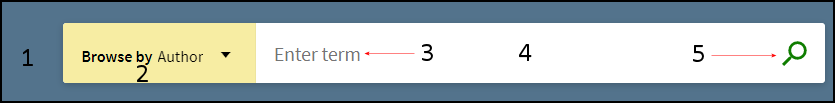
Barra de Búsqueda de Navegación

-
prm-browse-search-bar {}
-
prm-browse-search-bar div.search-scope.layout-align-center-start.layout-column
-
/* the text color in the search box */prm-browse-search-barinput::-webkit-input-placeholder { }prm-browse-search-barinput:-moz-placeholder { /* Firefox 18- */}prm-browse-search-barinput::-moz-placeholder { /* Firefox 19+ */}prm-browse-search-barinput:-ms-input-placeholder {}
-
prm-browse-search-bar md-autocomplete-wrap input {}
-
prm-browse-search-bar .simple-search-wrapper .search-actions .md-button {}
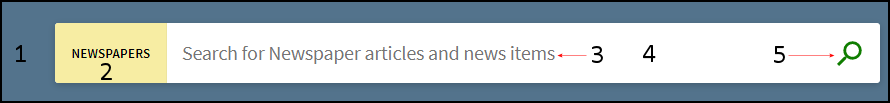
Barra de búsqueda de Periódicos

-
prm-newspapers-search-bar{}
-
prm-newspapers-search-bar div.search-scope.layout-align-center-start.layout-column
-
/* el texto en color aparece en la casilla de búsqueda */prm-newspapers-search-barinput::-webkit-input-placeholder { }prm-newspapers-search-barinput:-moz-placeholder { /* Firefox 18- */}prm-newspapers-search-barinput::-moz-placeholder { /* Firefox 19+ */}prm-newspapers-search-barinput:-ms-input-placeholder {}
-
prm-newspapers-search-bar md-autocomplete-wrap input {}
-
prm-newspapers-search-bar .simple-search-wrapper .search-actions .md-button {}
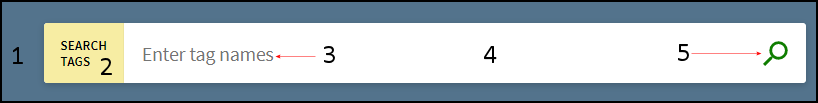
Barra de Búsqueda de Etiquetas

-
prm-tags-search-bar{}
-
prm-tags-search-bar div.search-scope.layout-align-center-start.layout-column
-
/* the text color in the search box */prm-tags-search-barinput::-webkit-input-placeholder { }prm-tags-search-barinput:-moz-placeholder { /* Firefox 18- */}prm-tags-search-barinput::-moz-placeholder { /* Firefox 19+ */}prm-tags-search-barinput:-ms-input-placeholder {}
-
prm-tags-search-bar md-autocomplete-wrap input {}
-
prm-tags-search-bar .simple-search-wrapper .search-actions .md-button {}
Mover las facetas al lateral izquierdo
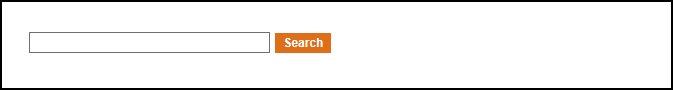
Crear una casilla de búsqueda con enlaces profundos a Primo VE

-
Cree un fichero HTML, incluya las siguientes líneas y asegúrese de introducir el nombre del servidor y los parámetros personalizables, como el código de vista y la pestaña (perfil de búsqueda):<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><!-- Script que convierte el hilo de consulta en un parámetro válido --><script type="text/javascript">function searchPrimo() {document.getElementById("primoQuery").value = "any,contains," + document.getElementById("primoQueryTemp").value;document.forms["searchForm"].submit();}</script></head><body><!-- Fill in Highlighted Parameters --><form id="simple" name="searchForm" method="get" target="_self" action="https://<host_name>/discovery/search" enctype="application/x-www-form-urlencoded; charset=utf-8" onsubmit="searchPrimo()"><input type="hidden" name="vid" value="<view_code>"><input type="hidden" name="tab" value="<search_profile_slot_code>"><input type="hidden" name="search_scope" value="<search_profile_code>"><input type="hidden" name="lang" value="<2_char_lang_code>"><!-- Fixed parameters --><input type="hidden" name="query" id="primoQuery"><input type="text" id="primoQueryTemp" value="" size="35"><!-- Botón de búsqueda --><input id="go" title="Search" onclick="searchPrimo()" type="button" value="Search" alt="Search" style="height: 22px; font-size: 12px; font-weight: bold; background: #DE6E17; color: #ffffff; border: 1px solid;"></form></body></html>
Ejemplo de consulta de búsqueda:
https://my-inst.primo.exlibrisgroup.com/discovery/search?query=any,contains,herring&tab=Everything&search_scope=MyInst_and_CI&vid=PRIMO_OAP_INST:MyInst&lang=en
Si se están mostrando múltiples cuadros de búsqueda en una página, se deben definir funciones y formas separadas para cada cuadro de búsqueda, y asegurarse de que los nombres y ID en rojo sean únicos para cada cuadro de búsqueda.
-
Para probar la casilla de búsqueda, abra el fichero HTML en un navegador y realice una búsqueda. Si guardó el fichero HTML en un servidor web, use la siguiente URL para acceder a la casilla de búsqueda:http://<web_server>/<path>/<filename.html>
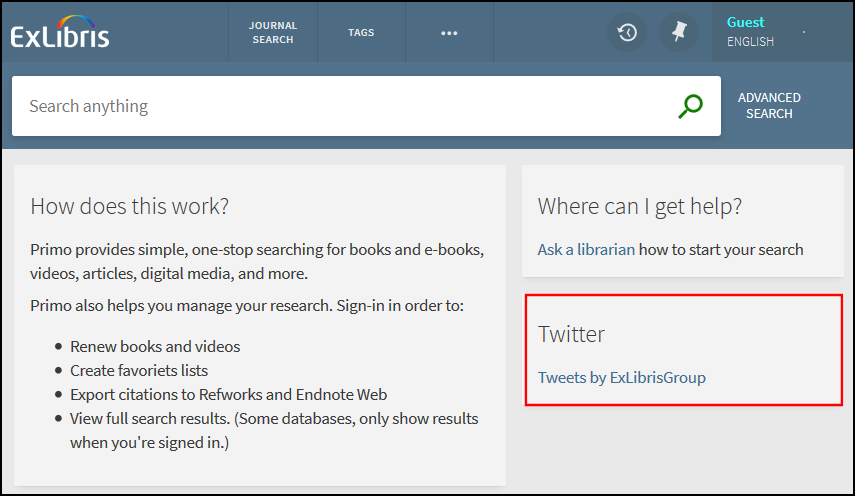
Crear alimentación de Twitter
Este procedimiento crea un enlace en la página de inicio que abre su alimentación de Twitter en una nueva pestaña.

-
Cree un enlace HTML basado en su alimentación de Twitter. Para obtener detalles, véase https://publish.twitter.com/.
-
Edite el fichero homepage_en.html e incruste el enlace HTML creado en el paso anterior.
Por ejemplo:
<div flex-xs flex="40" layout="column">
<md-card class="default-card">
<md-card-title>
<md-card-title-text>
<span class="md-headline">Twitter</span>
</md-card-title-text>
</md-card-title>
<md-card-content><a class="twitter-timeline" href="https://twitter.com/ExLibrisGroup?ref_src=twsrc%5Etfw">Tweets by ExLibrisGroup</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</md-card-content>
</md-card>
</div> -
Comprima, cargue y despliegue su paquete de personalización actualizado. Para obtener más información, véase Usar el gerente del paquete de personalización de la UI.
Crear una página de ayuda personalizada
Crear y cargar el fichero de ayuda
-
Descargue su paquete de personalización de vista (véase Modificar un paquete a nivel vista).
-
Para cada idioma compatible, cree un fichero de ayuda HTML (usando la convención de nombres mencionada anteriormente).
-
Guardar los ficheros de ayuda en el directorio html/help del paquete de personalización de vista. Es posible que deba crear el directorio de ayuda primero.
-
Comprima su paquete de vista y cárguelo al servidor (véase Modificar un paquete a nivel vista).
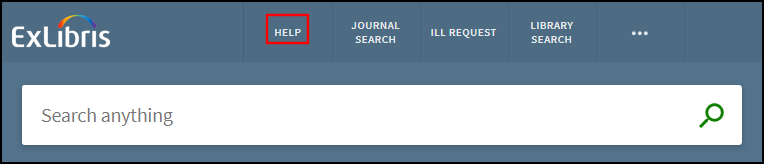
Añadir el enlace de ayuda a la UI

-
En la página Configuración de vista (Menú de configuración > Descubrimiento > Mostrar configuración > Configurar vistas), edite su vista.
-
Seleccione la pestaña Menú de enlaces.
-
Seleccionar Personalizar > Añadir enlace para abrir la página Editar menú de enlaces.
-
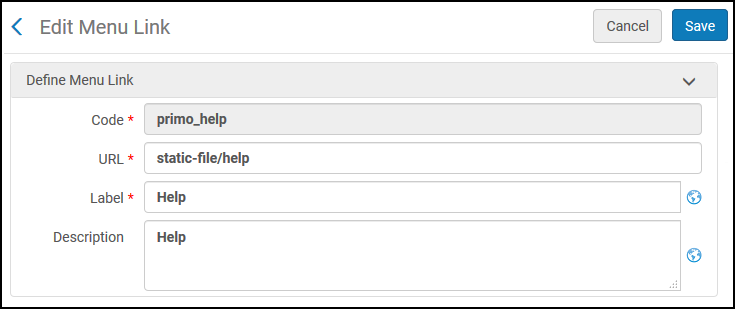
Especifique los siguientes campos:
-
Código: ingrese primo_help.
-
URL: ingrese static-file/help.
-
Etiqueta: ingrese la etiqueta de despliegue para el enlace de ayuda (como Ayuda). Seleccione el icono Traducir
 para definir una etiqueta de un idioma específico.
para definir una etiqueta de un idioma específico. -
Descripción - Especificar el texto que se muestra cuando los usuarios mantienen el cursor sobre el enlace. Seleccione el icono Traducir
 para definir una descripción de un idioma específico.
para definir una descripción de un idioma específico.
 Página Editar menú de enlaces
Página Editar menú de enlaces -
-
Seleccione Guardar.
Deshabilitar Permalinks cortos en Primo VE
Por defecto, el Permalink de la acción Enviar a, que aparece tanto en las páginas de Despliegue Breve como de Despliegue Completo, crea una URL acortada que incluye el código de la institución, el ID del registro y una clave:
Cuando se introduce el URL acortado en un navegador, Primo convertirá el URL en su URL completa y mostrará los detalles completos del registro.
-
Formato corto:
https://inst.primo.exlibrisgroup.com/permalink/11INST_INST/12345/alma991004075889705106
-
Formato largo:
https://inst.primo.exlibrisgroup.com/discovery/fulldisplay?docid=alma991004075889705106&context=L&vid=11INST_INST:inst&search_scope=MyInstitution&tab=LibraryCatalog&lang=en
Esta mejora está habilitada por defecto. Si quiere volver al formato largo, añada las siguientes líneas al fichero CSS de su paquete de personalización:
.__xs prm-permalink .layout-column>.long-permalink, prm-permalink .layout-column>.long-permalink {
display: inherit;
}
.__xs prm-permalink .layout-column>.short-permalink, prm-permalink .layout-column>.short-permalink {
display: none;
}
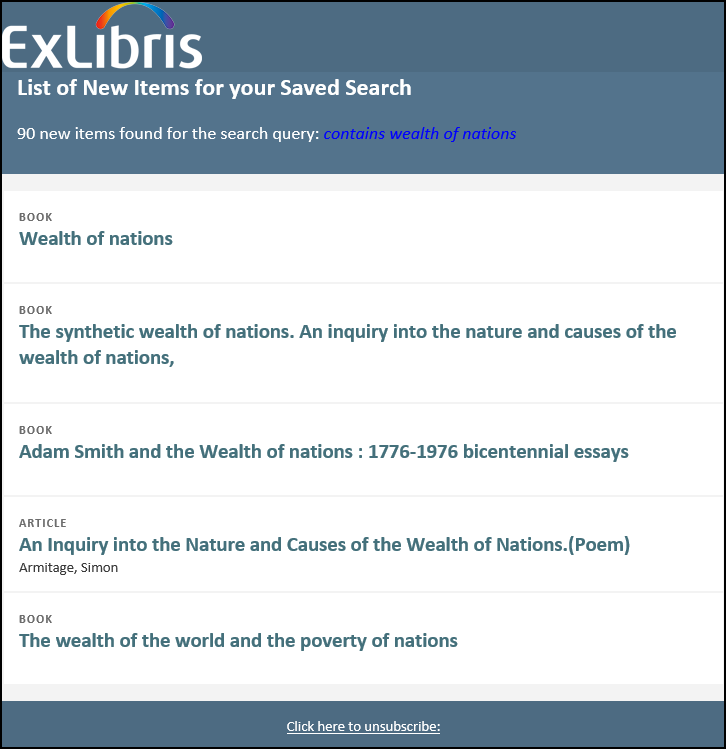
Formato Mejorado de Correos Electrónicos de Alertas de Búsquedas Guardadas
URM-112191 Esta mejora proporciona un formato mejorado de correos electrónicos enviados a los usuarios para alertas de Búsquedas guardadas. Este formato se configura con la plantilla Carta de búsquedas guardadas en la página Configuración de cartas (Menú de Configuración > General > Cartas > Configuración de cartas). Para más información sobre cómo configurar cartas de correo electrónico, véase Configurar Cartas de Alma. Las alertas se programan con la tarea Alerta de búsquedas guardadas (Admin > Gestionar tareas y conjuntos > Monitorizar tareas > Descubrimiento).

-
Muestra el mismo logotipo que se carga con el Gestor de paquetes de personalización (Menú de configuración > Descubrimiento > Configuración de despliegue > Configurar vistas). Para más detalles, véase Añadir un logotipo clicable.
-
El correo electrónico muestra un máximo de 25 ejemplares.
Opciones de configuración
La siguiente tabla enumera los cambios en la tabla de códigos Etiquetas de Envío de Correo Electrónico y SMS, para admitir las etiquetas de despliegue utilizadas para los correos electrónicos de alerta.
| Código | Descripción Antigua | Descripción Nueva |
|---|---|---|
|
alert.from |
prima@exlibris.co.il |
Ningún cambio. |
|
alert.subject |
Nuevos resultados de búsqueda: {0} |
Ningún cambio. |
|
alert.conditional.heading |
Observe que los ejemplares {0} se incluyen en este correo electrónico. |
Tenga en cuenta que en este correo electrónico se incluyen {0} ejemplares: |
|
alert.heading |
Hay nuevos ejemplares en su búsqueda guardada: |
Ningún cambio. |
|
alert.headingNoResults |
No hay nuevos ejemplares en su búsqueda guardada. |
Ningún cambio. |
|
alert.all.items.link |
Todos los nuevos registros se pueden encontrar a través del siguiente enlace: |
Ya no está en uso. |
|
(nuevo) alert.title |
Lista de ejemplares nuevos para la búsqueda guardada |
|
|
(nuevo) alert.custom.subtitle |
|
Observe que los ejemplares {0} se incluyen en este correo electrónico. |
|
(nuevo) alert.unsubscrib |
Clicar aquí para cancelar la suscripción. |
|
|
(nuevo) alert.headingNew |
{0} nuevos ejemplares encontrados para la consulta de búsqueda: {search query} |
|
|
alert.disable |
Para dejar de recibir correos electrónicos con nuevos registros para esta consulta, deshabilite este alerta usando el enlace que aparece debajo: |
Ningún cambio. |
Personalizar el Enlace RefWorks en el Menú de Área del Usuario de Primo
Cuando el código RefWorks está habilitado en la pestaña Ver Registro Breve en la página Ver Configuración, el enlace RefWorks se habilita por defecto en el Menú de Área del Usuario de Primo.

Puede llevar a cabo las siguientes configuraciones para personalizarlo:
-
Actualizar el código eshelf.menu.refworks en la tabla de códigos Etiquetas de Ventana del Usuario para modificar la etiqueta de despliegue del enlace.
-
Ocultar el enlace en el menú de Área del Usuario de Primo al configurar los siguientes selectores de clase en su fichero CSS personalizado:
.my-refworks-ctm {
display: none;
}
.my-refworks-separator-ctm {
display: none;
}
Configurar el título de página en Primo VE
Para la accesibilidad, los títulos de página incluyen el título de la página específica en Primo VE e información adicional propia de los resultados de la página. Por ejemplo:

La siguiente tabla lista el título esperado y la información de configuración para cada página:
| Página | Formato del título e información sobre las tablas de códigos |
|---|---|
|
Buscar biblioteca |
Formato del título (antes de la búsqueda): main.title
Formato del título (luego de la búsqueda): main.title – <search term>
Tabla de códigos Ventanas de encabezado/pie de página –
main.title: Descubrimiento de Ex Libris
|
|
Despliegue completo del registro |
Formato del título (luego de seleccionar un registro): {{recordTitle}} - {{institutionName}}
|
|
Mis favoritos > Registros guardados |
Formato del título: main.title - nui.favorites.header - nui.favorites.records.tabheader
Tabla de códigos Ventanas de encabezado/pie de página –
main.title: Descubrimiento de Ex Libris
Tabla de códigos Etiquetas de favoritos –
|
|
Mis Favoritos > Historial de búsqueda |
Formato del título: main.title - nui.favorites.header - nui.favorites.records.tabheader
Tabla de códigos Ventanas de encabezado/pie de página –
main.title: Descubrimiento de Ex Libris
Tabla de códigos Etiquetas de favoritos –
|
|
Mis favoritos > Búsquedas guardadas |
Formato del título: main.title - nui.favorites.header - nui.favorites.records.tabheader
Tabla de códigos Ventanas de encabezado/pie de página –
main.title: Descubrimiento de Ex Libris
Tabla de códigos Etiquetas de favoritos –
|
|
Búsqueda de diario |
Formato del título (antes de la búsqueda): nui.mainmenu.label.journalsearch
Formato del título (luego de la búsqueda): nui.mainmenu.label.journalsearch – <search term>
Tabla de códigos Etiquetas de vista –
nui.mainmenu.label.journalsearch: Búsqueda de revistas
|
|
Navegar por búsqueda |
Formato del título (antes de la búsqueda): nui.mainmenu.label.browse
Formato del título (luego de la búsqueda): nui.mainmenu.label.browse – <search term>
Tabla de códigos Etiquetas de vista –
nui.mainmenu.label.browse: Navegar
|
|
Etiquetas |
Formato del título (antes de la búsqueda): nui.mainmenu.label.tags
Formato del título (luego de la búsqueda): nui.mainmenu.label.tags – <search term>
Tabla de códigos Ventana de etiquetas –
nui.mainmenu.label.tags: ETIQUETAS
|
|
Tomar artículos (Localizador de citas) |
Formato del título: nui.mainmenu.label.citationlinker
Tabla de códigos Etiquetas de vista –
nui.mainmenu.label.citationlinker: Tomar artículo
|
|
Búsqueda de bases de datos |
Formato del título (antes de la búsqueda): nui.mainmenu.label.databasesearch
Formato del título (luego de la búsqueda): nui.mainmenu.label.databasesearch – <search term>
Tabla de códigos Etiquetas de vista –
nui.mainmenu.label.databasesearch: Búsqueda de Bases de datos
|
|
Búsqueda de periódicos |
Formato del título (antes de la búsqueda): nui.mainmenu.label.newspapers_search
Formato del título (luego de la búsqueda): nui.mainmenu.label.newspapers_search – <search term>
Tabla de códigos Etiquetas de vista –
nui.mainmenu.label.newspapers_search: Periódicos
|
|
Ruta de la cita |
Formato del título (luego de hacer clic en un ícono de Citado o Citado por): nui.citation_trail.link.header - <search term>
Tabla de códigos Ventana de resultados –
nui.citation_trail.link.header: La ruta de su cita actual
|
|
Mi tarjeta de la biblioteca > Reseña |
Formato del título: main.title - menu.myaccount.my_library_card - nui.overview.header
Tabla de códigos Ventanas de encabezado/pie de página –
main.title: Descubrimiento de Ex Libris
Tabla de códigos Menú del espacio del usuario –
menu.myaccount.my_library_card: Mi tarjeta de la biblioteca
Tabla de códigos Etiquetas de la tarjeta de la biblioteca –
nui.overview.header: Reseña
|
|
Mi tarjeta de la biblioteca > Préstamos |
Formato del título: main.title - menu.myaccount.my_library_card - nui.loans.header
Tabla de códigos Ventanas de encabezado/pie de página –
main.title: Descubrimiento de Ex Libris
Tabla de códigos Menú del espacio del usuario –
menu.myaccount.my_library_card: Mi tarjeta de la biblioteca
Tabla de códigos Etiquetas de la tarjeta de la biblioteca – nui.loans.header: Préstamos
|
|
Mi tarjeta de la biblioteca > Solicitudes |
Formato del título: main.title - menu.myaccount.my_library_card - nui.requests.header
Tabla de códigos Ventanas de encabezado/pie de página –
main.title: Descubrimiento de Ex Libris
Tabla de códigos Menú del espacio del usuario –
menu.myaccount.my_library_card: Mi tarjeta de la biblioteca
Tabla de códigos Etiquetas de la tarjeta de la biblioteca – nui.requests.header: Solicitudes
|
|
Mi tarjeta de la biblioteca > Multas y cuotas |
Formato del título: main.title - menu.myaccount.my_library_card - nui.fines.header
Tabla de códigos Ventanas de encabezado/pie de página –
main.title: Descubrimiento de Ex Libris
Tabla de códigos Menú del espacio del usuario –
menu.myaccount.my_library_card: Mi tarjeta de la biblioteca
Tabla de códigos Etiquetas de la tarjeta de la biblioteca – nui.fines.header: Multa + cuotas
|
|
Mi tarjeta de la biblioteca > Bloqueos & mensajes |
Formato del título: main.title - menu.myaccount.my_library_card - nui.blocks.header
Tabla de códigos Ventanas de encabezado/pie de página –
main.title: Descubrimiento de Ex Libris
Tabla de códigos Menú del espacio del usuario –
menu.myaccount.my_library_card: Mi tarjeta de la biblioteca
Tabla de códigos Etiquetas de la tarjeta de la biblioteca – nui.blocks.header: Bloqueos + mensajes
|
|
Mi tarjeta de la biblioteca > Datos personales |
Formato del título: main.title - menu.myaccount.my_library_card - nui.details.header
Tabla de códigos Ventanas de encabezado/pie de página –
main.title: Descubrimiento de Ex Libris
Tabla de códigos Menú del espacio del usuario –
menu.myaccount.my_library_card: Mi tarjeta de la biblioteca
Tabla de códigos Etiquetas de la tarjeta de la biblioteca – nui.details.header: Datos personales
|

