Configuring Services
For more information, watch Library Mobile App Branding. (3:58)
Configuring How Services Appear

| Field | Description | Values |
|---|---|---|
| Menu Option Config | ||
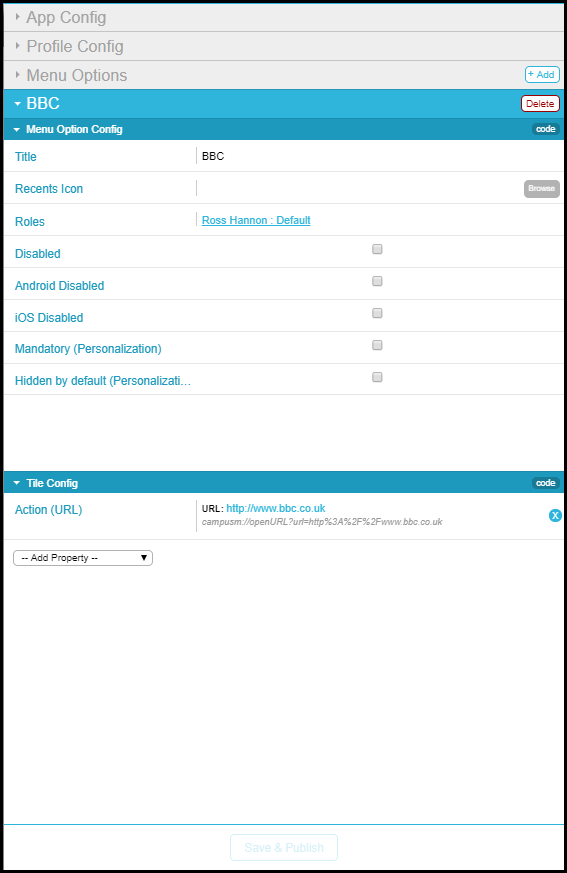
| Title |
Title of the tile when it was created. This is not the title that end users see at the top of the PI's page (the page the tile opens in the app). That title is configured in the PI's settings, under Screen Title (see Adding a Product Integration). However, this is the title that is included in searches. Thus, if end users search for a PI by this Title, they should find it. To prevent confusion, it is recommended that this Title match both the Screen Title of the PI and the label of the tile itself. Note that the titles of nested tiles are not included in searches. |
Cannot be changed. |
| Recents Icon | The icon that appears in the app's Recents menu for this service.
The icon should be 120x120 pixels and have a maximum size of 50k.
|
Select Browse to select a file from the Assets Manager; see Uploading Files. |
| Roles | The app roles associated with this service. | Select the link. The list of app roles appears in an overlay pane. Select or clear the desired roles and then select away from the pane. |
|
Tags |
The tags associated with this service; see Managing My Profile. |
Select the link. The list of tags appears in an overlay pane. Select or clear the desired tags and then select away from the pane. |
| Disabled | Whether the service is disabled on all platforms. By default, a service is enabled on all platforms.
When a service is disabled, it does not appear in the app for any profiles or app roles. Disabling a service is useful when the app is still under development or has temporarily stopped working.
See also Hide.
|
Select to disable. |
| Android Disabled | Whether the service is disabled on Android. By default, a service is enabled on Android. See Disabled, above. The service is disabled on Android if either this setting or Disabled is selected. | Select to disable. |
| iOS Disabled | Whether the service is disabled on iOS. By default, a service is enabled on iOS. See Disabled, above. The service is disabled on iOS if either this setting or Disabled is selected. | Select to disable. |
| Mandatory | Available only if personalization is enabled for the profile.
Whether the service cannot be hidden by the end-user. By default, a service is not mandatory. Relevant only when Personalization is selected for the profile (see Managing Profiles).
|
Select to make the service mandatory (cannot be hidden by the end-user). |
| Hidden by default | Available only if personalization is enabled for the profile.
Whether the service is initially hidden by default. By default, a service is not hidden by default. Relevant only when Personalization is selected for the profile (see Managing Profiles).
This enables you to create services that each student can add as required.
|
Select to make the service hidden by default (the end-user must select to make the service visible). |
| Product Integration |
Available only if the Tile is created as Product Integrations Tile Indicated the Product Integration instance Description that the tile will access when clicked |
Select from available Product Integrations instances within the dropdown. Is pre-configured with the selected Product Integration on creation. |
| Tile Config - All fields only appear if they are selected from the Add Property menu. | ||
| Action (URL) | Not available for feed or banner services.
A URL to open if the end-user selects the service's tile.
|
Enter a Library Mobile URL, or enter part of a URL and select one from the list. See Working with App URLs. |
| Background Color | The background color of the service's tile. See also Hover Background Color.
Background Color Selector
 Tile with Background Color
This is typically not used when configuring Image (see below) or Full Width Icon (if the icon is opaque) since the background color will no longer be visible when covered by an opaque image.
|
Select the color icon and select a color or enter a hexadecimal color in the text field to the right of the color icon. |
|
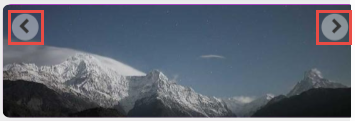
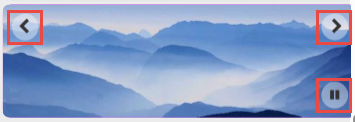
Available only for feed and banner services. Whether swipe arrows are added to the tile. For banner tiles, the controls are located at the top of the tile by default, but they can be placed at the top or the bottom; see User Controls Location, below.
|
Select to add. |
|
|
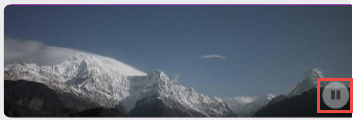
Available only for feed and banner services. Whether a Play/Pause control is added to the tile. For banner tiles, the control is located at the bottom-right of the tile by default, but is moved to the top if the user controls are placed at the bottom; see User Controls Location, below.
|
Select to add. |
|
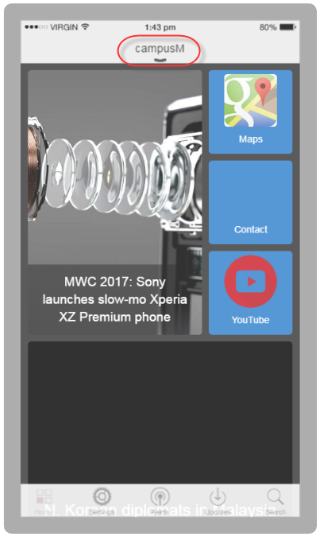
| Banners | Available only for banner services.
The banner images. Add all of the required images.
A banner is typically 3 tile spaces wide by 1 tile space high (see Tile Height and Tile Width). The images should be sized, accordingly (see Image for more information).
Configure Image Fit to determine how the images appear in the banner.
|
Select Add banner. For each banner image select Browse to select a file from the Assets Manager; see Uploading Files.
If you do not select any images, a default banner service is created. Only default banner images associated with the app roles configured for this service appear in the banner (see Configuring Default Banner Service Images).
If you select any images, enter a Library Mobile URL, or enter part of a URL and select one from the list. See Working with App URLs.
Enter a time in seconds in Display Duration to display each image.
To reorder the images, either edit the code (see Working with App Code) or remove the images and re-add them in the correct order.
You can browse and load an icon to indicate the banners' source.
|
| Border color | Set the tile border color. Also see Hover Border Color. | Select the color icon and select a color or enter a hexadecimal color in the text field to the right of the color icon. |
| Border Size | Set the tile border width, in pixels. Also see Hover Border Size. | Enter the border size, in pixels |
| Corner Radius | Add a rounded corner to the tiles. | Enter the radius value, in pixels. |
| Description | Description of the tile. This is useful, in particular, when personalization is enabled; the description appears to end-users who are selecting services to enable/disable. | Enter a text description. |
| Feeds | Available only for feed services.
The feed sources. You can add multiple sources, and items from the various feeds are merged together when presented to the end-user.
|
Select Add Feed and enter the feed description and feed URL to add a feed. If you have configured any default feeds (see Configuring Default RSS Feeds), they appear in a dropdown list as you type. Note that campusM is RSS 2.0 compliant. You can browse and load an icon to indicate the feed's source. If you add an icon, you can choose the position in which it should be placed in the tile – top or bottom, and left, right, or center. If you do not see an example of the live feed in the Device Display Pane, there is a problem with the URL.
|
| Font SIze (min)
Font Size (max)
|
The label's minimum and maximum font size. | Select a minimum and maximum font size. |
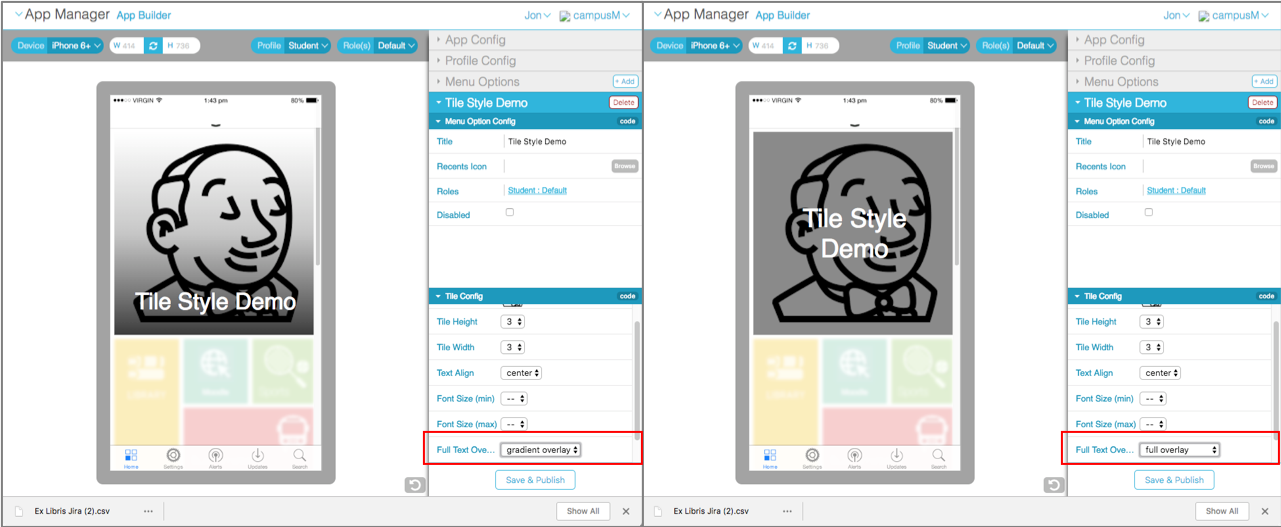
| Full Text Overlay | The shading overlay for labels. Gradient overlay provides a fade from light to dark semi-opaque overlay, which may provide improved visibility.
 |
Select full overlay or gradient overlay. |
| Full Width Icon | Not available for feed or banner services.
Whether the icon you add to the tile (see Icon, below) is full width or actual width. Actual width is the default.
This is typically used when also selecting No Label (see below).
Tile Without Full Width Icon
Tile With Full Width Icon
|
Select Yes for full width. |
| Hide | Whether to hide the service from the app screen. By default, the service is not hidden.
This is not the same as disabling the service (see above). The service is still available if, for example, another service links to it.
|
Select Yes to hide. |
| Hide Text | Available only for feed services.
Whether to hide the banner title on the feeds tile.
|
Select Yes to hide. |
| Hover Background Color | The background color of the service's tile when the user hovers the pointer over it. This is relevant only for screens in which a mouse pointer is available, such as the web app.
This is typically not used when configuring a background image (see Image, below), since the background color will no longer be visible when covered by the image.
See also Background Color.
|
Select the color icon and select a color or enter a hexadecimal color in the text field to the right of the color icon. |
| Hover Border Color | Set the tile hover border color. Also see Border Color. | Select the color icon and select a color or enter a hexadecimal color in the text field to the right of the color icon. |
| Hover Border Size | Set the tile hover border width, in pixels. Also see Border Size. | Enter the border size, in pixels |
| Hover Text Color | Not available for banner services.
The label color in the service's tile when the user hovers a pointer over it. This is relevant only for screens in which a mouse pointer is available, such as the web app.
See also Text Color.
|
Select the color icon and select a color or enter a hexadecimal color in the text field to the right of the color icon. |
| Icon | Not available for feed or banner services.
The foreground image of the service's tile. Ex Libris works with you to develop a set of icons for your institution.
An icon should be 120x120 pixels and a maximum size of 50k.
See Full Width Icon.
Not used for services with dynamic tiles (see Changing App Manager Installation Settings).
|
Select Browse to select a file from the Assets Manager; see Uploading Files. |
| Image | Not available for feed or banner services. For integrated services, this is the same as the Image Icon field you set on the Select AEK menu option to change page (see step 7 in Creating Services).
The background image of the service's tile. This is typically not used when configuring Full Width Icon (if the icon is opaque), since the background image will no longer be visible when covered by an opaque image.
A tile occupying a single space is 180x180 pixels. When using an image for a tile that occupies multiple spaces (see Tile Height and Tile Width), each space adds another 180 pixels in the relevant direction as well as any additional pixels taken up by the tile spacing (see Tile Spacing in Managing Profile Defaults for Services).
|
Select Browse to select a file from the Assets Manager; see Uploading Files. |
| Image Fit | How to fit the background image (see Image) that are larger than a tile in the tile. This field is used also for banner services to configure the images in the banners.
The options are:
|
Select no value, contain, stretch, or crop. See the Device Display Pane to preview the results. |
| No Label | Not available for feed or banner services.
Whether to hide or display the service label in the service's tile. The label appears by default.
This is typically used when the image or icon (see Image and Icon) is self-explanatory.
|
Select hide label to hide the label. |
| Overrides | See Overriding Service Configuration Based on Device Properties. | |
| Pause Time | Available only for feed services. | Time, in seconds, to display each feed item. |
| Text Align | The label's alignment in the service's tile. | Select left, right, or center. |
| Text Color | The label color in the service's tile.
See also Hover Text Color.
|
Select the color icon and select a color or enter a hexadecimal color in the text field to the right of the color icon. |
| Text Overlay | Provides a gradient fill over the top of the tile image, which enables label text to be rendered more accessibly. | Select Show Overlay to make the overlay visible or Hide Overlay to remove the gradient fill. |
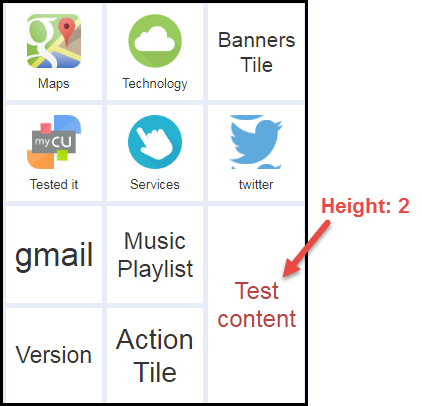
| Tile Height | The number of tile "spaces" used for the service's width. By default, the height is 2 for a feed service, and 1 for any other service. The maximum is 3 for any mobile device; if you select 4, 3 will be used instead for these devices.
 Service With 1 Width x 2 Height
|
Select 1, 2, 3, or 4. |
| Tile Type | Appears for feed or banners services only. | N/A |
| Tile Width | The number of tile "spaces" used for the service's height. By default, the height is 2 for a feed service, 3 for a banner service, and 1 for any other service. | Select 1, 2, 3, or 4. |
| User Controls Location |
Appears for banner services only. If Add User Controls is selected for a banner tile, select the placement of the controls. When a Play/Pause Control is also included in the banner, it is placed in the opposite location.
Banner User Controls on the Top (Play/Pause Control on the Bottom)
|
Select Top or Bottom. |
| Sidebar Config | ||
| Hide | Hides the Menu Option from the sidebar | Hide Don't Hide |
| Text Transformation | Transforms the way the menu Option Title text displays in the sidebar | None Capitalize Uppercase |
| Text Align | Changes the Menu Option Title text alignment in the sidebar | Left Right Center |
| Font Weight | Changes the font-weight of the Menu Option Title text in the sidebar | Normal Bold Bolder |
| Hover Font Weight | Changes the font-weight of the Menu Option Title text in the sidebar when hovering over the text | Normal Bold Bolder |
| Font Size (px) | Changes the font size of the Menu Option Title text in the sidebar | Pixels |
| Text Color | Changes the text color of the Menu Option Title text in the sidebar | Selection palette or hash code |
| Hover Text Color | Changes the text color of the Menu Option Title text in the sidebar when hovering over the text | Selection palette or hash code |
| Background Color | Changes the background color of the Menu Option in the sidebar | Selection palette or hash code |
| Hover Background Color | Changes the background color of the Menu Option in the sidebar when hovering over the text | Selection palette or hash code |
| Spacing (px) | Changes the spacing above the Menu Option in the sidebar | Pixels |
| Side Padding (px) | Changes the left-hand side padding of the Menu Option Text in the sidebar | Pixels |
| Icon | Add icon to the side of the Menu Option Text in the sidebar | Browse Asset Manager or Image URL |
| Icon Width | Changes the width of the icon as it appears in the sidebar | Pixels |
| Icon Position | Defines the position of the icon in relation to the Menu Option text in the sidebar | Before Text After Text |
| Icon Only | Defines if only the icon should show (hide the Menu Option Text) in the sidebar | False True |
| Right Side Gutter % of Screen | Changes the guttering of full page screens on the right-hand side of the screen | 0%-100% |
Overriding Service Appearance Based on Device Properties
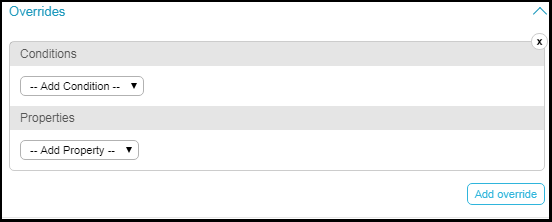
- In the App Builder, in the Tile Config area of the service tab, select Add Property > Overrides. An Overrides pane is added to the Tile Config area. If this pane already exists, expand it.
- Select Add Override to add a new device conditions/override property pair.
 Overrides Pane
Overrides Pane - Select one or more conditions and select one or more values for the conditions or enter a value for the condition. The possible conditions are:
All of the conditions must be true (AND) for the override to take effect. For example, if you select platform iOS and Android, and you select minimum height 100 pixels and minimum width 200 pixels, the override will take effect if the device is iOS or Android and the height is at least 100 pixels and the width is at least 200 pixels: platform = (iOS OR Android) AND height > 100 AND width > 200.
- Platforms - Select one or more: iOS, Android, or Web. The condition applies if the device matches any (OR) of these platforms.
- Device Types - Select one or more: Phone, Desktop, or Tablet. The condition applies if the device matches any (OR) of these types.
- Max/Min Device Area - Enter the maximum or minimum total device area (height x width), in pixels. This setting is not commonly used; the best practice is to specify the max/min device height/width (see the next setting).
- Max/Min Device Height/Width - Enter the maximum or minimum screen height or width, in pixels.
- Select one or more properties to override if the condition matches. For more information, see Configuring Services.
Configuring Default Banner Service Images

- Description - A name for the entry.
- Image - Select the image from the Asset Manager; see Uploading Files.
- Display duration - How long to display this image, in seconds.
- Action - Not in use.
- Advert url - A URL to open if the end-user selects the image. See Working with App URLs.
- Menu option - Not in use.
- Content - Not in use.
- Profile owner - Optionally select a profile. When selected, the image will only appear in services associated with this profile.
- Roles - Select the roles for which this image appears. Note that you must select the app roles for each image AND the banner service.
Rearranging Services in the App
Managing Profile Defaults for Services
| Field | Description | Values |
|---|---|---|
| Config | ||
| Portal Style | Configure Portal View to display with or without a sidebar. For more information, see Configuring Portal View. | |
| Background Color | The background color of the app. This color appears between the tiles as the app background. | Select the color icon and select a color or enter a hexadecimal color in the text field to the right of the color icon. |
| Columns (min)
Columns (max) |
Minimum / maximum number of columns in which to display tiles on the device's home screen. | Enter a numerical value. Default minimum is 1. Default maximum is 5000. |
| Header Background Color (web) | Relevant only for the web app.
The background color of the app header.
Header With Background Color in Web App
|
Select the color icon and select a color or enter a hexadecimal color in the text field to the right of the color icon. |
| Header Foreground Color (web) | Relevant only for the web app.
The text color of the app header.
|
Select the color icon and select a color or enter a hexadecimal color in the text field to the right of the color icon. |
| Header Image (web) | The small image that appears in the app header. | Select Browse to select a file from the Assets Manager; see Uploading Files. |
| Tile Size (max)
Tile Size (min) |
Maximum / minimum tile size, in pixels. A 1 x 1 tile will have a maximum / minimum height and width as defined by these properties. A 1 x 2 tile will have a maximum / minimum height and 2 x width as defined by these properties. | Enter a numerical value, in pixels. Default minimum is 95 pixels. Default maximum is 180 pixels. |
| Tile Spacing | Space between tiles, in pixels. By default, tile spacing is set to 0.
Tile Spacing of 0, 10, and 20
|
Enter a numerical value, in pixels. |
| Overrides | See Overriding Service Appearance Based on Device Properties. | |
| Tile Style - See Tile Config in Configuring How Services Appear | ||
| iOS Config - Properties specific to an iPhone or iPad. | ||
| iOS Color | The color for the toolbar icons.
iPhone Icons
|
Select the color icon and select a color or enter a hexadecimal color in the text field to the right of the color icon. |
| iOS Header Text | The text on the header bar. By default, the header text is the name of the app.
 iPhone Header
|
Enter the header text in the text field. |
| iPad Header (landscape) | A header image for an iPad in landscape mode. This image is used in place of the header text (above). | Select Browse to select a file from the Assets Manager; see Uploading Files. |
| iPad Header (portrait) | A header image for an iPad in portrait mode. This image is used in place of the header text (above). | Select Browse to select a file from the Assets Manager; see Uploading Files. |
| iPhone Header Image | A header image for an iPhone. This image is used in place of the header text (above). | Select Browse to select a file from the Assets Manager; see Uploading Files. |
| Recents Indicator Image | The default icon that appears in the app's Recents menu for a service; see Configuring How Services Appear.
The icon should be 120x120 pixels and a maximum size of 50k.
|
Select Browse to select a file from the Assets Manager; see Uploading Files. |
| Portal Config | ||
| Right Side Gutter % of Screen | The percentage of the page that is a gutter to the right of the main page to simulate a mobile device | |
| Collapsible Sidebar | Enable the left-hand side side-bar to collapse by clicking to provide more screen space for pages. | |
| Text Transform | Select Capitalize to have the first letter capitalized or Uppercase to have all the letters capitalized. | |
| Text Align | Alignment of the text in the side-bar. | |
| Font Size (px) | The size of font of the text in side-bar | |
| Font Weight | The weight of font of the text in the side-bar. Select None, Bold, or Bolder. | |
| Hover Font Weight | The weight of font of the text in the side-bar when you hover over it. Select None, Bold, or Bolder. | |
| Text Color | The color of text in the side-bar. | |
| Item Hover Text Color | The color of the text in the side-bar when you hover over it. | |
| Item Spacing (px) | The spacing between items in the sidebar. | |
| Item Side Padding (px) | The spacing between the side margin and the text in the side-bar. | |
| Top Padding (px) | The spacing between the top margin and the text in the side-bar. | |
| Background Color | The background color of the side-bar. | |
| Item Hover Background Color | The background color of the side-bar when you hover over it. | |
| Sidebar Footer Content | The footer text in side-bar. | |