360 Link: Administration Console -- Mobile Settings
- Product: 360 Link
Does 360 Link with Index-Enhanced Direct Linking provide any customization options for tablet and mobile users?
This page is part of a larger set of documentation about using the Administration Console to configure your 360 Link service.
The Mobile Settings page provides customization options that will affect users on tablets and mobile devices.
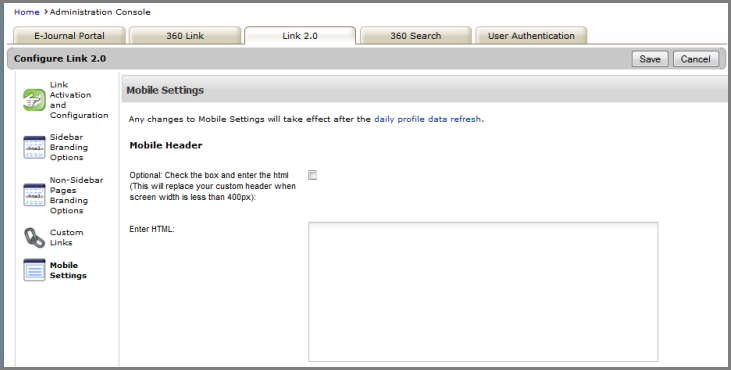
Access the Mobile Settings page by clicking on the Link 2.0 tab in the 360 Link Administration Console:

Mobile Header and Mobile Footer
360 Link provides a responsive design that will recognize a user on a small screen and display the 360 Link page accordingly. The responsive design supports 360 Link's user interface for both Left-to-Right languages as well as Right-to-Left languages such as Arabic.
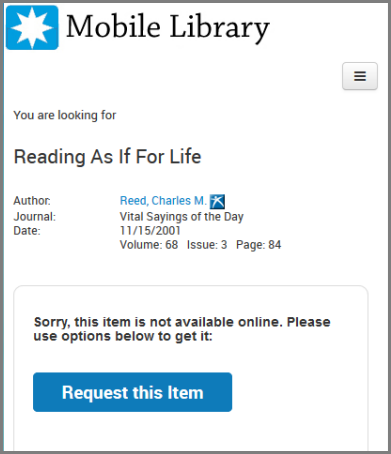
Sample 360 Link page on a mobile device:

A library, however, may have 360 Link branding that is not responsive to users on smaller screens. The branding referred to here is the header and footer HTML entered into the Non-Sidebar Pages Branding Options page in the admin console. Therefore, the Mobile Settings admin page and its Mobile Header and Mobile Footer fields exist so that libraries have an option if they find that the branding on their Non-Sidebar Pages Braading Options page does not display well for mobile users.
- A library does not need to consider the below Mobile Header and Mobile Footer options if existing 360 Link branding displays properly to mobile users.
Entering code into the Mobile Header and Mobile Footer fields will display only to users on small screens. All other users will be presented with branding based on your Non-Sidebar Pages Branding Options page.
When entering HTML, note that ProQuest does not host your images on our servers. For proper display, please include fully qualified image URLs in the HTML you enter. For example, use <img src="http://www.yourlibrary.edu/images/logo.jpg" /> instead of <img src="/images/logo.jpg" />.
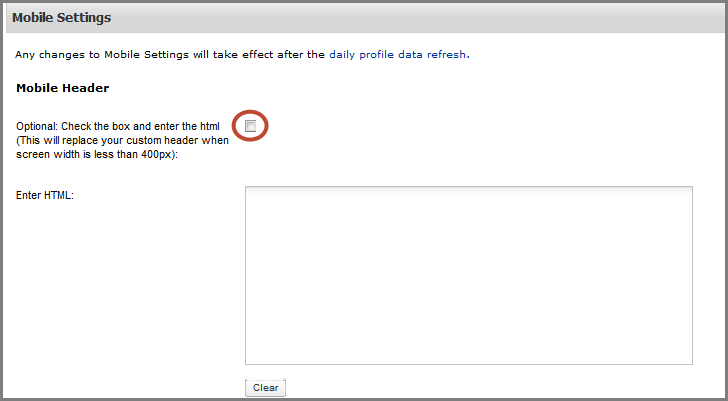
After you make your HTML changes, select the checkbox above the HTML field to activate the code. For example, this checkbox activates the page header code:

Changes will not be visible to users until the daily profile data refresh has completed. To see how your changes will look without having to wait, click the Preview button on the right side of the page. Adjusting your browser window to a smaller size will provide a preview of the 360 Link display for users on smaller screens.
After previewing your changes, if you are not ready to make your changes visible to users , de-select the checkbox above the HTML field. With the checkbox not selected, your custom HTML code will remain in the admin console so you can continue working on the code.
- Note that if you have edited or replaced code and you want that code to continue displaying to your users after the daily profile data refresh, remember to update the HTML field with the copy of your existing code that you saved outside of the administration console.
Mobile Options
By default, the full text item is displayed to tablet and mobile users when full text is available at your library. Many libraries choose a display option that displays the Sidebar Helper Frame on the right side of the screen, however the sidebar does not display on tablets or mobile devices.
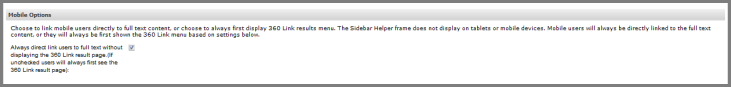
If a library de-selects the Mobile Options checkbox seen below, 360 Link will always display the results page showing full text options to tablet and mobile users.

From the intermediary 360 Link results page, users can select the full text item.
- Date Created: 12-Feb-2015
- Last Edited Date: 26-Sep-2015
- Old Article Number: 12199

