Library Mobile Welcome Kit
Library Mobile Activation Guide
The purpose of this document is to provide background knowledge regarding the Library Mobile activation process and to explain the requirements necessary to implement Library Mobile.
Timeline / Stages
Estimated Activation Duration: 3 Weeks
Library Mobile Activation is an accelerated implementation that adds an app to the stores and onto your and your users' devices within a few weeks. It includes a focus on authentication, branding, and key library integrations.
The activation will be considered complete once the environment can be initially launched with the structured inputs Ex Libris will solicit from your institution and define on your behalf, and then be made available for download from the App Store and Google Play Platforms.
Web App
You will be provided with a Web app version for Production.
Your web app domain follows the following convention:
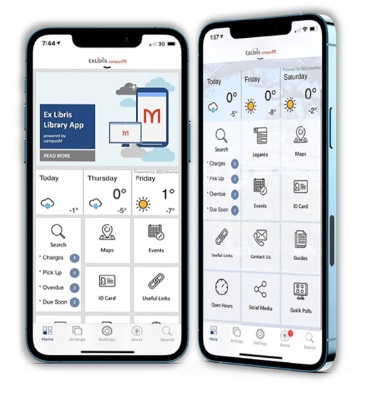
Library Mobile App
Your library’s mobile app is accessible through the Ex Libris Library Mobile app. The app, available globally through the official Apple App Store and the Google Play Store, provides your library patrons with your institutionally configured Library Mobile experience. Once the patron has downloaded the app and selected their institution, they are able to authenticate and access their data and the experiences you have deployed.
For more information on the installation and authentication see Library Mobile Universal App
 |
 |
Configuration Form
Library Mobile is designed to meet library needs through templates and best practices, while it is also flexible enough to fit the needs of different libraries. To begin the app activation process, we will require your input via the following targeted configuration form.
Complete the form with as much information as possible -
The configuration form focuses on the following topics:
App Authentication
Library Mobile Authentication (CMAuth) supports the handshake, validation, and mapping attributes for authenticated users using standard SAML 2.0 based systems which support the following protocols:

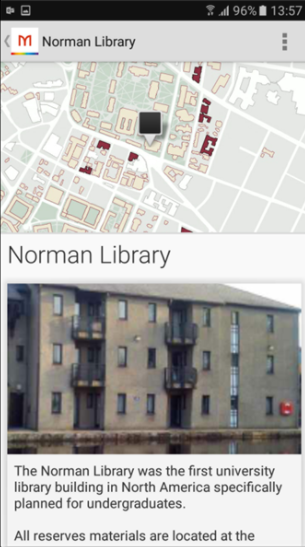
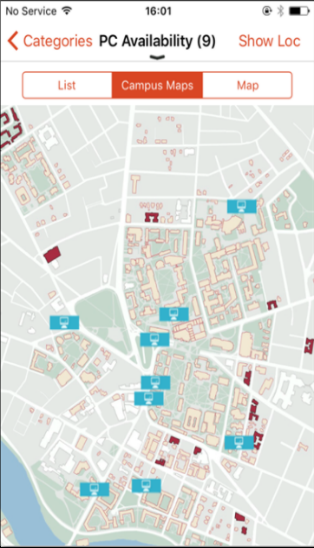
Maps and Positions
Library Mobile enables you to create a network of points-of-interest across campus by categories, each point with its own custom actions and information.
End users can search for buildings and other services by name, pinpoint them, and navigate campus maps using real GPS coordinates.
Adjustments and updates can be performed via the App Manager at any time.


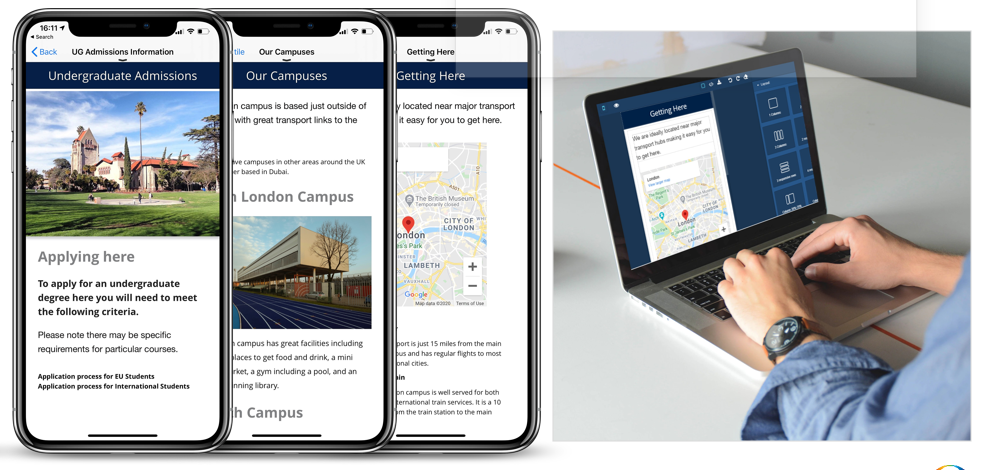
Creative Studio (Static Content Pages)
Your Library Mobile app may include an unlimited number of information and content pages. Content pages can optionally be arranged in hierarchical menus and provide relevant information to your users, including contact us information, emergency numbers, and any other relevant procedures.
Using Creative Studio, a lightweight, no code content management module, you can design and create rich, fully branded information pages leveraging out-of-the-box templates, built-in components (maps, videos, etc.) and have them published to your production app.
During the activation process, your Ex Libris Library Mobile team will configure the key initial information pages needed for day 1. Following the activation, you will be able to create/update content pages using Creative Studio in a self-sufficient manner.

App Branding
Each Library Mobile app is branded based on your institution’s branding guidelines and colors.
Our app visual templates include a few branding options from which you may choose. Based on the information provided in the configuration form, your Ex Libris Library Mobile team will create the customized branding of the app and apply it to the Library Mobile environment.

Additional Information
Product integrations and features:
- Primo – The Primo product integration provides students with access to their Library account and search functionality. Currently, Alma and Voyager may be implemented as the ILS.
- Primo VE – The Primo VE product integration enables users to enjoy the full user experience of Primo VE built into their Library Mobile app and web portal.
- Summon – The Summon product integration provides users with the ability to search for a wealth of academic content. The Summon PI improves the discovery of your library’s collection and institutional resources.
- Leganto – The Leganto product integration enables users to enjoy the full user experience of Leganto built into their Library Mobile app and web portal.
- Greeting – The Greeting product integration displays a greeting message on the home page.
- Weather – The Weather product integration displays the weather forecast for that day and the next two days on the home page.
- Events – The Events product integration enables users to view events and events details and to save events as favorites on the Library Mobile app. The Events PI supports importing events with an Events Template spreadsheet, which can be generated from the Events product integration configuration page.
- ID Card – The ID Card product integration enables students to present their institution ID card from a mobile device. The required data can be retrieved from the IdP details. The barcode can be generated by the app (codabar schema is supported).
- Quick Polls – Library Mobile Quick Polls enables you to create short, single question, multiple-choice polls to distribute to students to answer.
- RSS Feeds tile - RSS feeds are presented to the end user as a dynamic tile on the app home screen
Managing Your Library Mobile App
Proper ongoing management of your app is vital to its success. It is important that Admin users understand how to use the key features and functionalities that are available to them.
Library Mobile documentation:
- Introduction to the App Manager – overview of the app management tool
- Managing the App and Its Services – learn how to manage and update your app content, publish changes and send notifications to your users
- Managing the App Manager Environment – learn how to manage and update your app services and app manager users
Analytics
The Analytics platform enables you to create your own analysis reports and dashboard regarding app usage across the different platforms (iOS, Android, Web).
Product Materials
- Accessibility Statement - campusM is continually designed and developed to meet Level AA of the W3C Web Content Accessibility Guidelines (WCAG 2.1) and Section 508 of the US Rehabilitation Act for features and functions.
- GDPR - Support Requests - Data Subject Rights

