360 Link: Administration Console -- Branding Options
- Product: 360 Link
How do I configure the branding options in the 360 Link Administration Console?
This page is part of a larger set of documentation about using the Administration Console to configure your 360 Link service.
Options on this page are for libraries using legacy 360 Link, not the improved interface with Index-Enhanced Direct Linking.
- If you are not sure which version of 360 Link your library uses, check your 360 Link Administration Console settings.
- Libraries using the improved interface with Index-Enhanced Direct Linking should see this article for information about Sidebar branding options (and this article about Non-Sidebar Pages Branding).
The Branding Options page in the 360 Link Administration Console allows you to configure the appearance of your 360 Link interface to match your institution's theme. For example, you can pre-define styles and add header and footer HTML.
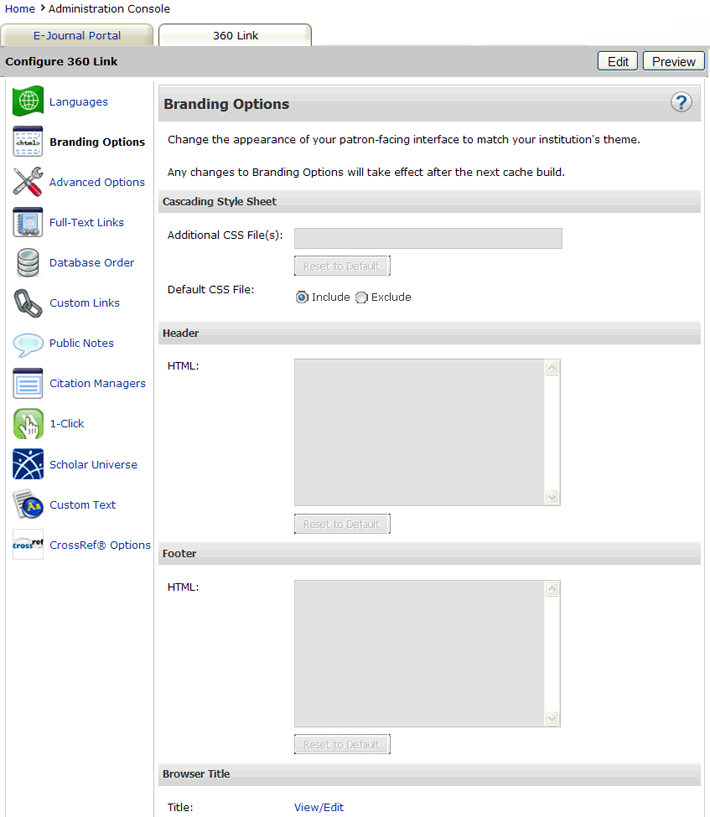
Here is the initial Branding Options screen:

When you are ready to start configuring your branding options, click Edit in the upper-right corner of the page. After you make changes, click Save, or click Cancel to discard your changes.
Changes to the branding of your 360 Link pages will not be visible to patrons until the next day; to see how your changes will look without having to wait, click Preview.
Cascading Style Sheet
By default, we include a Cascading Style Sheet (CSS) that provides formatting controls for the 360 Link results page and Citation Linker page. However, you can add URL (paths) that link to your own CSS file to apply your library's web-interface styles on top of our CSS. Enter your CSS URL paths in the Additional CSS File(s) field; multiple paths should be separated with a space, and each path should be fully qualified (for example, use http://www.yourlibrary.edu/journals.css rather than just /journals.css) with no HTML tags.
360 Link assumes that your web site reads left-to-right by default, but you may wish to offer your patrons support in languages that read right-to-left (Arabic, for example). If you have chosen to use right-to-left language support for 360 Link in the Languages page, you will see a second Cascading Style Sheet input box into which you may enter the style sheet or CSS statements (or both) that will support that display choice. Again, standard syntaxes should be used.
Our system only accepts one CSS URL in the Additional CSS File(s) field. If you add more than one, our system will not be able to distinguish between the two and may ignore them entirely. In the meantime, you can add extra CSS URLs using the Page Head HTML section in Advanced Options using this syntax <link type="text/css" href="theme.css" />.
The cascading order of multiple style sheets is first to last. In other words, if more than one style sheet have matching declarations, the last style sheet listed will be the one to affect the actual 360 Link results page.
The cascading order of multiple style sheets is first to last. In other words, if more than one style sheet have matching declarations, the last style sheet listed will be the one to affect the actual 360 Link results page.
The default 360 Link CSS looks like this:

If your CSS has all the style information you need and you don't want to layer it on top of the default 360 Link CSS file, then choose to Exclude it.
Header
You may enter the HTML for your library's header in the Header section of the Branding Options page. By default, 360 Link results pages do not have anything in the header.
If you use the HTML from your library web site as a template, the first line of code put into the Header HTML field should be the HTML that starts after the <BODY> tag.
If you have necessary code in the <HEAD> section of your HTML (for example, links to multiple style sheets or javascript) and you want it included in 360 Link, enter the code into the Head HTML field on the Advanced Options page.
For best results, use HTML 4.0 or higher, or XHTML 1.0 Transitional syntax. You may wish to check your HTML before entering it by using the W3C's HTML validator to be sure that it does not contain syntax errors or violations.
We cannot host images on our servers. For proper display, please include fully qualified image URLs in the HTML you use in the Branding Options page. For example, use <img src="http://www.yourlibrary.edu/images/logo.jpg" /> instead of <img src="/images/logo.jpg" />.
To clear the Header HTML you've entered, click Reset to Default.
Footer
You may enter the HTML for your library's footer in the Footer section of the Branding page. Footers often include logos, contact information, and perhaps navigation bars either as horizontal elements directly below the 360 Link functionality or as vertical navigation to the right of the 360 Link functionality. By default, the 360 Link results page does not have anything in the footer.
As it is with the Header section (above), it is best to use HTML 4.0 or higher, or XHMTL 1.0 Transitional for Footer elements, and you must use include fully qualified image URLs so that images display properly. </BODY> and </HTML> tags are not needed in the Footer code because these tags are already hard-coded in 360 Link.
To clear the Footer HTML you've entered, click Reset to Default.
Browser Title
You can change the title of your 360 Link results page. Your patrons see this title in the header section of their Web browser.
By default the browser title reads "Serials Solutions 360 Link". To edit the title to display something else (for example, your library's name), click View/Edit and you will be taken to the Custom Text page, where the label is highlighted in blue for easy identification.
- Date Created: 9-Feb-2014
- Last Edited Date: 29-Dec-2020
- Old Article Number: 7213

