Primo Studio para Primo VE
Introducción
Primo Studio es un entorno integrado que le permite personalizar y probar los siguientes aspectos de sus vistas de Primo:
-
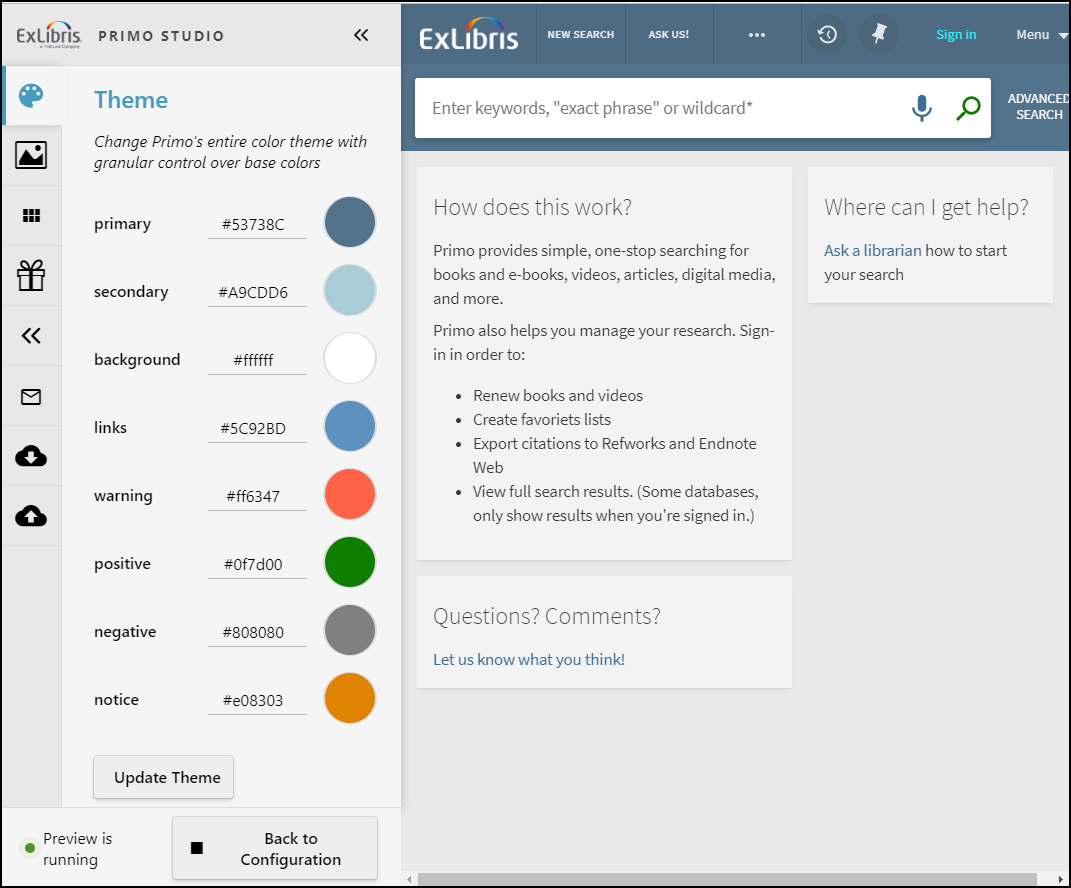
Seleccionar los colores utilizados en diversas secciones de la vista.
-
Modificar las imágenes utilizadas para el logo, favicono y tipos de recursos.
-
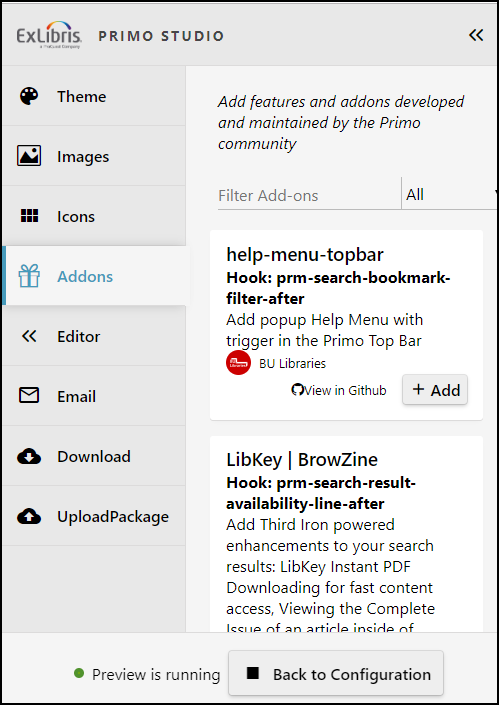
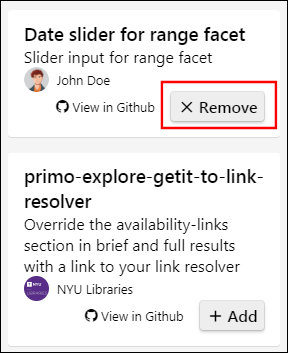
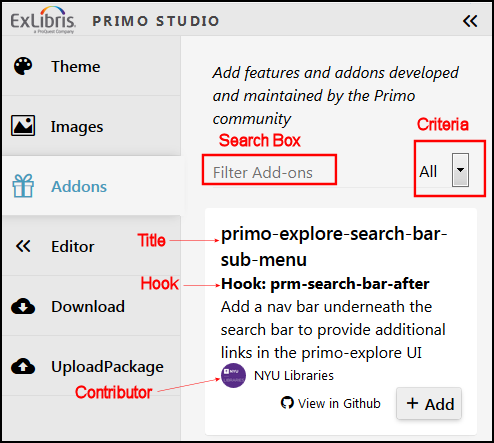
Habilitar complementos creados y compartidos por la comunidad de Primo. Para obtener información sobre cómo crear y enviar complementos, consulte el Tutorial de complementos de Primo Studio en GitHub.
-
Cuando abra Primo Studio, se carga el paquete de personalización por defecto como su configuración inicial. Si prefiere comenzar desde el paquete de personalización de su vista en vez del paquete de personalización por defecto, consulte Modificar un Paquete de Personalización en Primo Studio para cargarlo en Primo Studio.
-
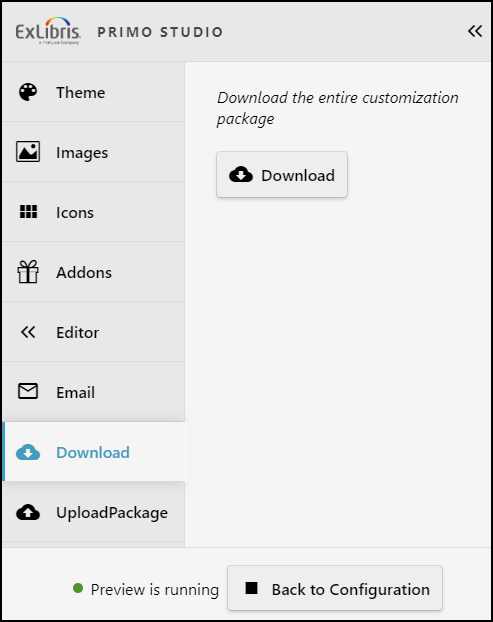
Para guardar cualquier cambio que haya realizado en Primo Studio, debe descargar el paquete de personalización a su puesto de trabajo. Para obtener más información, consulte Crear un Paquete de Personalización en Primo Studio.
La interfaz le permite seleccionar opciones en el lado izquierdo de la página y ver los cambios en el lado derecho de esta.

Seminarios web relacionados
-
Primo VE - Serie Conviértase en experto: Marca, CSS y HTML - PPT, Preguntas y respuestas
-
Introducción a Primo VE: Introducción a Primo Studio (4 minutos)
-
Introducción a Primo VE: Opciones de configuración de Primo Studio (6 minutos)
-
Certificación de administración de Primo VE: Personalización de la interfaz de usuario (7 min.)
Acceder a Primo Studio
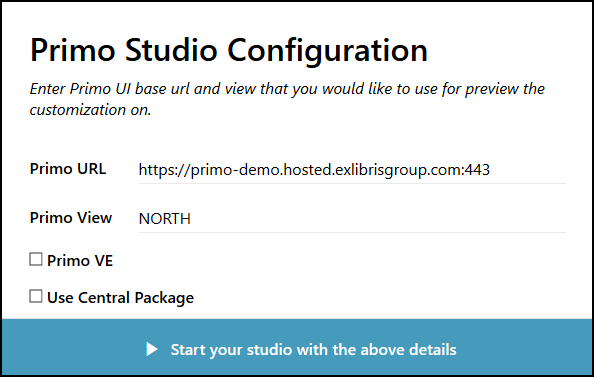
El cuadro de diálogo Configuración de Primo Studio le permite abrir el entorno de pruebas basado en la URL base de su IU, el código de vista y el tipo de entorno de Primo. La URL de la demo de Primo se carga por defecto.

-
Introducir la siguiente URL en un navegador para abrir la página de inicio de sesión de Primo Studio:
http://primo-studio.exlibrisgroup.com/
Si prefiere usar su entorno de configuración para acceder a la página de inicio de sesión anterior, consulte Acceder a Primo Studio desde la página Ver Configuración.
-
Introducir la siguiente información:
-
URL de Primo: especifique la URL base de su IU de Primo VE.
-
Vista de Primo: especifique el código de vista empleando el código de vista que también incluye el código de su institución: <institution_code>:<view_code>. Por ejemplo: MY_INST:MyView.
-
Primo VE: seleccione esta casilla de verificación para indicar que está configurando un entorno de Primo VE.
-
Usar Paquete central: para los consorcios, seleccionar esta opción si se desea cargar el Paquete central en la sesión de Primo Studio. De lo contrario, visualiza la configuración de fábrica en la IU.
-
-
Seleccionar Comenzar su Studio con los detalles anteriores.
Usar el Editor de Primo Studio
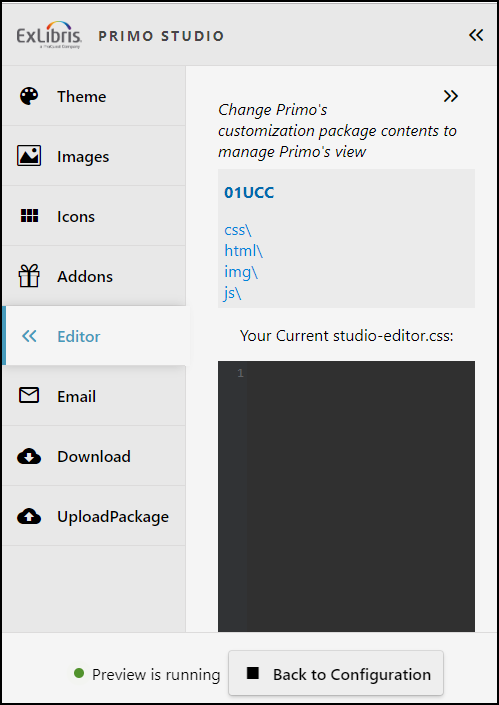
La pestaña Editor le permite editar todos los ficheros en su paquete de personalización.

Esta pestaña incluye las siguientes áreas, que le permiten personalizar su vista:
-
Área de navegación – Esta área permite navegar y editar los ficheros de las siguientes carpetas del paquete de personalización de su sesión:
-
css – Esta carpeta contiene sus definiciones CSS. En Primo Studio, el fichero custom1.css es de solo lectura y contiene únicamente las definiciones CSS por defecto.
Si desea modificar las definiciones CSS en Primo Studio, edite cualquiera de los siguientes ficheros temporales, que contienen actualizaciones de sesión:-
customUploadedPackage.css – Si usa Cargar para copiar un paquete de personalización de su máquina local, este fichero se crea con las definiciones CSS del fichero custom1.css en su paquete de personalización.
-
studio-colors.css – Si realiza cambios de colores en la pestaña Temas, este fichero se crea con las definiciones CSS asociadas a los cambios realizados con la pestaña Temas.
Una vez que termine de realizar cambios en Primo Studio, descargue el paquete de personalización actualizado en su máquina local, donde los cambios de los ficheros mencionados se guardan en custom1.css.
-
-
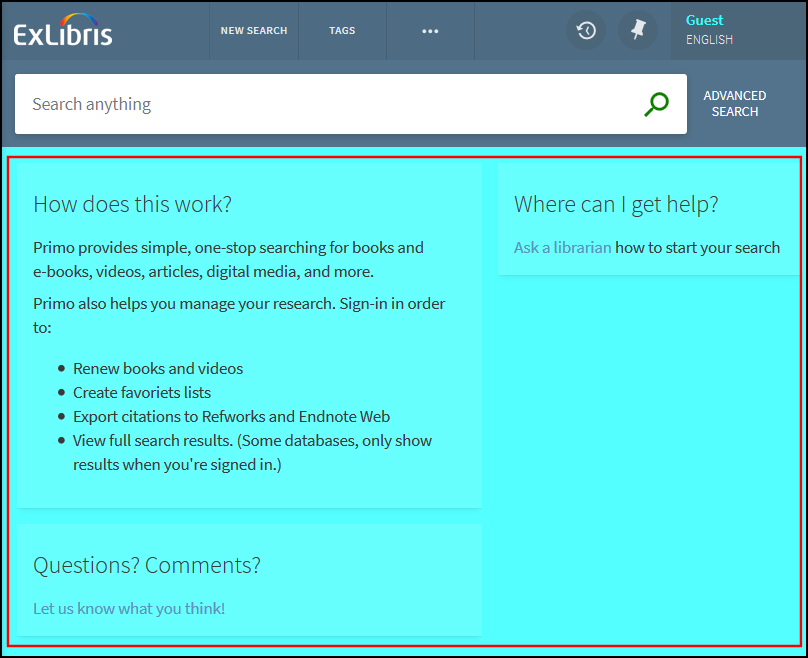
html/homepage - Esta carpeta contiene el fichero homepage_en.html, que permite personalizar el área de la página debajo del cuadro de búsqueda en la página de Inicio de Primo. Además, se puede utilizar el siguiente formato para definir ficheros para otros idiomas de IU admitidos: home_<2-letter_language_code>.html.
-
html/email - Esta carpeta contiene el fichero email_en.html, que le permite personalizar la plantilla de correo electrónico por defecto. Asimismo, se puede utilizar el siguiente formato para definir plantillas para otros idiomas de IU admitidos: email_<2-letter_language_code>.html.
-
img esta carpeta contiene todas las imágenes personalizadas para la nueva UI de Primo. Para garantizar que aparezca la imagen correcta en la IU, procure usar el mismo nombre de fichero que el original.
-
js – Esta carpeta contiene sus scripts personalizados, que pueden contener directivas AngularJS. En Primo Studio, el fichero custom.js es de solo lectura y contiene únicamente scripts por defecto.
Si desea personalizar scripts en Primo Studio, edite el fichero customUploadedPackage.js, que se crea al cargar el paquete de personalización de su vista. Una vez que termine de realizar cambios en Primo Studio, descargue el paquete de personalización actualizado en su máquina local, donde los cambios en el fichero customUploadedPackage.js se guardan en custom.js. -
node_modules: esta carpeta aparece solo cuando se han habilitado los complementos y contiene ficheros asociados con cada paquete de complementos. Para obtener información sobre cómo crear y registrar sus propios complementos, consultar el Tutorial de complementos de Primo Studio en GitHub.
-
-
Área del editor - Esta área permite ver y actualizar un fichero seleccionado en el Área de navegación. En muchos casos, es más sencillo usar las demás pestañas de Primo Studio para personalizar su vista de forma interactiva.
-
Ubicar y seleccionar el fichero en el Área de navegación.
-
En el cuadro de texto del editor, agregar sus personalizaciones.
-
Seleccionar Aplicar cambios para ver los cambios en el panel de vista preliminar de Primo Studio.
Pestaña Usar el Correo Electrónico
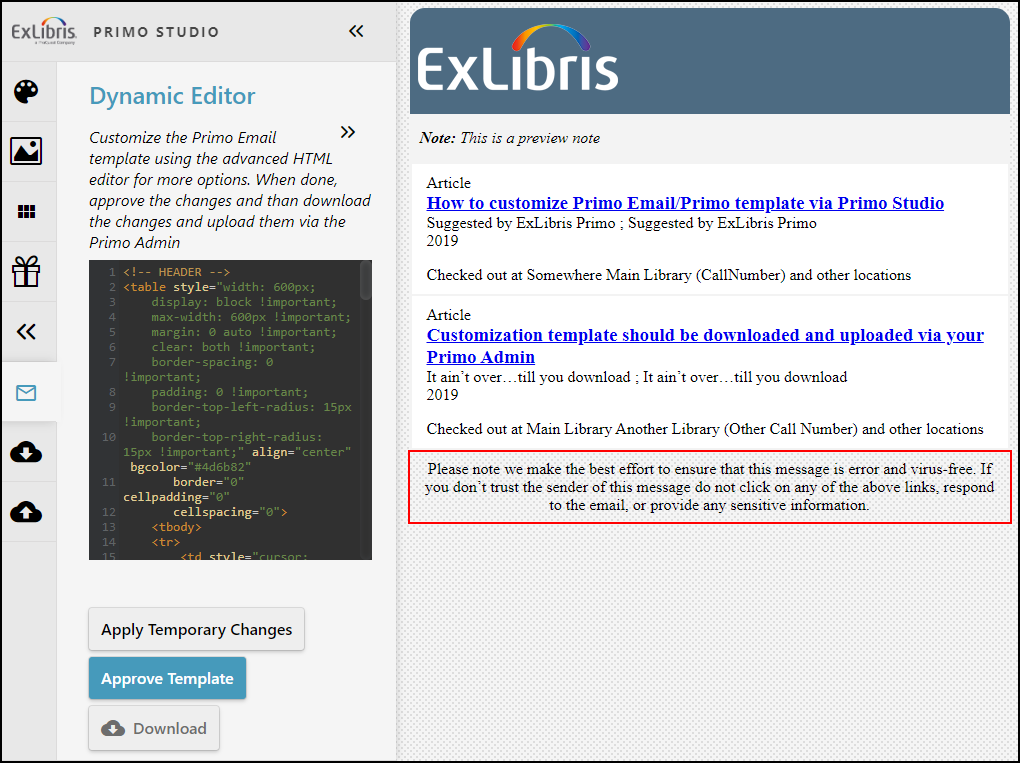
Para una personalización más fácil, la pestaña Correo electrónico le permite editar la plantilla por defecto (email_en.html), ver los cambios en el panel derecho y descargar la plantilla actualizada en su puesto de trabajo local, para que se pueda cargar con los Administradores de paquetes de personalización de la IU en Primo o Primo VE.

En el panel de la izquierda, puede realizar las siguientes operaciones:
-
Editor de Cuadro de Texto: en el cuadro de texto, modifique el fichero email_en.html (plantilla de correo electrónico por defecto) según sea necesario.
-
Aplicar Cambios Temporales: muestra un ejemplo de sus personalizaciones a la plantilla de correo electrónico en el panel de la derecha.
-
Aprobar Plantilla: guarda los cambios en el fichero email_en.html.
-
Descargar:descarga el fichero email_en.html actualizado en su puesto de trabajo. Si esta plantilla está diseñada para admitir otro idioma, asegúrese de cambiarle el nombre antes de cargarla en la IU.
Modificar un paquete de personalización en Primo Studio
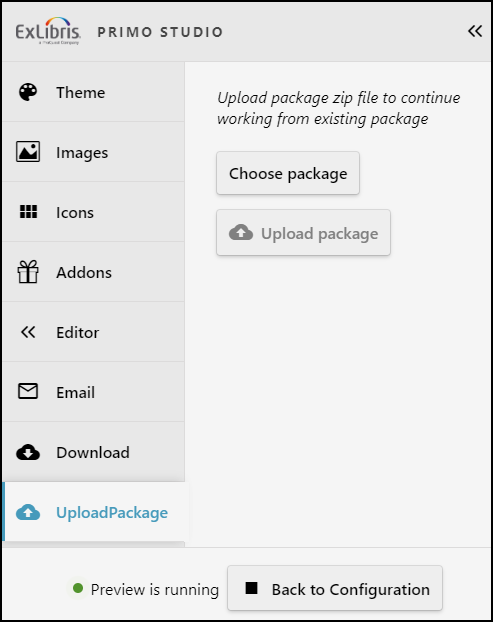
Por defecto, Primo Studio carga el paquete de personalización por defecto al abrir Primo Studio. La pestaña Cargar paquete le permite cargar un paquete de personalización que haya guardado anteriormente en su puesto de trabajo. Esto le permite personalizar la última versión del paquete de personalización de su vista, o bien un paquete de personalización que haya guardado para una personalización posterior.
Si desea guardar sus personalizaciones, debe descargar el paquete de personalización en su puesto de trabajo al final de cada sesión en Primo Studio. Para obtener más información, consulte Crear un Paquete de Personalización en Primo Studio.

-
Si desea personalizar el paquete de personalización de su vista en vez de utilizar el paquete de personalización por defecto, primero debe descargarlo desde Alma:
-
En la página Lista de vistas (Menú de configuración > Descubrimiento > Mostrar configuración > Configurar vistas), edite su vista.
-
Seleccione la pestaña Gestionar Paquete de Personalización.
-
Seleccione Descargar al lado del nombre del paquete de personalización de su vista.
-
-
Seleccionar Elegir paquete.
-
En el cuadro de diálogo, buscar y seleccionar un paquete comprimido y después seleccionar Abrir para elegir dicho paquete.
-
Seleccionar Cargar paquete.